Comment définir la date dans matérialize datepicker
j'utilise materializecss.com Datepicker. Quand j'essaie de fixer une date avec jquery, la date n'est pas fixée. Voici mon Code:
// Materialize Date Picker
window.picker = $('.datepicker').pickadate({
selectMonths: true, // Creates a dropdown to control month
selectYears: 100, // Creates a dropdown of 15 years to control year
format: 'dd/mm/yyyy'
});
<input type="text" id="Date" class="datepicker" />
Sur l'événement Click d'un Bouton , je suis réglage de la date :-
$("#Date").val('23/01/2015');
Quand j'ouvre le datepicker il me montre la date d'aujourd'hui.
comment définir la date dans matérialize datepicker?
6 réponses
Matérialiser datepicker est une modification pickadate.js sélecteur.
Accodging à leur API docs, c'est la façon de régler le sélecteur de:
- Obtenir le sélecteur:
var $input = $('.datepicker').pickadate()
// Use the picker object directly.
var picker = $input.pickadate('picker')- fixe la date:
// Using arrays formatted as [YEAR, MONTH, DATE].
picker.set('select', [2015, 3, 20])
// Using JavaScript Date objects.
picker.set('select', new Date(2015, 3, 30))
// Using positive integers as UNIX timestamps.
picker.set('select', 1429970887654)
// Using a string along with the parsing format (defaults to `format` option).
picker.set('select', '2016-04-20', { format: 'yyyy-mm-dd' })il suffit d'ajouter le format que vous voulez que votre date ressemble dans les attributs de votre élément.
$('.datepicker').pickadate({
selectMonths: true, // Creates a dropdown to control month
selectYears: 15, // Creates a dropdown of 15 years to control year
format: 'dd-mm-yyyy' });
vous pouvez utiliser des méthodes de datepicker qui sont présentes dans V1.0.0-rc.2.
<script>
document.addEventListener('DOMContentLoaded', function () {
var options = {
defaultDate: new Date(2018, 1, 3),
setDefaultDate: true
};
var elems = document.querySelector('.datepicker');
var instance = M.Datepicker.init(elems, options);
// instance.open();
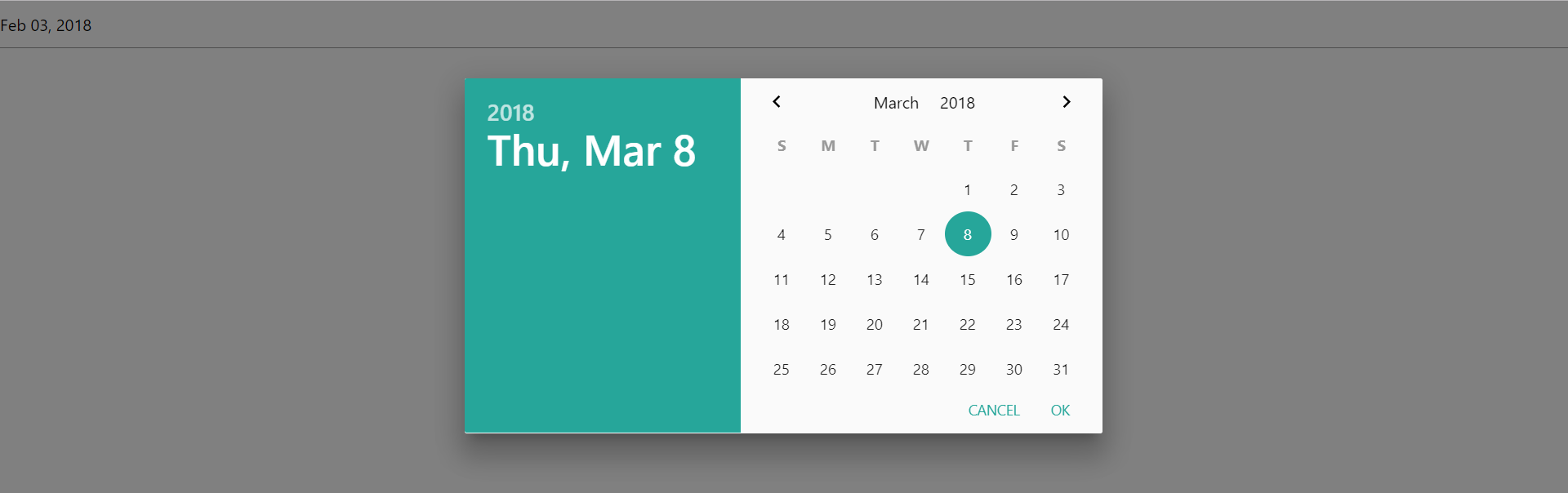
instance.setDate(new Date(2018, 2, 8));
});
</script>
defaultDate va définir une Date par défaut qui s'affichera dans input-field du cliqueur de données sans même ouvrir le picker.
instance.setDate() sélectionnera la date dans le cliqueur de données lorsque vous l'ouvrirez.
Remarque: -new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
l'argument monthIndex est Basée sur 0. Cela signifie que January = 0 et December = 11
var $input = $('.datepicker').pickadate()
// Use the picker object directly.
var picker = $input.pickadate('picker')Cap
$('#elementID').pickadate('picker').set('select', '21/05/2017', { format: 'dd/mm/yyyy' }).trigger("change");
cela devrait convenir à vos besoins en une seule ligne. Changement de déclencheur vous pouvez avoir besoin ou peut-être pas, dépend de votre situation, comme moi j'en ai besoin pour la validation de déclencher. Aussi inclure avec la date de format juste au cas où certaines personnes en ont besoin.
Alle answers with pickadate () ne fonctionne plus dans les nouvelles versions de Materialize. La méthode est maintenant appelée datepicker (). Voici mon extrait de code:
var element = document.querySelector('.datepicker');
M.Datepicker.getInstance(element).setDate(new Date(2018,8,7), true);