Comment afficher le code dans Visual Studio?
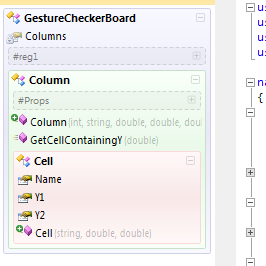
Ce genre de choses existe dans Eclipse:

mais je ne l'ai pas encore trouvé dans Visual Studio. Existe-t-il une telle fenêtre pour afficher les contours du code?
j'ai essayé les fenêtres de contour de Document et de vue de classe. La vue de classe est proche, mais il montre seulement des informations de classe, peut-il venir avec des informations de fonction aussi?
17 réponses
ce n'est pas gratuit, mais si vous installez Visual AssistX, chaque document reçoit une boîte déroulante liste toutes les méthodes dans un fichier (par ordre alphabétique ou dans l'ordre d'apparition)
vérifier la vue de classe encore une fois, il montre des fonctions (mais pas par document). Vérifiez également la fenêtre de définition du Code, extrêmement agréable lorsqu'il est combiné avec la vue de classe.
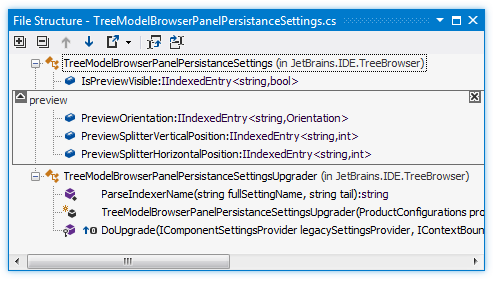
Aussi non-libre, mais Jetbrains Resharper offre Fenêtre De Structure De Fichier, ce qui est peut-être ce que vous êtes recherche pour.
pour afficher cette fenêtre dockable, sélectionnez dans le menu: ReSharper → fenêtre → Structure du fichier.
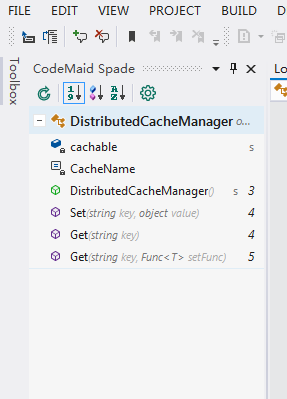
Il y a maintenant un complément gratuit disponible via le gestionnaire de compléments dans VS2010 qui fonctionne très bien. Il dispose également d'un thème sombre.
Capture d'écran:

vous pouvez utiliser la fenêtre de vue de classe, ou vous pouvez utiliser les contours pour réduire la fenêtre de code aux définitions (Ctrl-M-O et Ctrl M-L dans la configuration standard du clavier)
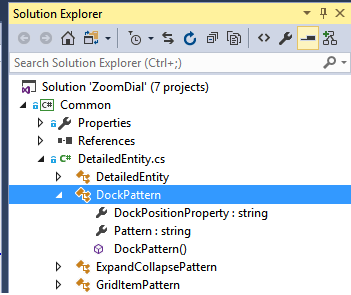
dans les nouvelles versions de Visual Studio (par exemple 2015), vous pouvez le voir directement dans l'Explorateur de solutions. Il suffit d'ajouter le .cs fichier et vous obtiendrez la liste des méthodes dans l'ordre où ils sont énumérés dans le fichier. C'est exactement le même que le contour de L'éclipse.
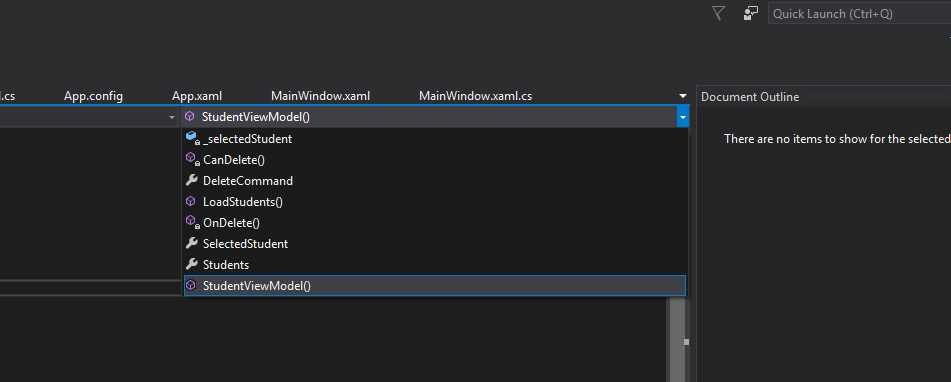
si vous voulez voir les choses par ordre alphabétique, ouvrez le fichier et entre le volet de l'onglet et l'éditeur, il y a une ligne montrant le nom du projet, le nom de la classe avec l'espace de nom, et une goutte vers le bas avec le des méthodes et des propriétés.
Le truc est d'appeler Ctrl+F2, puis Tab, puis Tab, puis Flèche vers le bas. Je l'ai fait avec ce script AutoHotkey simple quand j'ai frappé Ctrl+o:
#IfWinActive ahk_exe devenv.exe
^o::
Send ^{F2}
Send {Tab}
Send {Tab}
Send {Down}
return
#IfWinActive
il affichera la chute la plus proche du contour rapide de L'éclipse ou d'autres.
vous pouvez avoir la fenêtre de contour de document en allant voir - > autre fenêtre - > contour de Document ou vous pouvez l'avoir en utilisant Ctrl+W, U J'utilise VS-2008. Vous pouvez avoir un regard sur les liens suivants aussi:
- http://wildermuth.com/2008/06/06/The_Document_Outline_in_Visual_Studio_2008
- http://dotnetkicks.com/tipsandtricks/Visual_Studio_2008_Document_Outline_Split_View
J'espère que cela répondra à vos question.
allez à "Solution Explorer" et sélectionnez votre projet; puis sélectionnez un fichier de classe que vous voulez esquisser, puis étendez le petit triangle juste au-dessous de cette classe (comme le montre la figure ci-dessous)
cette question a été posée il y a un certain temps et avant que Visual Studio Code n'existe mais je l'ai trouvée en cherchant comment faire cela avec Visual Studio Code alors j'ai pensé que d'autres pourraient tomber sur cette question aussi alors j'ai pensé que je partagerais ma solution. Voici comment le faire en Visual Studio Code. J'utilise le script, mais ça marche aussi pour le JavaScript.
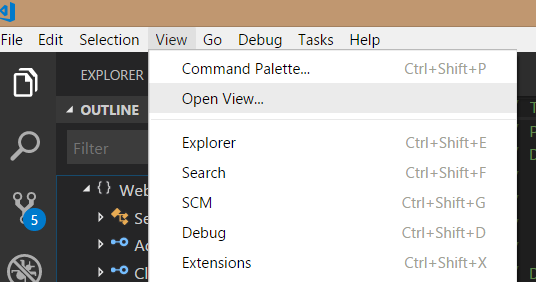
1) Affichage -> Vue
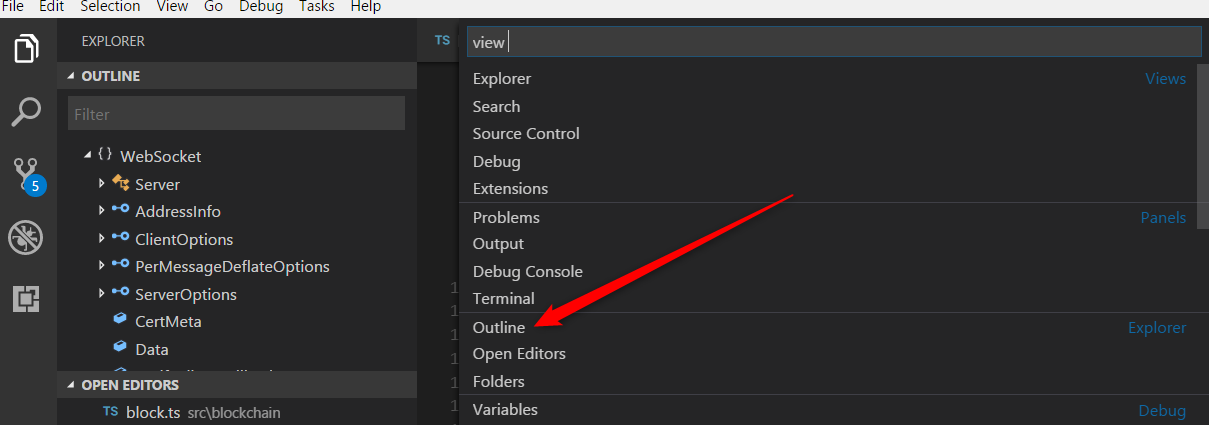
2) Sélectionner (ou taper) Contour
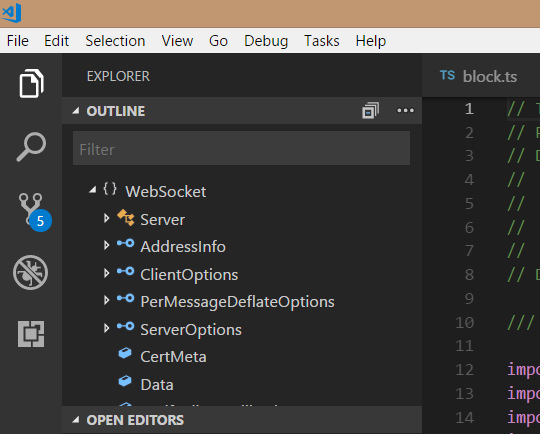
3) vous obtiendrez maintenant une palette de contours qui affiche toutes les informations sur la classe, y compris les propriétés et les fonctions.
j'ai commencé à utiliser VSCommands 10.
ceci supporte les langages les plus courants utilisés lors du développement dans Visual Studio 2010, y compris JavaScript.
il y a une extension fournie gratuitement, par Microsoft, qui permet cette fonctionnalité et bien d'autres dans Visual Studio. L'extension est Productivité Outils Électriques.
avait le même besoin de voir les contours du Code: il est plus facile de comprendre l'organisation du code de quelqu'un. J'ai essayé Ctrl+Shift+O et je ne l'ai pas aimé. Trouvé 2 plugins gratuits sur le marché. Essayé celui-ci par Patryk Zawadzki et trouvé si pratique et beau.
après l'installation et le rechargement de VSC regarder dans le volet Explorateur nouveau séparateur "contour de Code" en bas.
Ctrl+Shift+O plus proche de ce que vous voulez
Si vous avez besoin de plus, voir: discussion du plan de la Fonctionnalité sur github
dans VS2017 vous pouvez naviguer entre les éléments dans le fichier directement à partir du coin supérieur droit de l'éditeur.

Si vous utilisez PHP, assurez-vous d'installer la version complète comme indiqué dans le docs
Resharper a une fonction d'inspection. Vous pouvez voir les appels entrants et sortants de là.
raccourci: CTRL+ Shift + ALT +