Comment sauter la validation après avoir cliqué sur le bouton D'Annulation D'un formulaire
j'utilise C#. J'ai un formulaire Windows avec une boîte d'édition et un bouton D'Annulation. La boîte d'édition a le code dans l'événement de validation. Le code est exécuté chaque fois que la boîte d'édition perd la mise au point. Quand je clique sur le bouton Annuler, je veux juste fermer le formulaire. Je ne veux pas qu'une validation de la zone d'édition soit exécutée. Comment cela peut-il être réalisé?
voici un détail important: si la validation échoue ,alors
e.Cancel = true;
empêche de quitter le contrôle.
mais quand un utilisateur clique sur le bouton Annuler, alors le formulaire doit être fermé quoi qu'il arrive. comment cela peut-il être mis en œuvre?
15 réponses
si la validation se produit lorsque la boîte d'édition perd la mise au point, rien sur le bouton Annuler ne va empêcher que cela se produise.
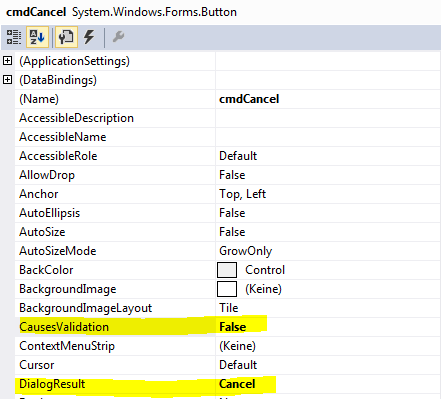
cependant, si l'échec de la validation empêche le bouton cancel de faire son truc, mettez la propriété CausesValidation du bouton à false .
évidemment CausesValidation propriété du bouton doit être mis à false et puis l'événement de validation ne se produira jamais sur son clic. Mais cela peut échouer si le contrôle parent du bouton a sa propriété CausesValidation définie à true. La plupart du temps, les développeurs oublient/oublient de changer la propriété CausesValidation du container control (comme le panneau control). Mettez ça aussi à False. Et cela devrait faire l'affaire.
j'avais de la difficulté à fermer mon formulaire, car la validation de certains contrôles l'arrêtait. J'avais mis le control.CausesValidation = false pour le bouton annuler et de tous les parents du bouton annuler. Mais encore, c'était d'avoir des problèmes.
il semblait que si l'utilisateur était au milieu de l'édition d'un champ qui utilisait la validation et avait juste décidé d'abandonner (laissant le champ avec une entrée invalide), l'Événement du bouton d'annulation était déclenché mais la fenêtre ne serait pas fermer.
ceci a été corrigé par ce qui suit dans l'événement de clic de bouton d'annulation:
private void btnCancel_Click(object sender, EventArgs e)
{
// Stop the validation of any controls so the form can close.
AutoValidate = AutoValidate.Disable;
Close();
}
définit la propriété CausesValidation du bouton Cancel à false .
Aucune de ces réponses assez fait le travail, mais la dernière réponse de ce fil ne. Fondamentalement, vous devez:
- assurez-vous que le bouton D'Annulation (le cas échéant) a .La validation de cause à effet fixée à false
-
outrepasse cette méthode virtuelle.
protected override bool ProcessDialogKey(Keys keyData) { if (keyData == Keys.Escape) { this.AutoValidate = AutoValidate.Disable; CancelButton.PerformClick(); this.AutoValidate = AutoValidate.Inherit; return true; } return base.ProcessDialogKey(keyData); }
Je n'ai pas vraiment répondu à cela, juste pointant du doigt les deux gars qui ont réellement fait.
une utilisation judicieuse de la propriété Control.CausesValidation vous aidera à obtenir ce que vous voulez.
fixer la validation causale à false est la clé, mais cela ne suffit pas. Si les boutons parent ont une CausesValidation définie à true, l'événement de validation sera quand même appelé. Dans un de mes cas, j'ai eu un bouton annuler sur un panneau dans un formulaire, j'ai donc dû définir CausesValidation = false sur le panneau ainsi que la forme. En fin de Compte, j'ai fait cela de façon programmatique, car c'était plus simple que de passer en revue tous les formulaires...
Control control = cancelButton;
while(control != null)
{
control.CausesValidation = false;
control = control.Parent;
}
en complément de la réponse de Daniel Schaffer: si la validation se produit lorsque la boîte d'édition perd la mise au point, vous pouvez interdire le bouton d'activer pour contourner la validation locale et sortir de toute façon.
public class UnselectableButton : Button
{
public UnselectableButton()
{
this.SetStyle(ControlStyles.Selectable, false);
}
}
ou si vous utilisez DevExpress:
this.simpleButtonCancel.AllowFocus = false;
notez que cela changera l'expérience du clavier: l'onglet se concentrera plus sur le bouton Annuler.
peut-être que vous voulez utiliser BackgroundWorker pour donner un peu de retard, de sorte que vous pouvez décider si la validation doit s'exécuter ou non. Voici l'exemple d'éviter la validation sur la fermeture du formulaire.
// The flag
private bool _isClosing = false;
// Action that avoids validation
protected override void OnClosing(CancelEventArgs e) {
_isClosing = true;
base.OnClosing(e);
}
// Validated event handler
private void txtControlToValidate_Validated(object sender, EventArgs e) {
_isClosing = false;
var worker = new BackgroundWorker();
worker.DoWork += worker_DoWork;
worker.RunWorkerAsync();
worker.RunWorkerCompleted += worker_RunWorkerCompleted;
}
// Do validation on complete so you'll remain on same thread
void worker_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e) {
if (!_isClosing)
DoValidationHere();
}
// Give a delay, I'm not sure this is necessary cause I tried to remove the Thread.Sleep and it was still working fine.
void worker_DoWork(object sender, DoWorkEventArgs e) {
Thread.Sleep(100);
}
juste au-dessus du code de validation sur la boîte d'Édition Ajouter:
if (btnCancel.focused)
{
return;
}
ça devrait le faire.
dans mon cas, sous la forme je fixe la propriété AutoValidate à Enablowfocuschange
C'est une vieille question cependant, j'ai récemment rencontré ce problème et résolu de cette façon:
1er, nous chargeons un UserControl dans un "shell" formulaire qui a un bouton Enregistrer et annuler. Le UserControl hériter d'une interface (comme IEditView ) qui a des fonctions pour Enregistrer , Annuler , Valider et Togglévalidate .
dans la forme shell nous avons utilisé la souris entrer et la souris sortir comme ceci:
private void utbCancel_MouseEnter(object sender, EventArgs e)
{
((Interface.IEdit)tlpMain.Controls[1]).ToggleValidate();
}
private void utbCancel_MouseLeave(object sender, EventArgs e)
{
((Interface.IEdit)tlpMain.Controls[1]).ToggleValidate();
}
puis dans ToggleValidate (dire une forme simple avec deux contrôles...vous pouvez toujours simplement boucler une liste si vous voulez) nous définissons la CausesValidation
public bool ToggleValidate()
{
uneCalcValue.CausesValidation = !uneCalcValue.CausesValidation;
txtDescription.CausesValidation = !txtDescription.CausesValidation;
return txtDescription.CausesValidation;
}
Espérons que cette aide.
Ce travail pour moi.
private void btnCancelar_MouseMove(object sender, MouseEventArgs e)
{
foreach (Control item in Form.ActiveForm.Controls)
{
item.CausesValidation = false;
}
}