Comment utiliser L'Accent acrylique dans Windows 10 Mise à jour des créateurs?
Je ne trouve aucun document détaillé pour utiliser L'Accent acrylique ( CreateBackdropBrush ). J'ai trouvé un post dans StackOverflow qui est quelque peu utile, mais il n'aide pas à commencer. Alors s'il vous plaît créer une réponse détaillée à ce post afin que tout le monde peut apprendre.
mise à jour:
Microsoft a publié un document officiel acrylique
Note:
si quelqu'un ne connaît pas L'Accent acrylique. Acrylique Accent est la nouvelle fonctionnalité de Windows 10 Creators Update qui permet à l'arrière-plan de l'application D'être floue et transparente. 

3 réponses
CREATOR UPDATE
XAML
vous devez utiliser un composant que vous mettez sur le fond de votre application, disons un RelativePanel
<RelativePanel Grid.Column="0" Grid.ColumnSpan="2" MinWidth="40" x:Name="MainGrid" SizeChanged="Page_SizeChanged"/>
<RelativePanel Grid.Column="0" Width="{Binding ElementName=MainGrid,Path=Width}" Background="#28000000"/>
<Grid>
<!--Having content here, for example textblock and so on-->
</Grid>
le second RelativePanel est utilisé pour définir la couleur de l'ombre au-dessus du flou.
.CS
et ensuite vous pouvez utiliser le code suivant:
private void applyAcrylicAccent(Panel panel)
{
_compositor = ElementCompositionPreview.GetElementVisual(this).Compositor;
_hostSprite = _compositor.CreateSpriteVisual();
_hostSprite.Size = new Vector2((float) panel.ActualWidth, (float) panel.ActualHeight);
ElementCompositionPreview.SetElementChildVisual(panel, _hostSprite);
_hostSprite.Brush = _compositor.CreateHostBackdropBrush();
}
Compositor _compositor;
SpriteVisual _hostSprite;
et l'appelant avec applyAcrylicAccent(MainGrid);
Vous aussi aura besoin de gérer l'événement SizeChanged:
private void Page_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (_hostSprite != null)
_hostSprite.Size = e.NewSize.ToVector2();
}
bien sûr, vous aurez besoin d'être sur la mise à jour du Créateur pour exécuter ceci, le CreateHostBackdropBrush() ne fonctionnera pas sur un appareil mobile, ou en mode tablette.
en outre, considérer que le panneau ou la grille que vous mettez avec une couleur acrylique ne sera pas en mesure d'afficher tout contrôle (jusqu'à ce que j'ai testé encore). Vous devez donc utiliser votre panneau relatif sans aucun contrôle.
Barre de titre transparente
la transparence de la barre de titre peut être réglée en utilisant le code suivant
ApplicationViewTitleBar formattableTitleBar = ApplicationView.GetForCurrentView().TitleBar;
formattableTitleBar.ButtonBackgroundColor = Colors.Transparent;
CoreApplicationViewTitleBar coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
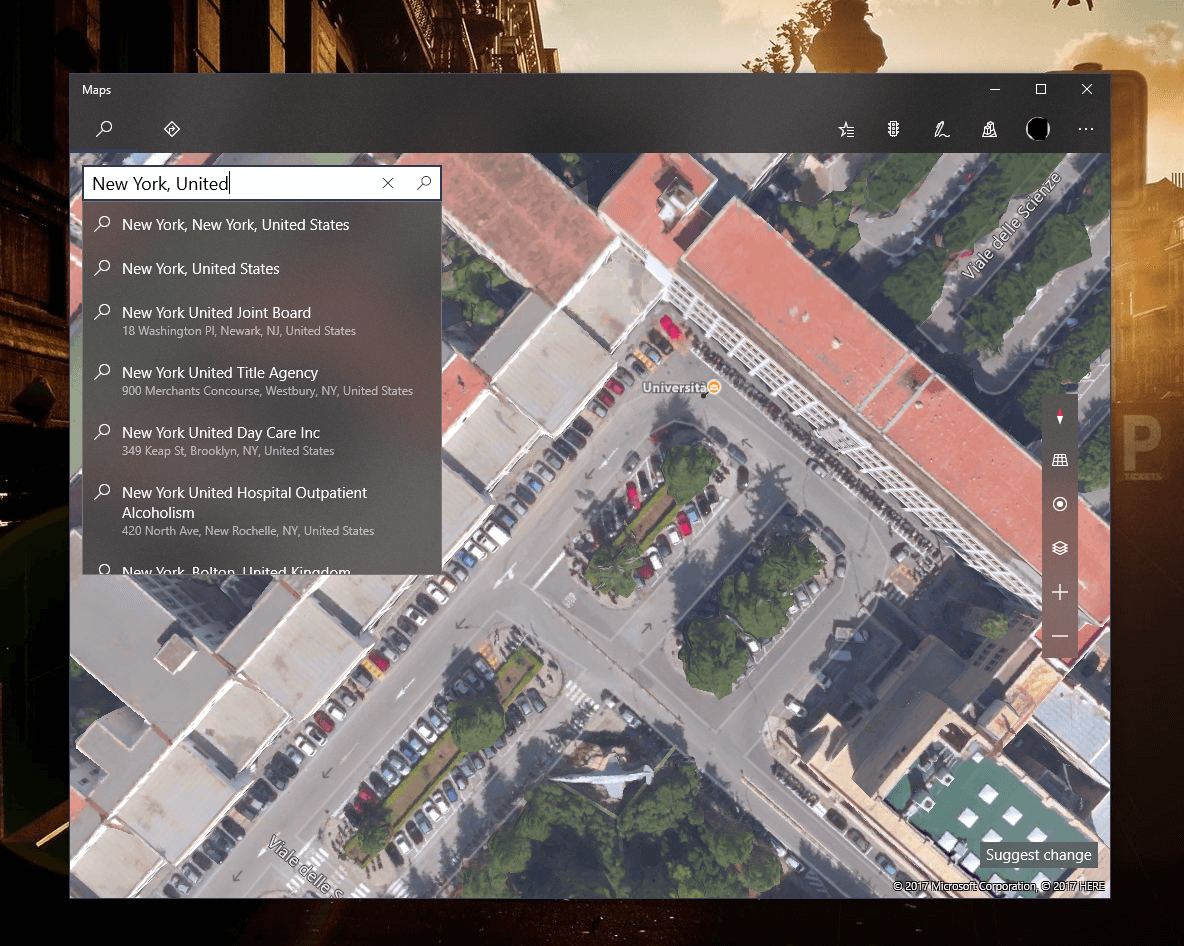
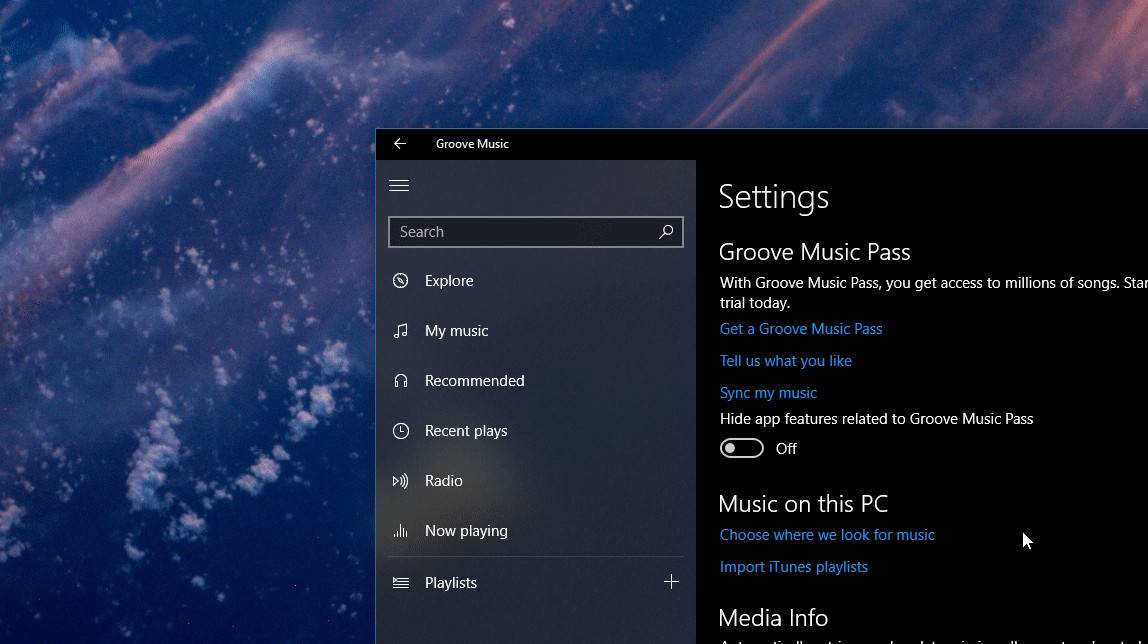
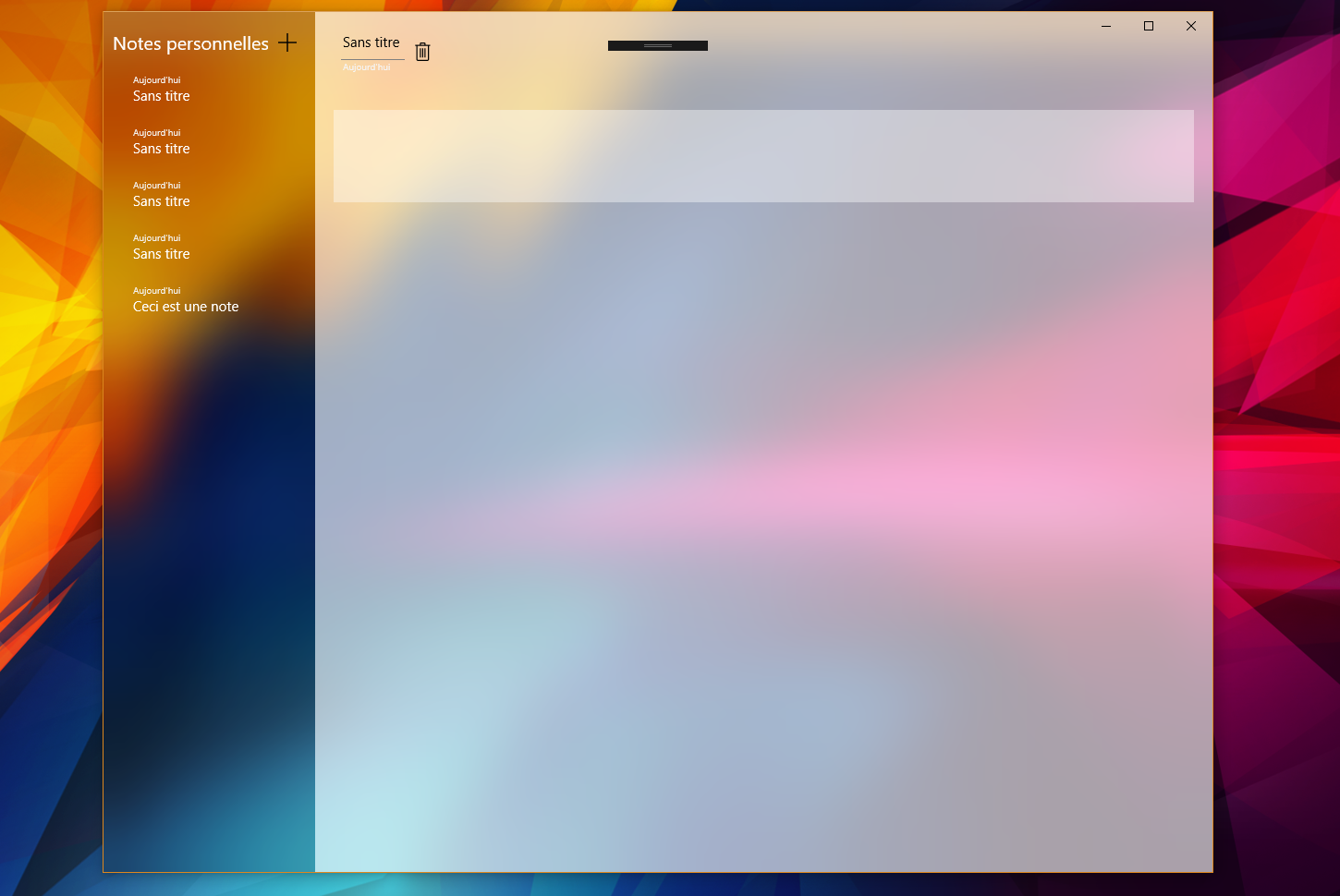
voici un exemple de ce que le code ci-dessus génère (avec d'autres choses ajoutées aussi.) 
mise à jour D'Automne 10.0.16190 et plus
comme Justin XL le mentionne dans une réponse ci-dessous, à partir de la construction 16190 et au-dessus, les développeurs ont accès aux différentes brosses acryliques situées à Windows.UI.Xaml.Media ( acrylic API ) et aux lignes directrices de Microsoft: Acrylic material guidelines
dans le Creators Update Insider Preview 16193 (avec Windows 10 SDK 16190 ), Il ya un nouveau AcrylicBrush 1519140920" que vous pouvez appliquer directement sur votre élément comme une normale SolidColorBrush .
<Page xmlns:media="using:Windows.UI.Xaml.Media" ...>
<Page.Resources>
<media:AcrylicBrush x:Key="HostBackdropBrush"
BackgroundSource="HostBackdrop"
TintColor="LightBlue"
TintOpacity="0.6"
FallbackColor="LightSkyBlue"
FallbackForced="False" />
</Page.Resources>
<Grid Background="{StaticResource HostBackdropBrush}" />
</Page>
Note Vous pouvez changer le BackgroundSource en Backdrop pour échantillonner à partir du contenu de l'application au lieu du contenu derrière la fenêtre de l'application. Également faire bien sûr, vous définissez un FallbackColor approprié parce que vous perdrez l'effet acrylique lorsque la fenêtre de l'application a perdu la mise au point ou l'appareil est en mode d'économie de batterie.
Note
cela ne fonctionnera que Windows 10 avant-première (v10.0.16190.0 et plus). Si vous voulez L'utiliser dans la mise à jour des créateurs puis cochez la réponse par Sven Borden.
vous pouvez rejoindre Windows 10 Insider Preview program ici
vous pouvez rejoindre Télécharger Windows 10 SDK Preview Build 16190 ici
Acrylique thème des ressources
ressources nommées acrylique\WindowBrush * représentent l'acrylique de fond, tandis que Acrylique\ElementBrush* fait référence à l'acrylique in-app
Ressources clés -> Teinte opacité -> de Secours de la couleur
SystemControlAcrylicWindowBrush - > 80% - > ChromeMedium
SystemControlAcrylicElementBrush - > 80% - > ChromeMedium
SystemControlAcrylicMediumHighWindowbrush - > 70% - > ChromeMedium
SystemControlAcrylicMediumHighElementbrush - > 70% - > ChromeMedium
SystemControlAcrylicMediumWindowbrush - > 60% - > ChromeMediumLow
SystemControlAcrylicMediumElementbrush - > 60% - > ChromeMediumLow
SystemControlAcrylicAccentMediumhighwindowbrush - > 70% - > SystemAccentColor
SystemControlAcrylicAccentMediumhighelementbrush - > 70% - > SystemAccentColor
SystemControlAcrylicAccentDark1Windowbrush - > 80% - > SystemAccentColorDark1
SystemControlAcrylicAccentDark1Elementbrush - > 80% - > SystemAccentColorDark1
SystemControlAcrylicAccentDark2Mediumhighwindowbrush - > 70% - > SystemAccentColorDark2
SystemControlAcrylicAccentDark2Mediumhighelementbrush - > 70% - >SystemAccentColorDark2
pour peindre une surface spécifique, appliquez une des ressources thématiques ci-dessus aux fonds d'éléments comme vous appliqueriez n'importe quelle autre ressource de pinceau
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">
Personnalisé acrylique brosse
-
TintColor: la couche de superposition couleur/teinte. Envisagez de spécifier à la fois la valeur de couleur RVB et l'opacité du canal alpha.
-
TintOpacity: l'opacité de la teinte de la couche. Nous recommandons 80% d'opacité comme point de départ, bien que différentes couleurs peuvent sembler plus convaincant à d'autres transparences.
-
BackgroundSource: le drapeau pour préciser si vous voulez de l'acrylique d'arrière-plan ou In-app.
-
FallbackColor: la couleur solide qui remplace acrylique en mode batterie faible. Pour l'acrylique de fond, la couleur de repli remplace également l'acrylique lorsque votre application n'est pas dans la fenêtre active du bureau ou lorsque l'application est en cours d'exécution sur le téléphone et la Xbox.
<ResourceDictionary.ThemeDictionaries> <ResourceDictionary x:Key="Default"> <AcrylicBrush x:Key="MyAcrylicBrush" BackgroundSource="HostBackdrop" TintColor="#FFFF0000" TintOpacity="0.8" FallbackColor="#FF7F0000"/> </ResourceDictionary> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="MyAcrylicBrush" Color="{ThemeResource SystemColorWindowColor}"/> </ResourceDictionary> <ResourceDictionary x:Key="Light"> <AcrylicBrush x:Key="MyAcrylicBrush" BackgroundSource="HostBackdrop" TintColor="#FFFF0000" TintOpacity="0.8" FallbackColor="#FFFF7F7F"/> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries>
l'échantillon suivant montre comment déclarer la brosse acrylique en code. Si votre application prend en charge plusieurs cibles OS, assurez-vous de vérifier que cette API est disponible sur la machine de l'utilisateur.
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.Xaml.Media.XamlCompositionBrushBase"))
{
Windows.UI.Xaml.Media.AcrylicBrush myBrush = new Windows.UI.Xaml.Media.AcrylicBrush();
myBrush.BackgroundSource = Windows.UI.Xaml.Media.AcrylicBackgroundSource.HostBackdrop;
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
}
else
{
SolidColorBrush myBrush = new SolidColorBrush(Color.FromArgb(255, 202, 24, 37));
grid.Fill = myBrush;
}
extension de l'acrylique dans votre titre bar
CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;
ApplicationViewTitleBar titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
Source: acrylique