Comment styliser la norme react-natif Android picker?
Je ne peux pas le styliser. Il n'y a guère de documentation à ce sujet. Je veux savoir comment définir la fontFamily. Comment définir la couleur de fond sur le Picker.articles?
https://facebook.github.io/react-native/docs/picker.html
le réglage fontFamily ou la couleur de fond ne fonctionne pas. l'enrouler dans une vue et donner des attributs de style à voir ne fonctionne pas non plus.
<Picker
style={styles.picker} // cannot set fontFamily here
selectedValue={this.state.selected2}
onValueChange={this.onValueChange.bind(this, 'selected2')}
mode="dropdown">
<Item label="hello" value="key0" /> // cannot set backgroundColor here
<Item label="world" value="key1" />
</Picker>
3 réponses
il peut être appelé via natif android. Voir ce et ce .
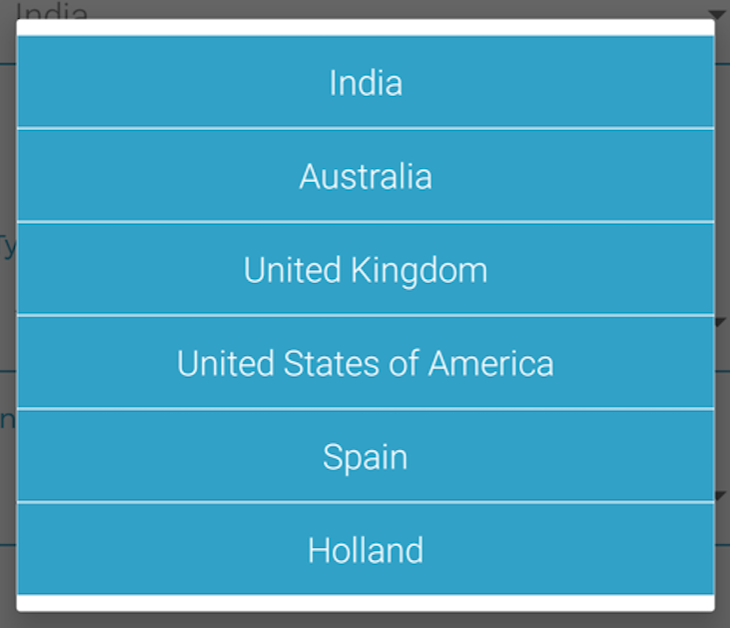
ajouter le code suivant à /res/values/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item>
</style>
<style name="SpinnerItem" parent="Theme.AppCompat.Light.NoActionBar">>
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:textSize">18dp</item>
</style>
<style name="SpinnerDropDownItem" parent="Theme.AppCompat.Light.NoActionBar">>
<item name="android:textColor">#ffffff</item>
<item name="android:textSize">18dp</item>
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/mydivider</item>
</style>
créer un fichier à res/drawable/mydivider.xml et ajouter le code suivant
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#29A1C9" />
<corners android:radius="0.5dp" />
<stroke
android:color="#FFFFFF"
android:width="0.1dp" />
</shape>
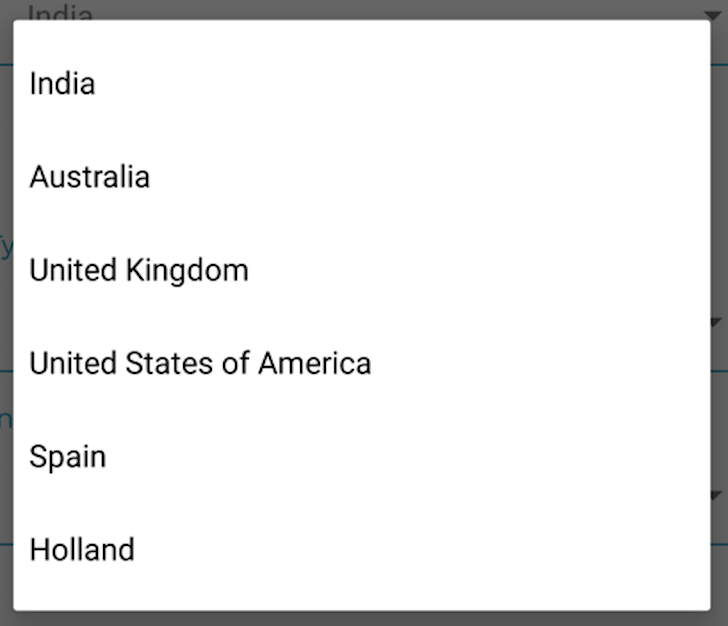
Avant Style:
la question peut être ancienne mais au cas où, vous pouvez l'utiliser pour le style de la couleur:
<Item label="blue" color="blue" value="blue" />
si vous jetez un coup d'oeil à l'hélice style , c'est le style pour le Picker, pas les articles Picker.
vous pouvez également voir dans les docs que le Picker a itemStyle prop mais c'est iOS seulement. Coiffer les articles Picker Android peut être fait via Android natif seulement.