Comment rédiger le texte dans le menu débordement en action sur l'appareil avec Android>4.0 et le bouton matériel?
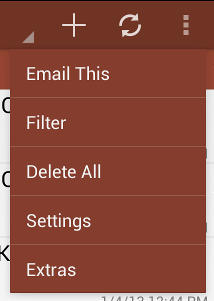
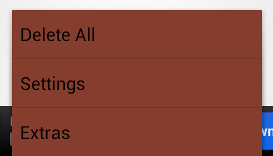
je voudrais des couleurs d'arrière-plan et de texte personnalisées pour mon menu de débordement. Il fonctionne très bien avec les appareils sans bouton de menu matériel, mais je ne suis pas en mesure de style appareils avec le bouton de menu matériel. Voir les captures d'écran:


j'utilise ces styles:
<style name="Theme.settleup" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:popupMenuStyle">@style/settleup_PopupMenu</item>
<item name="android:actionMenuTextColor">@android:color/white</item>
</style>
<style name="settleup_PopupMenu" parent="@style/Widget.Sherlock.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_settleup</item>
</style>
6 réponses
j'ai étudié le problème. Et il semble y avoir aucun moyen de changer textColor pour le menu options pour Android > = 4.0 appareils avec la touche de menu HW. Même les couleurs primaires, secondaires ou tertiaires n'ont pas affecté la couleur du texte.
La seule" solution " qui me vient à l'esprit maintenant est une utilisation assez désagréable de l'API java reflection.
cependant, vous pouvez définir le fond du menu d'options du bas de Android >= 4,0 HW appareils clés séparément de l'arrière-plan de la menu déroulant Non-HW key.
vous avez déjà le menu déroulant Style pour les touches non-HW. Le menu déroulant Non-HW key est défini par android:popupMenuStyle (et popupMenuStyle):
<style name="Theme.settleup" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:popupMenuStyle">@style/settleup_PopupMenu</item>
</style>
mais l'arrière-plan de L'Android > = 4.0 HW le menu options du bas est défini avec android:panelBackground dans le thème:
<style name="Theme.settleup" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:panelBackground">@drawable/mybackground</item>
</style>
comme il semble être un problème pour changer la couleur du texte pour les options inférieures menu sur Android > = 4.0 appareils clés HW, je suggérerais de laisser cette partie à son défaut style.
j'ai creusé dans L'AppCompat theming mais peu importe ce que j'ai essayé le textColor reste blanc. Ce que je fais maintenant est juste popup le menu de la barre d'outils manuellement comme ceci:
@Override
public boolean onKeyUp(int keycode, KeyEvent e) {
switch (keycode) {
case KeyEvent.KEYCODE_MENU:
if ( getSupportActionBar() != null ) {
getSupportActionBar().openOptionsMenu();
return true;
}
}
return super.onKeyUp(keycode, e);
}
en appuyant sur le bouton menu pendant que le menu est ouvert par magie le ferme.
qui a besoin du menu aligné noir du bas moche de toute façon?
Vous pouvez appliquer des styles et des thèmes dans le MenuItem Overflow comme ci-dessous. Le Menu OverFlow est ListView donc, nous pouvons appliquer le thème selon listview.
appliquer le code ci-dessous dans styles.xml
<style name="AppTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:dropDownListViewStyle">@style/PopupMenuListView</item>
<item name="android:actionBarWidgetTheme">@style/PopupMenuTextView</item>
<item name="android:popupMenuStyle">@style/PopupMenu</item>
<item name="android:listPreferredItemHeightSmall">40dp</item>
</style>
<!-- Change Overflow Menu ListView Divider Property -->
<style name="PopupMenuListView" parent="@android:style/Widget.Holo.ListView.DropDown">
<item name="android:divider">@color/app_navigation_divider</item>
<item name="android:dividerHeight">1sp</item>
<item name="android:listSelector">@drawable/list_selector</item>
</style>
<!-- Change Overflow Menu ListView Text Size and Text Size -->
<style name="PopupMenuTextView" parent="@android:style/Widget.Holo.Light.TextView">
<item name="android:textColor">@color/app_white</item>
<item name="android:textStyle">normal</item>
<item name="android:textSize">18sp</item>
<item name="android:drawablePadding">25dp</item>
<item name="android:drawableRight">@drawable/navigation_arrow_selector</item>
</style>
<!-- Change Overflow Menu Background -->
<style name="PopupMenu" parent="android:Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_overflow_bg</item>
</style>
AppCompat thème:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionBarPopupTheme">@style/HardwareOptionMenu</item>
</style>
<style name="HardwareOptionMenu" parent="ThemeOverlay.AppCompat.Dark">
<item name="android:textColorSecondary">@color/white</item>
<item name="android:colorBackground">@color/black</item>
</style>
essayez aussi d'ajouter les éléments sans androïde prefix
<style name="Theme.settleup" parent="@style/Theme.Sherlock.Light.DarkActionBar">
<item name="android:popupMenuStyle">@style/settleup_PopupMenu</item>
<item name="popupMenuStyle">@style/settleup_PopupMenu</item>
<item name="android:actionMenuTextColor">@android:color/white</item>
<item name="actionMenuTextColor">@android:color/white</item>
</style>
<style name="settleup_PopupMenu" parent="@style/Widget.Sherlock.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_settleup</item>
<item name="popupBackground">@drawable/menu_dropdown_panel_settleup</item>
</style>
ce que vous pouvez faire si vous devez vraiment changer la couleur du texte du menu à partir de l'image de droite pourrait être le suivant "hack":
SpannableStringBuilder text = new SpannableStringBuilder();
text.append("MenuItem1");
text.setSpan(new ForegroundColorSpan(Color.WHITE), 0, text.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
menu.add(Menu.NONE, MENU_ITEM_1, Menu.NONE, null).setTitle(text);
je suis d'accord que ce n'est pas la façon la plus propre (je dirais que c'est assez laid parce que vous devez faire attention dans chaque activité où vous avez un tel menu et le titre de chaque élément de menu doit être changé en utilisant cette logique) mais c'est quelque chose qui affiche le résultat attendu. Laissez-moi savoir si cela vous a aidé.
Cheers!