Comment afficher le plein écran d'imageView sur le clic d'imageView?
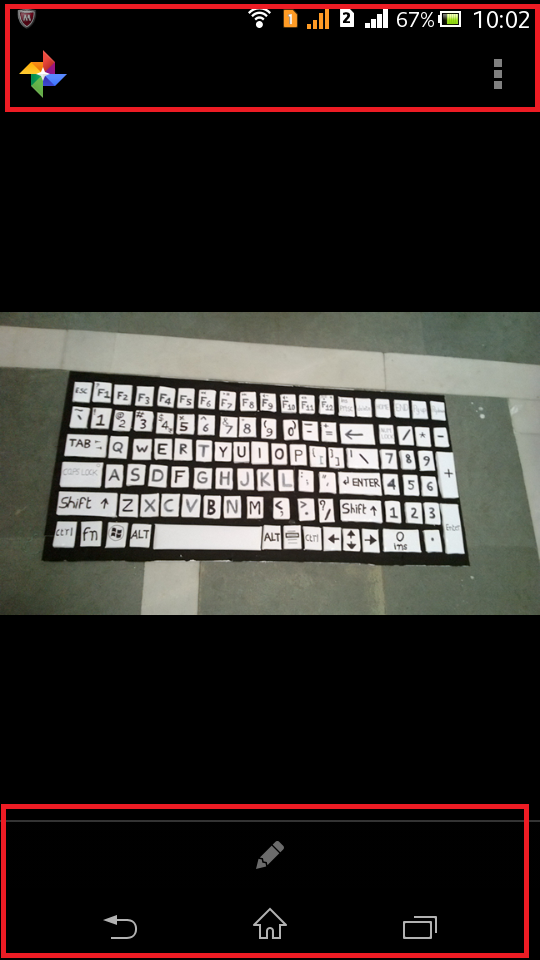
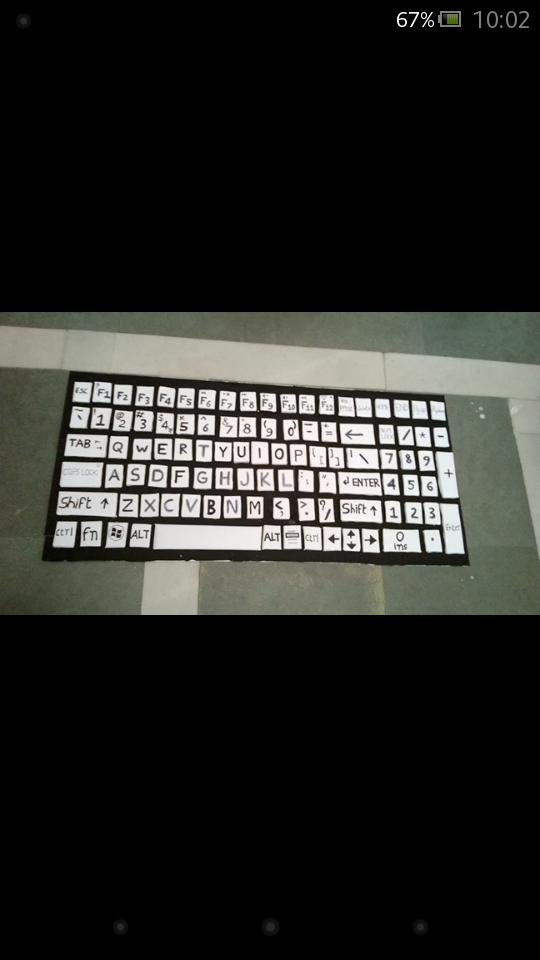
je reçois des images de l'url et je les montre sur l'imageView. Cette fonctionnalité fonctionne correctement. Mais je veux que quand je clique sur cette image, alors il doit être plein écran. Alors comment réaliser cette fonctionnalité? Je sais que je suis absent quelque chose. S'il vous plaît aider moi. Capture d'écran est attaché. Je veux la même fonctionnalité dans mon application aussi.


Voici mon code, que j'essaie sur le clic D'Image:
@Override
public void onClick(View v) {
if (isTouch1) {
horizontalScrollView.setVisibility(View.GONE);
isTouch1 = false;
// mSystemUiHider.toggle();
setTheme(R.style.FullscreenTheme);
Log.d("Here isTouch is true", ">");
// ChangeThemeUtils.changeToTheme(FullScreenImageAdapter.this, ChangeThemeUtils.THEME_HIDE_ALL_WINDOW);
getSupportActionBar().hide();
} else {
isTouch1 = true;
horizontalScrollView.setVisibility(View.VISIBLE);
getSupportActionBar().show();
setTheme(R.style.ExampleTheme);
//mSystemUiHider.show();
Log.d("Here isTouch is false", ">");
}
}
8 réponses
Vous pouvez utiliser ImageView ci-dessous deux propriétés pour afficher l'image en fonction de vos besoins:
android: adjustViewBounds : définissez ceci à true si vous voulez que L'ImageView ajuste ses limites pour préserver le rapport d'aspect de son drawable.
android: scaleType :Contrôle la façon dont l'image doit être redimensionnée ou déplacé pour correspondre à la taille de cette ImageView
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:src="@drawable/ic_launcher"/>
deux propriétés ci-dessus peuvent être utilisées en code xml ou java.
Comme vous devez décider au moment de l'exécution besoin pour afficher une image en plein écran ou pas appliquera au-dessus de deux propriétés au code java ci-dessous :
public class MainActivity extends Activity {
ImageView imageView;
boolean isImageFitToScreen;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(isImageFitToScreen) {
isImageFitToScreen=false;
imageView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));
imageView.setAdjustViewBounds(true);
}else{
isImageFitToScreen=true;
imageView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT));
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
}
}
});
}
}
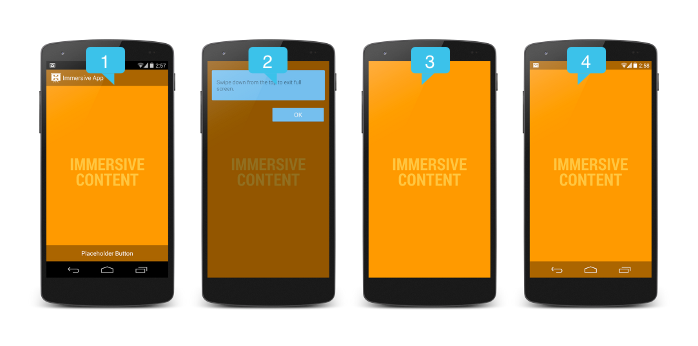
Utiliser Le Mode Immersif Plein Écran
appel fullScreen()ImageView cliquez sur.
public void fullScreen() {
// BEGIN_INCLUDE (get_current_ui_flags)
// The UI options currently enabled are represented by a bitfield.
// getSystemUiVisibility() gives us that bitfield.
int uiOptions = getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
// END_INCLUDE (get_current_ui_flags)
// BEGIN_INCLUDE (toggle_ui_flags)
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
} else {
Log.i(TAG, "Turning immersive mode mode on.");
}
// Navigation bar hiding: Backwards compatible to ICS.
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions ^= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
// Status bar hiding: Backwards compatible to Jellybean
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions ^= View.SYSTEM_UI_FLAG_FULLSCREEN;
}
// Immersive mode: Backward compatible to KitKat.
// Note that this flag doesn't do anything by itself, it only augments the behavior
// of HIDE_NAVIGATION and FLAG_FULLSCREEN. For the purposes of this sample
// all three flags are being toggled together.
// Note that there are two immersive mode UI flags, one of which is referred to as "sticky".
// Sticky immersive mode differs in that it makes the navigation and status bars
// semi-transparent, and the UI flag does not get cleared when the user interacts with
// the screen.
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions ^= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
//END_INCLUDE (set_ui_flags)
}
Lire plus
Exemple Télécharger
utilisez la propriété suivante D'ImageView pour la taille complète de l'image
android:scaleType="fitXY"
ex:
<ImageView
android:id="@+id/tVHeader2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:gravity="center"
android:src="@drawable/done_sunheading" />
1) Activez une autre activité lorsque vous cliquez sur l'image.
2) Passer url in intent
3) Prenez imageview sur cette activité et mettez au-dessus de la propriété d'imageview
4) obtenir l'url de l'intention et régler cette image.
mais en utilisant ceci votre image peut être raccourcie si elle est de petite taille.
cela ne fonctionne pas pour moi, j'ai utilisé certaines parties de code à partir du web, ce que j'ai fait:
nouvelle activité: FullScreenImage avec:
package yourpackagename;
import yourpackagename.R;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class FullScreenImage extends Activity {
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_full);
Bundle extras = getIntent().getExtras();
Bitmap bmp = (Bitmap) extras.getParcelable("imagebitmap");
ImageView imgDisplay;
Button btnClose;
imgDisplay = (ImageView) findViewById(R.id.imgDisplay);
btnClose = (Button) findViewById(R.id.btnClose);
btnClose.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
FullScreenImage.this.finish();
}
});
imgDisplay.setImageBitmap(bmp );
}
}
puis créer un xml:layout_full
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgDisplay"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitCenter" />
<Button
android:id="@+id/btnClose"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:paddingTop="2dp"
android:paddingBottom="2dp"
android:textColor="#ffffff"
android:text="Close" />
</RelativeLayout>
et enfin, envoyez le nom de l'image de votre activité principale
final ImageView im = (ImageView)findViewById(R.id.imageView1) ;
im.setBackgroundDrawable(getResources().getDrawable(id1));
im.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(NAMEOFYOURCURRENTACTIVITY.this, FullScreenImage.class);
im.buildDrawingCache();
Bitmap image= im.getDrawingCache();
Bundle extras = new Bundle();
extras.putParcelable("imagebitmap", image);
intent.putExtras(extras);
startActivity(intent);
}
});
utilisez cette propriété pour une vue D'Image telle que,
1)android:scaleType="fitXY" - cela signifie que les Images seront étirées pour s'adapter à tous les côtés du parent qui est basé sur votre ImageView!
2) en utilisant la propriété ci-dessus, cela affectera la résolution de votre Image, donc si vous voulez maintenir la résolution, ajoutez une propriété comme android:scaleType="centerInside".
public class MainActivity extends Activity {
ImageView imgV;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgV= (ImageView) findViewById("your Image View Id");
imgV.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
imgV.setScaleType(ScaleType.FIT_XY);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
getWindow().requestFeature(Window.FEATURE_ACTION_BAR);
getSupportActionBar().hide();
}
}
});
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#000"
android:gravity="center"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:scaleType="fitXY"
android:layout_marginTop="5dp"
android:layout_marginBottom="60dp"
android:src="@drawable/lwt_placeholder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:visibility="visible"
android:id="@+id/imageView"
android:layout_centerInParent="true"/></RelativeLayout>
et en activité
final ImageView imageView = (ImageView) itemView.findViewById(R.id.imageView);
PhotoViewAttacher photoAttacher;
photoAttacher= new PhotoViewAttacher(imageView);
photoAttacher.update();
Picasso.with(ImageGallery.this).load(imageUrl).placeholder(R.drawable.lwt_placeholder)
.into(imageView);
c'est elle!
Oui j'ai eu le truc.
public void onClick(View v) {
if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH ){
imgDisplay.setSystemUiVisibility( View.SYSTEM_UI_FLAG_HIDE_NAVIGATION );
}
else if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB )
imgDisplay.setSystemUiVisibility( View.STATUS_BAR_HIDDEN );
else{}
}
mais ça n'a pas complètement résolu mon problème. Je veux cacher le scrollview horizontal aussi, qui est en face de l'imageView (ci-dessous), qui ne peut pas être caché dans ceci.