Comment prendre en charge les liens universels dans L'application iOS et setup server pour cela?
comment je peux supporter Le Lien Universel dans mon iOS application et configuration de mon serveur afin de prendre en charge les liens universels?
3 réponses
Support Universel Liens
lorsque vous supportez les liens universels, les utilisateurs de iOS 9 peuvent taper un lien vers votre site web et être redirigés de façon transparente vers votre application installée sans passer par Safari. Si votre application n'est pas installée, cliquer sur un lien vers votre site Web ouvre votre site Web en Safari.
ici, comment configurer votre propre serveur, et gérer les liens correspondants dans votre application.
Configuration Du Serveur
Vous devez avoir un serveur de course en ligne. Pour associer en toute sécurité votre application iOS à un serveur, Apple exige que vous mettiez à disposition un fichier de configuration, appelé apple-app-site-association. C'est un JSON fichier qui décrit le domaine et les routes supportées.
apple-app-site-association le fichier doit être accessible via HTTPS, sans aucune redirige https://{domaine}/apple-app-site-association.
Le fichier ressemble à ceci:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
NOTE - Ne pas ajouter .jsonapple-app-site-association nom du fichier.
Les clés sont comme suit:apps: devrait avoir un tableau vide comme valeur, et il doit être présent. C'est la façon dont Apple il veut.details: est un tableau de dictionnaires, un pour chaque application iOS prise en charge par le site web. Chaque dictionnaire contient des informations sur l'application, l'équipe et les Id de lots.
Il y a 3 façons de définir les chemins d'accès:Static: le chemin pris en charge est entièrement codé pour identifier un lien spécifique, par exemple/static / termsWildcards: A * peut être utilisé pour correspondre aux chemins dynamiques, par exemple/ books / * peut correspondre au chemin de la page de n'importe quel auteur. ? à l'intérieur des composants spécifiques du path, par exemple books/1? peut être utilisé pour correspondre à tous les livres dont L'ID commence par 1.Exclusions: la préparation d'un chemin avec NOT exclut que ce chemin soit apparié.
L'ordre dans lequel les les chemins sont mentionnés dans le tableau est important. Les indices antérieurs ont une priorité plus élevée. Une fois qu'un chemin correspond, l'évaluation s'arrête, et les autres chemins sont ignorés. Chaque chemin est sensible à la casse.
Prise En Charge De Plusieurs Domaines
chaque domaine pris en charge dans l'application doit rendre disponible son propre fichier apple-app-site-association. Si le contenu servi par chaque domaine est différent, alors le contenu du fichier changera également pour supporter les chemins respectifs. Par ailleurs, le même le fichier peut être utilisé, mais il doit être accessible à chaque domaine pris en charge.
signature du fichier App-Site-Association
Remarque::Vous pouvez sauter cette partie si votre serveur utilise HTTPS pour servir le contenu et passer au Guide de configuration de L'Application.
si votre application cible iOS 9 et que votre serveur utilise HTTPS servir le contenu, vous n'avez pas besoin de signer le fichier. Si ce n'est pas le cas (par exemple lors de la prise en charge du transfert sur iOS 8), il doit être signé en utilisant SSL certificat d'une autorité de certification.
Remarque:: Ce n'est pas le certificat fourni par Apple pour soumettre votre application à l'App Store. Ils doivent être fournis par un tiers, et il est recommandé d'utiliser le même certificat que vous utilisez pour votre HTTPS serveur (bien que ce ne soit pas nécessaire).
pour signer le fichier, créez d'abord et enregistrez un simple .txt version de celui-ci. Ensuite, dans le terminal, exécutez le suivant commande:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
ceci affichera le fichier signé dans le répertoire courant. example.com.key,example.com.pem et intermediate.pem sont les fichiers qui seraient mis à votre disposition par votre Autorité de Certification.
Remarque:: Si le fichier n'est pas signé, il devrait avoir un Content-Typeapplication/json. Sinon, il devrait être application/pkcs7-mime.
validez votre serveur avec L'outil Apple App search validation tool
Tester votre page Web pour iOS 9 Recherche APIs. Entrez une URL et Applebot rampera votre page Web et montrer comment vous pouvez optimiser pour les meilleurs résultats
https://search.developer.apple.com/appsearch-validation-tool/
Code Du Site Web
le code du site web peut être trouvé branche gh-pages sur https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Installation d'une Application iOS
L'Application ciblera iOS 9 et utilisez Xcode 7.2 avec Objective-C.
Activer Les Liens Universels
la configuration du côté app nécessite deux choses:
1. Configurer les droits de l'application et activer les liens universels.
2. La manipulation des Liens Entrants dans votre AppDelegate.
1. Configurer les droits de l'application et activer les liens universels.
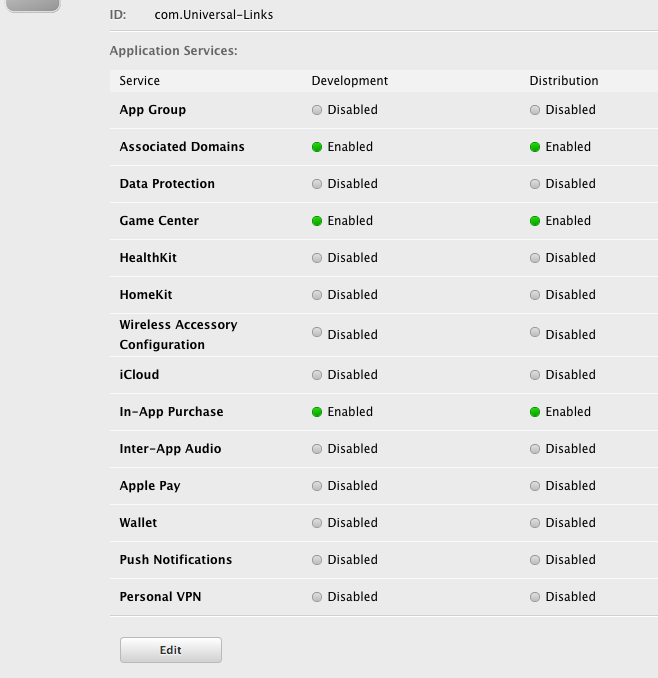
La première étape dans la configuration de votre application de droits de l'activer pour votre ID d'Application. Faites cela dans le centre de membre développeur D'Apple. Cliquez sur Certificats, identificateurs et Profils, puis identificateurs. Sélectionnez votre ID D'application (créez-le en premier si nécessaire), cliquez sur Modifier et activez les domaines associés.

ensuite, récupérez le préfixe App ID et le suffixe en cliquant sur L'App ID respectif.
le préfixe App ID et le suffixe doivent correspondre à celui de l'application apple-app-site-association fichier.
Suivant Xcode, sélectionnez la cible de votre application, cliquez capacités et basculer domaines associés à On. Ajoutez une entrée pour chaque domaine que votre application supporte, préfixée par applinks:.
par exemple: applinks: vineetchoudhary.github.io
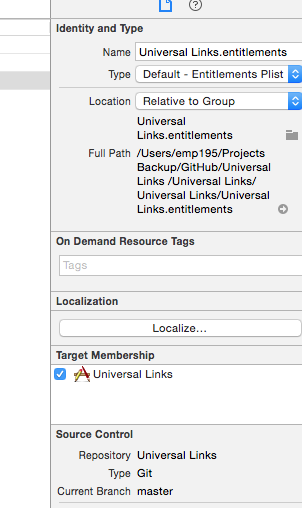
ce qui ressemble à ceci pour l'application échantillon:

Remarque:: assurez-vous que vous avez sélectionné la même équipe et entré le même numéro de Bundle que le numéro de L'application enregistrée sur le Membre Du Centre. Assurez-vous également que le fichier de droits est inclus par Xcode en sélectionnant le fichier et dans L'inspecteur de fichiers, assurez-vous que votre cible est vérifiée.
Gestion des Liens Entrants dans votre AppDelegate
[UIApplicationDelegate application: continueUserActivity: restorationHandler:] méthode AppDelegate.m gère les liens entrants. Vous analysez cette URL pour déterminer la bonne action dans l'application.
par exemple, dans l'échantillon app:
Objectif-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Swift:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
code D'Application iOS
le code app peut être trouvé branche principale sur https://github.com/vineetchoudhary/iOS-Universal-Links/
Remarque:
- généralement, tout lien pris en charge cliqué dans Safari, ou dans les cas de UIWebView/WKWebView devrait ouvrir l'application.
- Pour iOS 9.2 et moins, cela ne fonctionnera que sur un appareil. iOS 9.3 (encore en beta au moment de la rédaction) prend également en charge le simulateur.
- iOS se souvient du choix de l'utilisateur lors de l'ouverture des liens universels. S'ils tapent sur le fil d'Ariane supérieur droit pour ouvrir le lien En Safari, tous les clics supplémentaires les amèneront à Safari, et pas l'application. Ils peuvent revenir à l'ouverture de l'application par défaut en choisissant Open dans la bannière de l'application sur le site web.
fait. Il est tout au sujet Universel Lien.
Références
Si vous remplissez toutes Vineet post et ça ne fonctionne toujours pas, essayez d'utiliser un profil d'approvisionnement de distribution. J'ai tout fait à partir du post ci-dessus, mais a dû émettre un profil de distribution afin de le faire fonctionner.
avec profil de développement l'application a téléchargé avec succès le fichier AASA, mais elle n'a jamais ouvert mon application lorsque j'ai appuyé sur les liens.
j'Espère que ça aide.
voici le code pour gérer les liens universels dans Swift 3+, basé sur :
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL {
//handle URL
}
return true
}