Comment désactiver la mise en cache sur Firefox?
Pendant le développement, je dois "effacer le cache" dans Firefox tout le temps afin de le faire utiliser la dernière version des fichiers JavaScript.
Existe-t-il une sorte de paramètre (about:config) pour désactiver complètement la mise en cache des fichiers JavaScript? Ou, sinon, pour tous les fichiers?
17 réponses
Entrez "about: config" dans la barre D'adresse Firefox et définissez:
browser.cache.disk.enable = false
browser.cache.memory.enable = false
Si vous développez localement ou utilisez le nouvel attribut manifeste de HTML5, vous devrez peut-être également définir ce qui suit Dans about: config -
browser.cache.offline.enable = false
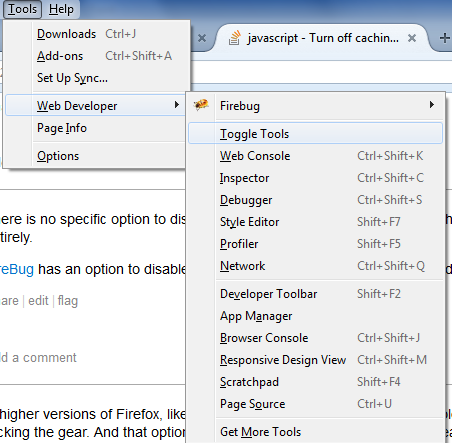
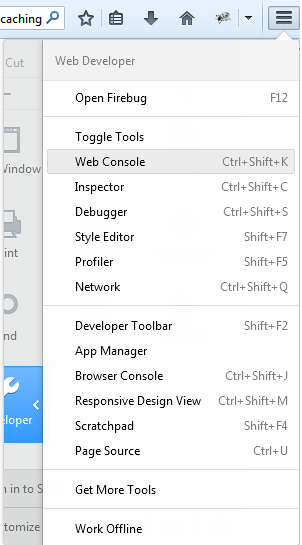
La barre D'Outils Web Developer a une option pour désactiver la mise en cache qui le rend très facile à activer et désactiver lorsque vous en avez besoin.
Sur la même page que vous souhaitez désactiver la mise en cache ce faire : FYI: la version sur laquelle je travaille est 30.0
, Vous pouvez :



Après cela, il va recharger la page de sa propre (vous êtes sur) et tout est récaché et toute requête furthure est recahed à chaque fois aussi et vous pouvez garder le développeur web ouvert toujours pour garder un œil et assurez-vous qu'il est toujours sur (Vérifier).
Si vous travaillez avec du code côté serveur, vous pouvez générer un nombre aléatoire et l'ajouter à la fin du src de la manière suivante....
Src = " yourJavascriptFile.js?randomNumber = 434534 "
Avec le numéro aléatoire généré aléatoirement à chaque fois.
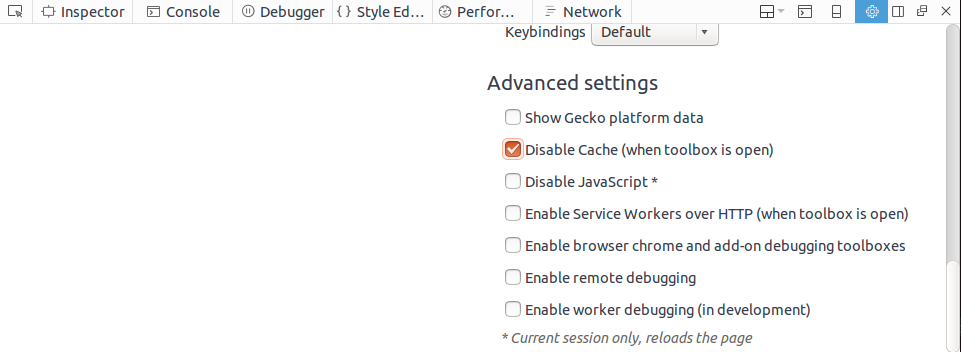
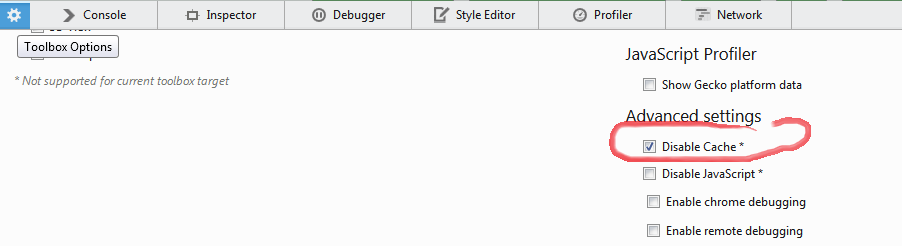
Firefox 48 Outils De Développement
Vous permet de désactiver le cache uniquement lorsque toolbox est ouvert, ce qui est parfait pour le développement web:
- F12
- boîte de vitesses sur le coin supérieur droit
- Faites défiler vers le bas en haut Paramètres avancés
- cochez "désactiver le Cache (lorsque la boîte à outils est ouverte)"
Https://stackoverflow.com/a/27397425/895245 a un contenu similaire, mais le positionnement a un peu changé depuis.
Je sais que je ressuscite une ancienne question, mais j'essayais de résoudre ce problème aujourd'hui et d'avoir une solution alternative. Basculer la mise en cache quand je veux tester n'était pas vraiment acceptable pour moi, et comme d'autres l'ont mentionné, l'actualisation difficile (ctrl+shift+r) ne fonctionne pas toujours.
Au lieu de cela, j'ai choisi de mettre ce qui suit dans mon vhost.fichier conf (peut également être fait dans .htaccess) sur mon environnement de développement:
<FilesMatch "\.(js|css)$">
FileETag None
<IfModule mod_headers.c>
Header unset ETag
Header set Cache-Control "max-age=0, no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires "Wed, 11 Jan 1984 05:00:00 GMT"
</IfModule>
</FilesMatch>
Sur mon environnement de développement, cela garantit que js et css sont toujours récupérés. De plus, cela n'affecte pas le reste de ma navigation, et cela fonctionne également pour tous les navigateurs, donc tester dans chrome / ie etc est également facile.
Trouvé l'extrait ici, quelques autres astuces Apache pratiques ainsi: http://www.askapache.com/htaccess/using-http-headers-with-htaccess.html#prevent-caching-with-htaccess
Pour s'assurer que mes clients voient toujours la dernière version en production, nous incrémentons la chaîne de requête sur l'inclusion JS à chaque mise à jour, c'est-à-dire
jquery.somefile.js?v=0.5
Ce force les navigateurs de mes clients à mettre à jour leur cache local lorsqu'ils voient une nouvelle chaîne de requête, mais met ensuite en cache la nouvelle copie jusqu'à ce que le fichier soit à nouveau mis à jour
La meilleure stratégie consiste à concevoir votre site pour créer une URL unique à vos fichiers JS, qui est réinitialisée chaque fois qu'il y a un changement. De cette façon, il met en cache quand il n'y a pas eu de changement, mais recharge immédiatement quand un changement se produit.
Vous devez vous adapter à vos outils d'environnement spécifiques, mais si vous utilisez PHP / Apache, voici une excellente solution pour vous et les utilisateurs finaux.
Http://verens.com/archives/2008/04/09/javascript-cache-problem-solved/
Vous pouvez utiliser CTRL-F5 pour recharger en contournant le cache.
Vous pouvez définir les préférences dans firefox pour ne pas utiliser le cache
network.http.use-cache = false
Vous pouvez configurer votre serveur web pour envoyer des en-têtes no-cache/Expires/Cache-Control pour les fichiers js.
Voici un exemple pour le serveur web apache.
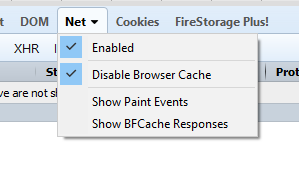
Si vous utilisez FireBug, dans le menu déroulant de L'onglet Réseau, il y a une option Désactiver le cache du navigateur.
Il y a des avantages et des inconvénients aux deux dernières solutions affichées, mais ils sont tous deux IMHO grandes solutions.
Vous pouvez ou non vouloir que votre ID de session soit intégré dans votre url comme ça pour une sécurité plus stricte. Mais dans le développement qui ne devrait pas avoir d'importance, mais si vous oubliez de l'enlever? Aussi ne qui fonctionnent vraiment? N'auriez-vous pas besoin de quelque chose comme un générateur de nombres séquentiels (nombre de coups stockés dans la session, ou peut-être même si 1 Puis 0, si 0 puis 1)?
Ajout un ID de session (ou n'importe quel séquenceur) signifie que vous devez vous rappeler de l'ajouter à chaque ressource que vous ne voulez pas mettre en cache. D'une part, c'est mieux parce que vous pouvez simplement inclure votre ID de session avec juste cette ressource que vous développez et testez activement. D'un autre côté, cela signifie que vous devez le faire et vous devez vous rappeler de supprimer cela pour la production.
Modification du serveur virtuel.conf ou le .fichier htaccess fait l'affaire bien sans avoir besoin de se rappeler d'ajouter et de supprimer l'id de session. Mais l'inconvénient est que les performances de toutes les ressources js et css seront affectées, et si vous avez de gros fichiers, cela va vous ralentir.
Les deux semblent être de grandes solutions élégantes-dépend de vos besoins.
J'utilise CTRL-MAJ-SUPPRIMER, ce qui active la fonction de confidentialité, vous permettant de vider votre cache, réinitialiser les cookies, etc, tout à la fois. Vous pouvez même le configurer pour qu'il le fasse simplement, au lieu d'apparaître une boîte de dialogue vous demandant de confirmer.
Dans les versions supérieures de Firefox, comme Nightly, il y a une option nommée "désactiver le cache", vous pouvez le trouver en cliquant sur l'engrenage. Et que les options ne fonctionnent que dans la session en cours, ce qui signifie que lorsque vous fermez l'inspecteur et le redémarrez, vous devez le vérifier à nouveau si vous voulez désactiver catch.
Après 2 heures de navigation pour diverses alternatives, c'est quelque chose qui a fonctionné pour moi.
Mon exigence était de désactiver la mise en cache des fichiers js et css dans mon application web sécurisée spring. Mais en même temps la mise en cache de ces fichiers "dans" une session particulière.
Passer un identifiant unique à chaque requête est l'une des approches conseillées.
Et c'est ce que j'ai fait: - au lieu de
<script language="javascript" src="js/home.js"></script>
J'ai utilisé
<script language="javascript" src="js/home.js?id=${pageContext.session.id}"></script>
Tous les inconvénients de l'approche ci-dessus sont les bienvenus. Les Questions De Sécurité ?
Dans firefox 45, les options de cache disque peuvent être définies en modifiant la valeur de: navigateur.cache.disque.activer
La valeur peut être définie sur la page" about:config".
Sur http://kb.mozillazine.org/About:config_entries#Browser j'ai trouvé la description suivante pour " navigateur.cache.disque.activer":
True (par défaut): Utiliser le cache disque, jusqu'à la capacité spécifiée dans le navigateur.cache.disque.capacité Faux: Désactiver le cache disque (même effet que la configuration du navigateur.cache.disque.capacité à 0)
Tout d'abord, cela peut être facilement fait, par exemple par PHP pour forcer le navigateur à renouveler les fichiers en fonction de la date du cache (heure d'expiration). Si vous en avez juste besoin pour des besoins expérimentaux, essayez d'utiliser ctrl + MAJ + SUPPR pour effacer tout le cache à la fois dans le navigateur Firefox. La troisième solution consiste à utiliser de nombreux add-ons qui sortent pour Firefox pour effacer le cache en fonction des lignes de temps.