Comment afficher l'option Désactiver HTML select par défaut?
je suis nouveau en HTML et PHP et je veux réaliser un menu déroulant à partir de la table mysql et hard-coded aussi. J'ai plusieurs select dans ma page, L'un d'eux est
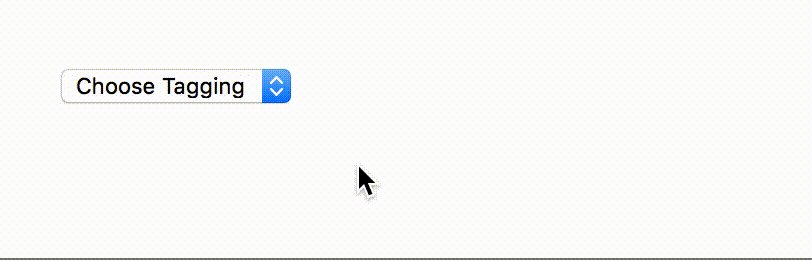
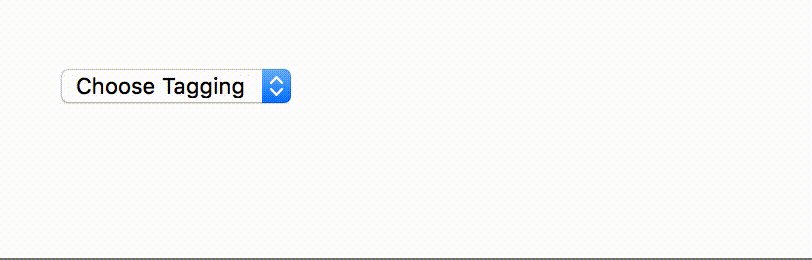
<select name="tagging">
<option value="">Choose Tagging</option>
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</select>
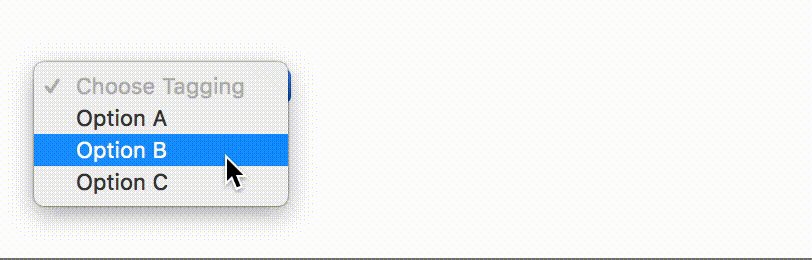
problème est maintenant que l'utilisateur peut également sélectionner" Choisir le balisage " comme son balisage, mais je veux seulement lui fournir de choisir parmi trois disponibles. J'ai utilisé disable comme
<select name="tagging">
<option value="" disabled="disabled">Choose Tagging</option>
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</select>
mais maintenant" Option A " est devenu la valeur par défaut. Donc je veux définir "choisir le Tagging" comme par défaut et je veux aussi le désactiver de la sélection. Est-ce une façon de le faire. La même chose doit être faite avec un autre select qui va récupérer des données de Mysql. Toute suggestion sera appréciée.
11 réponses
utiliser
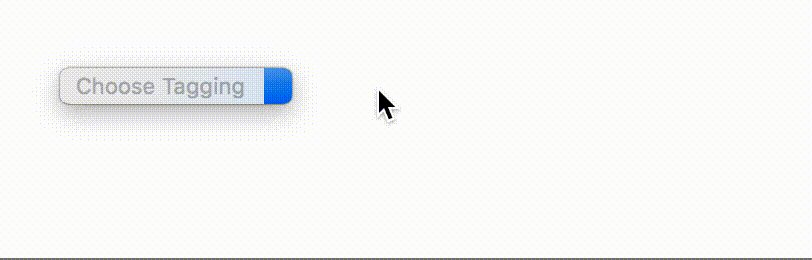
<option selected="true" disabled="disabled">Choose Tagging</option>
je sais que vous demandez comment désactiver l'option, mais je pense que le résultat visuel des utilisateurs finaux est le même avec cette solution, bien qu'elle soit probablement légèrement moins exigeante en ressources.
Utiliser le "optgroup" la balise :
<select name="tagging">
<optgroup label="Choose Tagging">
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</optgroup>
</select>
dans HTML5 , pour sélectionner une option désactivée:
<option selected disabled>Choose Tagging</option>
selected disabled="true"
utilisez ceci. Il fonctionnera dans les nouveaux navigateurs
Électron + Réagir Laissez vos deux premières options être comme ceci
<option hidden="true>Choose Tagging</option>
<option disabled="disabled" default="true">Choose Tagging</option>
premier affichage en position fermée Deuxième à afficher en premier lorsque la liste s'ouvre
utiliser hidden .
<select>
<option hidden>Choose</option>
<option>Item 1</option>
<option>Item 2</option>
</select>
cela ne le désactive pas, mais vous pouvez le cacher dans les options tant qu'il est affiché par défaut.
si vous utilisez jQuery pour remplir votre élément select, Vous pouvez utiliser ceci:
html
<select id="tagging"></select>
js
array_of_options = ['Choose Tagging', 'Option A', 'Option B', 'Option C']
$.each(array_of_options, function(i, item) {
if(i==0) { sel_op = 'selected'; dis_op = 'disabled'; } else { sel_op = ''; dis_op = ''; }
$('<option ' + sel_op + ' ' + dis_op + '/>').val(item).html(item).appendTo('#tagging');
})
cela permettra à l'utilisateur de voir la première option comme un titre désactivé ('Choose Tagging'), et de sélectionner toutes les autres options.
une autre solution D'étiquette de sélection pour ceux qui veulent garder la première option vide.
<label>Unreal :</label>
<select name="unreal">
<option style="display:none"></option>
<option>Money</option>
<option>Country</option>
<option>God</option>
</select>vous pouvez définir quelle option est sélectionnée par défaut comme ceci:
<option value="" selected>Choose Tagging</option>
je suggérerais d'utiliser javascript et JQuery pour observer pour cliquer événement et désactiver la première option après un autre a été sélectionné: Tout d'abord, donnez à l'élément un ID comme ceci:
<select id="option_select" name="tagging">
et l'option d'un id :
<option value="" id="initial">Choose Tagging</option>
puis:
<script type="text/javascript">
$('option_select').observe(click, handleClickFunction);
alors vous créez juste la fonction:
function handleClickFunction () {
if ($('option_select').value !== "option_select")
{
$('initial').disabled=true; }
}
nous pouvons désactiver en utilisant cette technique.
<select class="form-control" name="option_select">
<option selected="true" disabled="disabled">Select option </option>
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</select>
j'ai un drop down qui affiche --Select Options-- par défaut. Cependant, une fois que l'option a été sélectionnée et qu'un clic de la souris enfoncé, l'option sélectionnée restera au lieu de réinitialisation des paramètres par défaut ---sélectionnez options--- dont j'avais besoin après l'événement click du bouton. Voici le code de référence de l'échantillon: -
<
select [(ngModel)]="selectedValue">
<option value="selectOptions" disabled="disabled">---Select Options---</option>
<option *ngFor="let somevalue of somevalues" [value]="somevalue">{{somevalue}}</option>
</select>
export class MyComponent {
ngOnInit() {
somevalues= ['abc', 'def','ghi'];
selectedValue= "selectOptions";
}
someFunction() {
// process selected option
var selection = selectedValue;
:
:
//reset selectedValue to "--Select Options--"
selectedValue = "selectOptions";
}
}