Comment afficher le bouton" Fait " sur l'iPhone
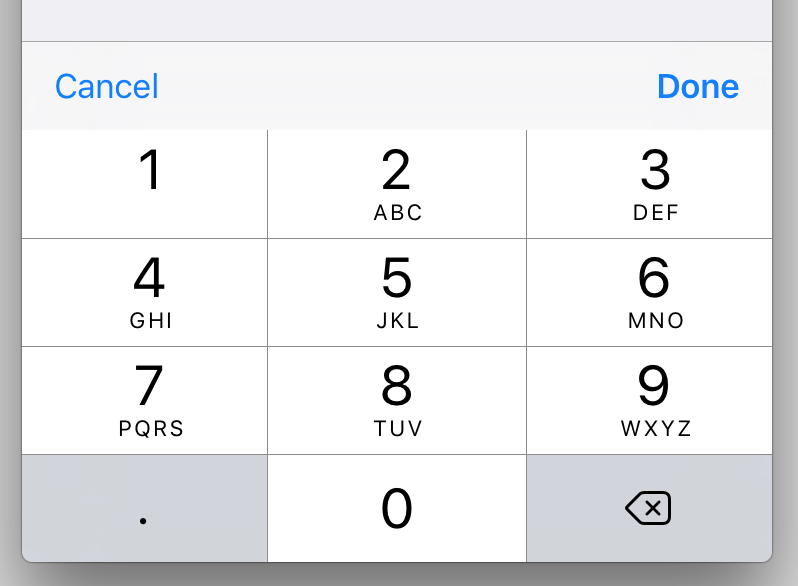
il n'y a pas de bouton" Fait " sur le pavé numérique. Quand un utilisateur finit d'entrer des informations numériques dans un champ de texte, Comment puis-je faire disparaître le pavé numérique?
je pourrais obtenir un bouton" Fait " en utilisant le clavier par défaut, mais alors les utilisateurs devraient passer aux touches numériques pour entrer des nombres. Est-il possible d'afficher un bouton "Terminé" sur le pavé numérique?
21 réponses
une autre solution. Parfait s'il y a d'autres zones de texte non numérotées à l'écran.

- (void)viewDidLoad
{
[super viewDidLoad];
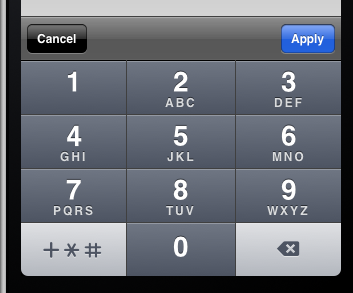
UIToolbar* numberToolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 50)];
numberToolbar.barStyle = UIBarStyleBlackTranslucent;
numberToolbar.items = @[[[UIBarButtonItem alloc]initWithTitle:@"Cancel" style:UIBarButtonItemStyleBordered target:self action:@selector(cancelNumberPad)],
[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil],
[[UIBarButtonItem alloc]initWithTitle:@"Apply" style:UIBarButtonItemStyleDone target:self action:@selector(doneWithNumberPad)]];
[numberToolbar sizeToFit];
numberTextField.inputAccessoryView = numberToolbar;
}
-(void)cancelNumberPad{
[numberTextField resignFirstResponder];
numberTextField.text = @"";
}
-(void)doneWithNumberPad{
NSString *numberFromTheKeyboard = numberTextField.text;
[numberTextField resignFirstResponder];
}
voici une adaptation de la réponse de Luda pour Swift:
dans la déclaration de votre sous-classe UIViewController, mettez
let numberToolbar: UIToolbar = UIToolbar()
dans le ViewDidLoad de mettre:
numberToolbar.barStyle = UIBarStyle.BlackTranslucent
numberToolbar.items=[
UIBarButtonItem(title: "Cancel", style: UIBarButtonItemStyle.Bordered, target: self, action: "hoopla"),
UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: self, action: nil),
UIBarButtonItem(title: "Apply", style: UIBarButtonItemStyle.Bordered, target: self, action: "boopla")
]
numberToolbar.sizeToFit()
textField.inputAccessoryView = numberToolbar //do it for every relevant textfield if there are more than one
et l'ajouter les fonctions hoopla et hoopla (n'hésitez pas à choisir d'autres noms, il suffit de changer les noms de sélecteur dans ViewDidLoad en conséquence
func boopla () {
textField.resignFirstResponder()
}
func hoopla () {
textField.text=""
textField.resignFirstResponder()
}
le truc que j'ai vu utilisé est de faire un bouton transparent personnalisé de la taille de l'ensemble de la vue et puis dans sa méthode de clic, avoir le champ de texte démission premier intervenant. Ainsi, l'utilisateur peut cliquer n'importe où en dehors du champ de rejeter le clavier.
la solution dans" 15193092020 "UIKeyboardTypeNumberPad et la touche de retour manquante fonctionne bien, mais seulement s'il n'y a pas d'autres champs de texte non-nombre pad sur l'écran.
j'ai pris ce code et l'ai transformé en UIViewController que vous pouvez tout simplement sous-classe pour faire des tampons de nombre de travail. Vous aurez besoin d'obtenir les icônes à partir du lien ci-dessus.
NumberPadViewController.h:
#import <UIKit/UIKit.h>
@interface NumberPadViewController : UIViewController {
UIImage *numberPadDoneImageNormal;
UIImage *numberPadDoneImageHighlighted;
UIButton *numberPadDoneButton;
}
@property (nonatomic, retain) UIImage *numberPadDoneImageNormal;
@property (nonatomic, retain) UIImage *numberPadDoneImageHighlighted;
@property (nonatomic, retain) UIButton *numberPadDoneButton;
- (IBAction)numberPadDoneButton:(id)sender;
@end
et NumberPadViewController.m:
#import "NumberPadViewController.h"
@implementation NumberPadViewController
@synthesize numberPadDoneImageNormal;
@synthesize numberPadDoneImageHighlighted;
@synthesize numberPadDoneButton;
- (id)initWithNibName:(NSString *)nibName bundle:(NSBundle *)nibBundle {
if ([super initWithNibName:nibName bundle:nibBundle] == nil)
return nil;
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.0) {
self.numberPadDoneImageNormal = [UIImage imageNamed:@"DoneUp3.png"];
self.numberPadDoneImageHighlighted = [UIImage imageNamed:@"DoneDown3.png"];
} else {
self.numberPadDoneImageNormal = [UIImage imageNamed:@"DoneUp.png"];
self.numberPadDoneImageHighlighted = [UIImage imageNamed:@"DoneDown.png"];
}
return self;
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Add listener for keyboard display events
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification
object:nil];
} else {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
}
// Add listener for all text fields starting to be edited
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(textFieldDidBeginEditing:)
name:UITextFieldTextDidBeginEditingNotification
object:nil];
}
- (void)viewWillDisappear:(BOOL)animated {
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardDidShowNotification
object:nil];
} else {
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardWillShowNotification
object:nil];
}
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UITextFieldTextDidBeginEditingNotification
object:nil];
[super viewWillDisappear:animated];
}
- (UIView *)findFirstResponderUnder:(UIView *)root {
if (root.isFirstResponder)
return root;
for (UIView *subView in root.subviews) {
UIView *firstResponder = [self findFirstResponderUnder:subView];
if (firstResponder != nil)
return firstResponder;
}
return nil;
}
- (UITextField *)findFirstResponderTextField {
UIResponder *firstResponder = [self findFirstResponderUnder:[self.view window]];
if (![firstResponder isKindOfClass:[UITextField class]])
return nil;
return (UITextField *)firstResponder;
}
- (void)updateKeyboardButtonFor:(UITextField *)textField {
// Remove any previous button
[self.numberPadDoneButton removeFromSuperview];
self.numberPadDoneButton = nil;
// Does the text field use a number pad?
if (textField.keyboardType != UIKeyboardTypeNumberPad)
return;
// If there's no keyboard yet, don't do anything
if ([[[UIApplication sharedApplication] windows] count] < 2)
return;
UIWindow *keyboardWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
// Create new custom button
self.numberPadDoneButton = [UIButton buttonWithType:UIButtonTypeCustom];
self.numberPadDoneButton.frame = CGRectMake(0, 163, 106, 53);
self.numberPadDoneButton.adjustsImageWhenHighlighted = FALSE;
[self.numberPadDoneButton setImage:self.numberPadDoneImageNormal forState:UIControlStateNormal];
[self.numberPadDoneButton setImage:self.numberPadDoneImageHighlighted forState:UIControlStateHighlighted];
[self.numberPadDoneButton addTarget:self action:@selector(numberPadDoneButton:) forControlEvents:UIControlEventTouchUpInside];
// Locate keyboard view and add button
NSString *keyboardPrefix = [[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2 ? @"<UIPeripheralHost" : @"<UIKeyboard";
for (UIView *subView in keyboardWindow.subviews) {
if ([[subView description] hasPrefix:keyboardPrefix]) {
[subView addSubview:self.numberPadDoneButton];
[self.numberPadDoneButton addTarget:self action:@selector(numberPadDoneButton:) forControlEvents:UIControlEventTouchUpInside];
break;
}
}
}
- (void)textFieldDidBeginEditing:(NSNotification *)note {
[self updateKeyboardButtonFor:[note object]];
}
- (void)keyboardWillShow:(NSNotification *)note {
[self updateKeyboardButtonFor:[self findFirstResponderTextField]];
}
- (void)keyboardDidShow:(NSNotification *)note {
[self updateKeyboardButtonFor:[self findFirstResponderTextField]];
}
- (IBAction)numberPadDoneButton:(id)sender {
UITextField *textField = [self findFirstResponderTextField];
[textField resignFirstResponder];
}
- (void)dealloc {
[numberPadDoneImageNormal release];
[numberPadDoneImageHighlighted release];
[numberPadDoneButton release];
[super dealloc];
}
@end
de Profiter de.
ci-dessous est une révision de la réponse de Luda avec les changements suivants:
-
la vue accessoire est automatiquement dimensionnée à la largeur du cadre d'application
-
la constante dépréciée
UIBarButtonItemStyleBorderedest évitée -
le bouton" Done "est instancié comme un
UIBarButtonSystemItemDone
actuellement le " fait" le bouton est centré dans la vue accessoire. Vous pouvez le positionner à gauche ou à droite par la suppression de l'espace sur les côtés.
j'ai omis un bouton" Cancel " parce que le clavier par défaut n'en a pas non plus. Si vous voulez un bouton" Cancel", je vous suggère de l'instancier comme un UIBarButtonSystemItemCancel et de vous assurer que vous n'êtes pas en train de rejeter la valeur originale dans votre champ de texte. Le comportement "Cancel" mis en œuvre dans la réponse de Luda, qui écrase la valeur avec un chaîne vide, ne peut pas être ce que vous voulez.
- (void)viewDidLoad {
[super viewDidLoad];
float appWidth = CGRectGetWidth([UIScreen mainScreen].applicationFrame);
UIToolbar *accessoryView = [[UIToolbar alloc]
initWithFrame:CGRectMake(0, 0, appWidth, 0.1 * appWidth)];
UIBarButtonItem *space = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
UIBarButtonItem *done = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemDone
target:self
action:@selector(selectDoneButton)];
accessoryView.items = @[space, done, space];
self.valueField.inputAccessoryView = accessoryView;
}
- (void)selectDoneButton {
[self.valueField resignFirstResponder];
}
pour plus d'informations sur la construction de vues accessoires, consultez la documentation Apple sur vues personnalisées pour l'entrée de données . Vous voudrez probablement consulter les pages de référence sur UIToolbar et UIBarButtonItem ainsi.
voici le code le plus récent. Il suffit d'inclure # importer " UIViewController+NumPadReturn.h" dans votre viewController.
voici le .h
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
@interface UIViewController (NumPadReturn)
@end
et le .m
#import "UIViewController+NumPadReturn.h"
@implementation UIViewController (NumPadReturn)
-(void) viewDidLoad{
// add observer for the respective notifications (depending on the os version)
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification
object:nil];
} else {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
}
}
- (void)keyboardWillShow:(NSNotification *)note {
// if clause is just an additional precaution, you could also dismiss it
if ([[[UIDevice currentDevice] systemVersion] floatValue] < 3.2) {
[self addButtonToKeyboard];
}
}
- (void)keyboardDidShow:(NSNotification *)note {
// if clause is just an additional precaution, you could also dismiss it
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
[self addButtonToKeyboard];
}
}
- (void)addButtonToKeyboard {
// create custom button
UIButton *doneButton = [UIButton buttonWithType:UIButtonTypeCustom];
doneButton.frame = CGRectMake(0, 163, 106, 53);
doneButton.adjustsImageWhenHighlighted = NO;
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.0) {
[doneButton setImage:[UIImage imageNamed:@"DoneUp3.png"] forState:UIControlStateNormal];
[doneButton setImage:[UIImage imageNamed:@"DoneDown3.png"] forState:UIControlStateHighlighted];
} else {
[doneButton setImage:[UIImage imageNamed:@"DoneUp.png"] forState:UIControlStateNormal];
[doneButton setImage:[UIImage imageNamed:@"DoneDown.png"] forState:UIControlStateHighlighted];
}
[doneButton addTarget:self action:@selector(doneButton:) forControlEvents:UIControlEventTouchUpInside];
// locate keyboard view
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i=0; i<[tempWindow.subviews count]; i++) {
keyboard = [tempWindow.subviews objectAtIndex:i];
// keyboard found, add the button
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
if([[keyboard description] hasPrefix:@"<UIPeripheralHost"] == YES)
[keyboard addSubview:doneButton];
} else {
if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES)
[keyboard addSubview:doneButton];
}
}
}
- (void)doneButton:(id)sender {
NSLog(@"doneButton");
[self.view endEditing:TRUE];
}
@end
a Swift 3 solution utilisant une extension. Idéal si vous avez plusieurs objets numériques UITextField dans votre application car il donne la flexibilité de décider, pour chaque UITextField , si effectuer une action personnalisée lorsque fait ou annuler est tappé.
//
// UITextField+DoneCancelToolbar.swift
//
import UIKit
extension UITextField {
func addDoneCancelToolbar(onDone: (target: Any, action: Selector)? = nil, onCancel: (target: Any, action: Selector)? = nil) {
let onCancel = onCancel ?? (target: self, action: #selector(cancelButtonTapped))
let onDone = onDone ?? (target: self, action: #selector(doneButtonTapped))
let toolbar: UIToolbar = UIToolbar()
toolbar.barStyle = .default
toolbar.items = [
UIBarButtonItem(title: "Cancel", style: .plain, target: onCancel.target, action: onCancel.action),
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil),
UIBarButtonItem(title: "Done", style: .done, target: onDone.target, action: onDone.action)
]
toolbar.sizeToFit()
self.inputAccessoryView = toolbar
}
// Default actions:
func doneButtonTapped() { self.resignFirstResponder() }
func cancelButtonTapped() { self.resignFirstResponder() }
}
exemple d'utilisation par défaut actions:
//
// MyViewController.swift
//
@IBOutlet weak var myNumericTextField: UITextField! {
didSet { myNumericTextField?.addDoneCancelToolbar() }
}
exemple d'utilisation d'une coutume fait action:
//
// MyViewController.swift
//
@IBOutlet weak var myNumericTextField: UITextField! {
didSet {
myNumericTextField?.addDoneCancelToolbar(onDone: (target: self, action: #selector(doneButtonTappedForMyNumericTextField)))
}
}
func doneButtonTappedForMyNumericTextField() {
print("Done");
myNumericTextField.resignFirstResponder()
}
une solution beaucoup plus facile
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesBegan:touches withEvent:event];
[textViewInstance1 resignFirstResponder];
[textViewInstance2 resignFirstResponder];
[textField resignFirstResponder];
}
cet article de forum décrit comment personnaliser L'UIKeyboard pour ajouter votre vue personnalisée sur le clavier.
j'ai trouvé la réponse de @user1258240 assez concise étant donné que ce n'est pas aussi simple que de définir une propriété returnKeyType .
voulait juste apporter ma propre approche "réutilisable" à ceci:
func SetDoneToolbar(field:UITextField) {
let doneToolbar:UIToolbar = UIToolbar()
doneToolbar.items=[
UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: self, action: nil),
UIBarButtonItem(title: "Done", style: UIBarButtonItemStyle.plain, target: self, action: #selector(ViewController.dismissKeyboard))
]
doneToolbar.sizeToFit()
field.inputAccessoryView = doneToolbar
}
override func viewDidLoad() {
super.viewDidLoad()
SetDoneToolbar(field: UITextField_1)
SetDoneToolbar(field: UITextField_2)
SetDoneToolbar(field: UITextField_3)
SetDoneToolbar(field: UITextField_N)
}
SWIFT 3.0 une saveur différente, en utilisant des parties de certaines réponses précédentes.
func addToolbarToNumberPad()
{
let numberPadToolbar: UIToolbar = UIToolbar()
numberPadToolbar.isTranslucent = true
numberPadToolbar.items=[
UIBarButtonItem(barButtonSystemItem: .cancel, target: self, action: #selector(self.cancelAction)),
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil),
UIBarButtonItem(title: "Custom", style: .done, target: self, action: #selector(self.customAction)),
UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(self.doneAction)),
]
numberPadToolbar.sizeToFit()
textField.inputAccessoryView = numberPadToolbar
}
func cancelAction()
{
textField.resignFirstResponder()
}
func customAction()
{
textField.resignFirstResponder()
}
func doneAction()
{
textField.resignFirstResponder()
}
override func viewDidLoad()
{
super.viewDidLoad()
self.addToolbarToNumberPad()
}
je décris une solution pour iOS 4.2+ ici mais le bouton de rejet s'efface après que le clavier apparaît. Il n'est pas terrible, mais pas idéal non plus.
la solution décrite dans la question liée ci-dessus inclut une illusion plus élégante de rejeter le bouton, où je m'efface et déplacer verticalement le bouton pour fournir l'apparence que le clavier et le bouton sont rejeter ensemble.
la la manière la plus simple est:
créer bouton transparent personnalisé et le placer dans le coin inférieur gauche, qui aura le même CGSize que l'espace vide dans UIKeyboardTypeNumberPad . Bascule (Afficher / cacher) ce bouton sur textField becomeFirstResponder , sur le bouton cliquer respectivement.
Voici la solution la plus simple que j'ai trouvée. J'ai appris cela dès le début iOS 5 Livre de développement.
si le champ nombre est appelé numberField .
-
dans
ViewController, ajouter la méthode suivante:-(IBAction)closeKeyboard:(id)sender; -
dans
ViewController.m, ajouter le code suivant:-(IBAction)closeKeyboard:(id)sender { [numberField resignFirstResponder]; } -
retourner à "151950920 de fichier".
- Ouvrir
Utilitiespan. - ouvrir le
Identity inspectorsousUtilitiespan. - cliquez une fois sur
View(dans le fichier nib). Assurez-vous que vous n'avez cliqué sur aucun des éléments de la vue. Pour plus de clarté, vous devriez voir UIView sousClassdansIdentity inspector. - changer la classe de UIView à UIControl.
- ouvert
Connection Inspector. - cliquez et faites glisser
Touch Downet lâchez la flèche surFile Ownericône. (FYI... L'icône du propriétaire de fichier est affichée à gauche deViewet apparaît comme un cube creux avec un cadre jaune.) - sélectionnez la méthode:
closeKeyboard. - exécutez le programme.
maintenant quand vous cliquez n'importe où sur le fond de View , vous devriez être en mesure de rejeter le clavier.
J'espère que cela vous aidera à résoudre votre problème. :- )
j'ai modifié Bryan solution pour être un peu plus robuste, de sorte qu'il jouerait bien avec d'autres types de claviers qui pourrait apparaître dans la même vue. C'est décrit ici:
Créer un bouton sur l'iOS pavé numérique UIKeyboard
j'essaierais de l'expliquer ici, mais la plupart de ce code à regarder ne serait pas facilement adapté ici
si vous connaissez à l'avance le nombre de numéros à entrer (par exemple un NIP à 4 chiffres) , vous pouvez vous désinscrire après 4 touches, selon ma réponse à cette question similaire:
pas besoin d'un bouton supplémentaire dans ce cas.
nous pouvons également rendre la solution "l'Utilisateur a touché ailleurs" encore plus simple si nous disons simplement la vue de notre contrôleur de vue pour finir l'édition:
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesBegan:touches withEvent:event];
[self.view endEditing:YES]; //YES ignores any textfield refusal to resign
}
... en supposant que "toucher ailleurs rejette le clavier" est le comportement désiré pour tous les autres champs modifiables sur la vue ainsi.
si vous avez plusieurs champs numériques, je suggère de sous-classer UITextField pour créer un champ NumericTextField qui affiche toujours un clavier numérique avec un bouton fait. Ensuite, associez simplement vos champs numériques avec cette classe dans L'Interface Builder et vous n'aurez pas besoin de code supplémentaire dans l'un de vos contrôleurs de vue. Voici la classe Swift 3.0 que j'utilise dans Xcode 8.0.
class NumericTextField: UITextField {
let numericKbdToolbar = UIToolbar()
// MARK: Initilization
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.initialize()
}
override init(frame: CGRect) {
super.init(frame: frame)
self.initialize()
}
// Sets up the input accessory view with a Done button that closes the keyboard
func initialize()
{
self.keyboardType = UIKeyboardType.numberPad
numericKbdToolbar.barStyle = UIBarStyle.default
let space = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil)
let callback = #selector(NumericTextField.finishedEditing)
let donebutton = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.done, target: self, action: callback)
numericKbdToolbar.setItems([space, donebutton], animated: false)
numericKbdToolbar.sizeToFit()
self.inputAccessoryView = numericKbdToolbar
}
// MARK: On Finished Editing Function
func finishedEditing()
{
self.resignFirstResponder()
}
}
pour Swift 2.2 j'utilise ce
func addDoneButtonOnKeyboard() {
let doneToolbar: UIToolbar = UIToolbar(frame: CGRectMake(0, 0, self.view.bounds.size.width, 50))
let flexSpace = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: nil, action: nil)
let done: UIBarButtonItem = UIBarButtonItem(title: "Done", style: UIBarButtonItemStyle.Done, target: self, action: #selector(DetailViewController.finishDecimalKeypad))
var items: [UIBarButtonItem]? = [UIBarButtonItem]()
items?.append(flexSpace)
items?.append(done)
doneToolbar.items = items
doneToolbar.sizeToFit()
self.productPrice.inputAccessoryView=doneToolbar
}
func finishDecimalKeypad() {
self.productPrice?.resignFirstResponder()
}
tous ceux qui mettent en œuvre pour trouver la vue clavier et ajouter le bouton fait à la 3e rangée (c'est pourquoi bouton.y = 163 B / C la hauteur du clavier est de 216) sont fragiles parce que iOS garde change la hiérarchie de la vue. Par exemple, aucun des codes ci-dessus ne fonctionne pour iOS9.
je pense qu'il est plus sûr de juste trouver la vue la plus haute, par [[[UIApplication sharedApplication] windows] lastObject], et juste ajouter le bouton en bas à gauche de celui-ci, doneButton.cadre= CGRectMake (0, SCREEN_HEIGHT-53, 106, 53);// mode portrait
Swift 2.2 / j'ai utilisé la réponse de Dx_. Cependant, je voulais cette fonctionnalité sur tous les claviers. Donc dans ma classe de base j'ai mis le code:
func addDoneButtonForTextFields(views: [UIView]) {
for view in views {
if let textField = view as? UITextField {
let doneToolbar = UIToolbar(frame: CGRectMake(0, 0, self.view.bounds.size.width, 50))
let flexSpace = UIBarButtonItem(barButtonSystemItem: .FlexibleSpace, target: nil, action: nil)
let done = UIBarButtonItem(title: "Done", style: .Done, target: self, action: #selector(dismissKeyboard))
var items = [UIBarButtonItem]()
items.append(flexSpace)
items.append(done)
doneToolbar.items = items
doneToolbar.sizeToFit()
textField.inputAccessoryView = doneToolbar
} else {
addDoneButtonForTextFields(view.subviews)
}
}
}
func dismissKeyboard() {
dismissKeyboardForTextFields(self.view.subviews)
}
func dismissKeyboardForTextFields(views: [UIView]) {
for view in views {
if let textField = view as? UITextField {
textField.resignFirstResponder()
} else {
dismissKeyboardForTextFields(view.subviews)
}
}
}
alors il suffit d'appeler addDoneButtonForTextFields sur soi-même.vue.subviews in viewDidLoad (ou willDisplayCell si vous utilisez une vue de table) pour ajouter le bouton Done à tous les claviers.