Comment tester un site Web pour la rétine sur Windows sans un affichage rétine réel?
Existe-t-il un moyen de simuler un affichage de la rétine sur Windows pour tester un site Web pour les affichages HiDPI tels que la rétine?
J'exécute Windows sur un moniteur standard 24" 1920x1080. La nuit dernière, j'ai vérifié mon site web sur une marque d'amis Nouveau 15" Macbook Retina Pro et les graphiques ont l'air tout flou (bien pire que sur un normal 15 pouces MacBook), alors que la police était super croustillante et pointue, ce qui rend le logo apparaît encore pire en raison de la comparaison directe.
j'ai suivi ce tutoriel pour rendre mon site Retina prêt:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
j'ai utilisé la rétine.approche js puisque je n'ai pas d'images de fond.
Est-il possible pour moi de tester si cela fonctionne réellement? Évidemment, je pourrais demander à mon ami d'utiliser son carnet de rétine, mais ce n'est pas un workflow réalisable pour moi. Je veux pour être en mesure de tester au moins grossièrement sites Web pour la compatibilité de la rétine il dans mon propre environnement.
8 réponses
about: config hack on Firefox
vous pouvez réellement utiliser Firefox:
- Aller à "about:config"
- Trouver "mise en page.CSS.devPixelsPerPx
- changez-le pour votre ratio désiré (1 pour normal, 2 pour la rétine, etc. -1 semble être par Défaut.)
Capture d'écran:

Rafraîchissez votre page-boom, votre requête média est maintenant lancée! Chapeau à Firefox pour être génial pour le développement web! Heads up, non seulement le site web sera désormais augmenté de deux fois la taille, L'interface utilisateur Firefox sera également doublé. Ce doublage ou zoom est nécessaire, car c'est la seule façon que vous pourrez examiner tous les pixels sur un écran standard de rapport de pixels.
cela fonctionne très bien sur Windows 7 avec Firefox 21.0, et également sur Mac OS X avec Firefox 27.0.1.
si vous n'utilisez pas les requêtes médias et d'autres logiques plus avancées (i.e. vous alimentez tout le monde les images HiDPI), vous pouvez simplement zoomer avec votre navigateur à 200%. L'émulation de Chrome est un outil utile ainsi que des coups de pied dans les requêtes médias, mais parce qu'il empêche le Zoom, vous ne pouvez pas examiner la qualité de l'image.
Zoom sur Firefox & Edge
actuellement sur Firefox et Edge, si vous zoomez, il déclenche des requêtes de médias basées sur dppx. Donc cette approche plus facile peut être suffisante, mais soyez conscient que la fonctionnalité est signalée comme un "ne va pas corriger" bug pour Firefox, donc cela pourrait changer.
dans la version Google Chrome" 33.0.1720.0 Canary", vous pouvez maintenant émuler des appareils comme iPhone5 et d'autres avec un grand ensemble de paramètres comme" le rapport de pixel de L'appareil"," android font metrics "et" emulation Viewport " .
il n'y a plus besoin de ce piratage de Firefox de toute façon.
merci à L'équipe de Google dev! !:)
dans chrome vous pouvez le faire par:
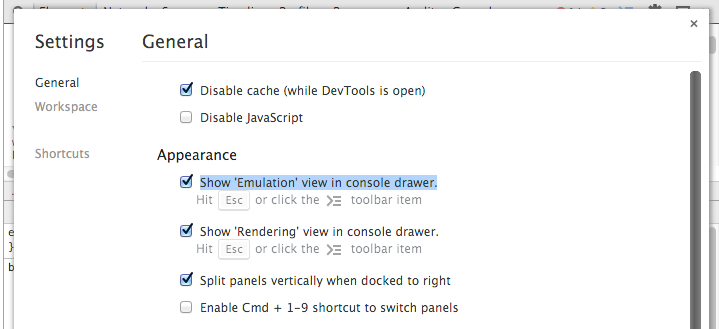
1) Ouvrez les outils de développement Chrome et cliquez sur la petite icône" gear".

2) ensuite, choisissez "Afficher L'émulation" dans le tiroir de la console."

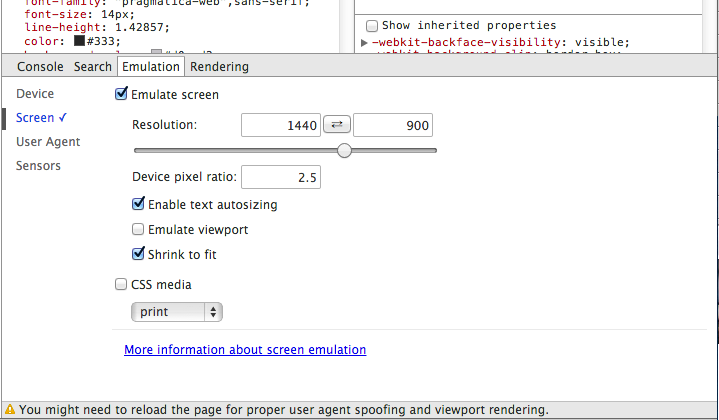
3) Enfin, ouvrez le " tiroir de la console "dans les outils de développement, et choisissez émulation . Ensemble Émuler ecran et positionne le rapport de Pixel de L'appareil à 2.5.

autant que je sache, ce n'est pas possible autrement que d'acheter un appareil pour la rétine.
Quelques Solutions De Contournement
-
-
si vous doublez les tailles d'image et les proportions sont toujours les mêmes, vous êtes à peu près sûr. Si vous n'avez pas d'écran rétinien à tester avec, passer de la rapport pixel-requête média à quelque chose largeur de la base.
-
Testing and Dépanning High-Resolution Content
http://developer.apple.com/library/mac/#documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Testing/Testing.html
-
-
Comment développer pour HiDPI ("Retina") sans un MacBook Retina Pro
http://make.wordpress.org/ui/2012/08/01/dev-for-hidpi-without-retina-mbp/ -
WordPress Retina Images
http://wpmu.org/wordpress-retina/
Moins Pertinent
-
How to Design for Apple Retina Displays
http://www.studiopress.com/design/retina-display-design.htm -
construire des sites Web pour les affichages de rétine: se faire des amis avec des Pixels
http://www.slideshare.net/shoshizilla/building-websites-for-retina-displays-making-friends-with-pixels -
Comment développer un site web pour l'affichage de la rétine?
Méthode Actuelle pour l'Émulation de la Rétine (HiDPI) Affichage avec Google Chrome
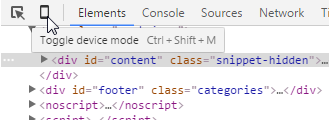
1) " cliquez avec le bouton droit de la souris sur "sur la page Web, puis sélectionnez " "inspecter "pour ouvrir les outils de développement de Chrome
2) cliquez sur le " mode Dispositif À Bascule "icône
3) sur le menu déroulant de L'appareil en haut de l'écran, sélectionnez" Ordinateur Portable Avec Écran HiDPI "
4) vous pouvez maintenant Voir à quoi ressemblera le site web sur un écran de Retina alias HiDPI
j'utilise une bibliothèque de redimensionnement d'image pour créer dynamiquement des images. Pour la version 2x, j'ajoute un filigrane dynamique lors du débogage - cela rend très facile de voir si l'image haute résolution est réellement affichée ou non. L'ai trouvé très utile.
la façon dont cela fonctionne variera donc sans inclure le code de l'échantillon.
Je ne sais pas si c'est trop simple, j'appuie sur ctrl et scroll et cela déclenche la requête média. J'ai vérifié à bugzilla et ça marche. Je ne suis pas sûr de l'échelle svg car elle semble floue,mais c'est l'image svg.
si vous avez une machine virtuelle mac (ou mac osx), vous pouvez utiliser l'émulateur ios avec xcode. il fait exploser la fenêtre deux fois plus grand, de sorte que ce n'est pas la façon dont il apparaît dans la vie réelle, mais vous montrera clairement si vos images sont floues ou non.