Comment définir 'X-Frame-Options' sur iframe?
Si je crée un iframe comme ceci:
var dialog = $('<div id="' + dialogId + '" align="center"><iframe id="' + frameId + '" src="' + url + '" width="100%" frameborder="0" height="'+frameHeightForIe8+'" data-ssotoken="' + token + '"></iframe></div>').dialog({
Comment puis-je corriger l'erreur:
A refusé d'afficher
'https://www.google.com.ua/?gws_rd=ssl'dans un cadre car il a défini 'X-Frame-Options' sur 'SAMEORIGIN'.
Avec JavaScript?
9 réponses
Vous ne pouvez pas définir X-Frame-Options sur le iframe. C'est un en-tête de réponse défini par le domaine à partir duquel vous demandez la ressource (google.com.ua dans votre exemple). Ils ont défini l'en-tête sur SAMEORIGIN dans ce cas, ce qui signifie qu'ils ont interdit le chargement de la ressource dans un iframe en dehors de leur domaine. Pour plus d'informations, consultez l'en-tête de réponse X-Frame-Options sur MDN.
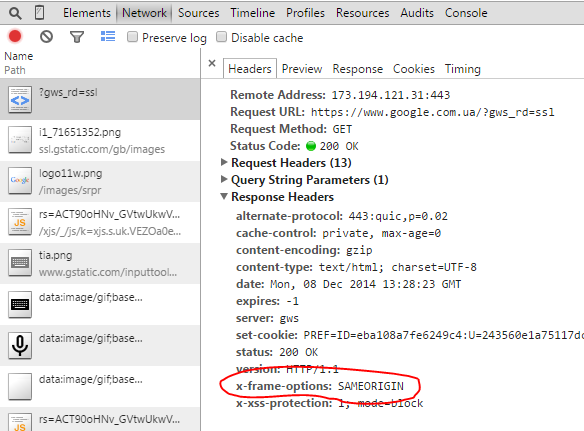
Une inspection rapide des en-têtes (présentés ici dans les outils de développement Chrome) révèle la valeur X-Frame-Options renvoyée à partir de l'hôte.

Vous semblez mal comprendre le problème. X-Frame-Options est un en-tête renvoyé avec la demande d'indiquer si le domaine demandé se permettra d'être affiché dans un cadre. Cela n'a rien à voir avec javascript ou HTML, et ne peut pas être modifié par l'auteur de la requête.
Ce site Web a défini cet en-tête pour interdire son affichage dans un iframe. Il n'y a rien que vous puissiez faire pour arrêter ce comportement.
Si vous contrôlez le serveur qui envoie le contenu de l'iframe, vous pouvez définir le paramètre X-Frame-Options dans votre serveur web.
Configuration D'Apache
Pour envoyer L'en-tête X-Frame-Options pour toutes les pages, ajoutez ceci à la configuration de votre site:
Header always append X-Frame-Options SAMEORIGIN
Configuration de nginx
Pour configurer nginx pour envoyer L'en-tête X-Frame-Options, ajoutez ceci à votre configuration http, serveur ou emplacement:
add_header X-Frame-Options SAMEORIGIN;
Aucune configuration
Cette option d'en-tête est facultatif, donc si l'option n'est pas définie du tout, vous donnerez l'option de configurer cela à l'instance suivante (par exemple, le navigateur des visiteurs ou un proxy)
source: https://developer.mozilla.org/en-US/docs/Web/HTTP/X-Frame-Options
Pas vraiment... J'ai utilisé
<system.webServer>
<httpProtocol allowKeepAlive="true" >
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
L'en - tête de réponse HTTP X-Frame-Options peut être utilisé pour indiquer si un navigateur doit être autorisé à rendre une page dans un <frame>, <iframe> ou <object>. Les Sites peuvent l'utiliser pour éviter les attaques de clickjacking, en veillant à ce que leur contenu ne soit pas intégré à d'autres sites.
Pour Plus D'Informations: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
J'ai une solution alternative pour ce problème, que je vais démontrer en utilisant PHP:
Iframe.php:
<iframe src="target_url.php" width="925" height="2400" frameborder="0" ></iframe>
Target_url.php:
<?php
echo file_get_contents("http://www.example.com");
?>
La solution consiste à installer un plugin de navigateur.
Un site web qui émet un en-tête HTTP X-Frame-Options avec une valeur de DENY (ou SAMEORIGIN avec une origine de serveur différente) ne peut pas être intégré dans un IFRAME... sauf si vous modifiez ce comportement en installant un plugin de navigateur qui ignore l'en-tête X-Frame-Options (par exemple Chrome Ignore les en-têtes X-Frame).
Notez que cela n'est pas recommandé du tout pour des raisons de sécurité.
À cette fin, vous devez faire correspondre l'emplacement dans votre apache ou tout autre service que vous utilisez
Si vous utilisez apache alors dans httpd.fichier conf.
<LocationMatch "/your_relative_path">
ProxyPass absolute_path_of_your_application/your_relative_path
ProxyPassReverse absolute_path_of_your_application/your_relative_path
</LocationMatch>
Vous pouvez définir l'option X-frame-dans la configuration web du site que vous souhaitez charger dans iframe comme ceci
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
J'ai eu le même problème sur mon serveur virtualmin (apache) pour wordpress dans un sous-répertoire et aucune des réponses ci-dessus ne pouvait résoudre le problème sur mon cas et obtenait toujours le message d'erreur X-frame-options refusé sur la console, jusqu'à ce que j'ai essayé d'ajouter la ligne ci-dessous au fichier .htaccess placé]}
header always set x-frame-options "SAMEORIGIN"
Et c'était la seule solution de travail dans mon cas. (à noter qu'il y a une partie contenant always set plutôt que append ou always append)