Comment configurer Telegram bot webhook?
je développe un bot de télégramme, et je veux mettre le webhook à L'URL de mon domaine. J'ai déjà généré un certificat auto-signé après le Télégramme guide de l'. Cependant, je ne suis pas capable de configurer le webhook. J'ai cherché des réponses précédentes et trouvé celui-ci, mais il ne fonctionne pas pour moi. Quelqu'un peut-il m'expliquer comment télécharger le certificat SSL et configurer le webhook?
9
demandé sur
dmulter
2017-03-02 14:42:54
1 réponses
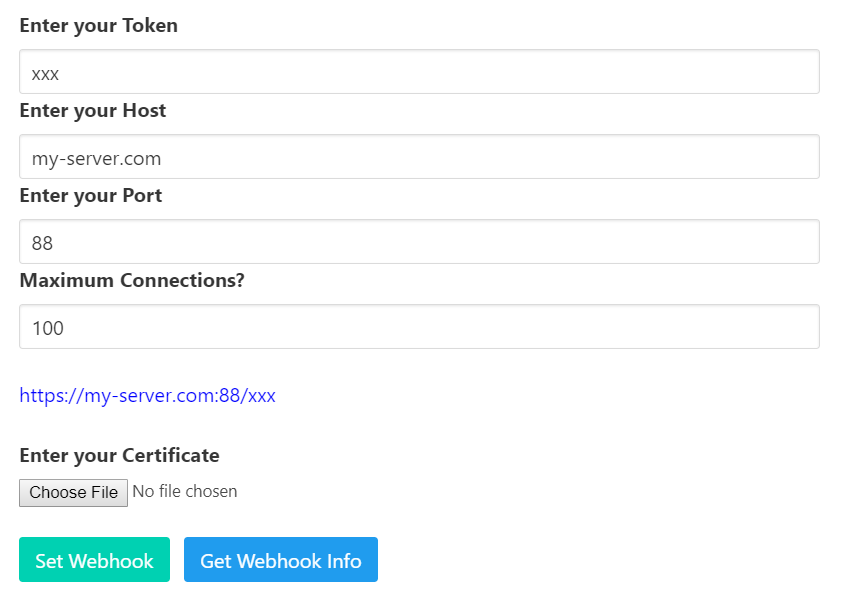
j'ai créé un fichier sur mon serveur pour configurer commodément les webhooks de télégramme.
Vous pouvez utiliser le même fichier sur votre serveur.
cela devrait être sur le même serveur à partir duquel vous souhaitez exécuter le Bot de télégramme
<html>
<head>
<title>Set Webhooks</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.0/css/bulma.min.css" />
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="container">
<div id="app" class="section">
<form :action="set_webhook" method="post" enctype="multipart/form-data">
<label class="label">Enter your Token</label>
<p class="control">
<input class="input" type="text" v-model="token" />
</p>
<label class="label">Enter your Host</label>
<p class="control">
<input class="input" type="text" v-model="host" />
</p>
<label class="label">Enter your Port</label>
<p class="control">
<input class="input" type="text" v-model="port" />
</p>
<input type="hidden" name="url" v-model="bot_url">
<label class="label">Maximum Connections?</label>
<p class="control">
<input class="input" type="text" name="max_connections" value="100" />
</p>
<br/>
<p style="color:blue">{{ bot_url }}</p>
<br/>
<label class="label">Enter your Certificate</label>
<p class="control">
<input type="file" name="certificate" id="fileToUpload" />
</p>
<br/>
<div class="control is-grouped">
<p class="control">
<button class="button is-primary" name="submit">Set Webhook</button>
</p>
<br/>
<p class="control">
<a :href="get_webhook_info" target="_blank" class="button is-info">Get Webhook Info</a>
</p>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
token: 'xxx',
port: 88,
host: 'your-server.com',
},
computed: {
get_webhook_info: function () {
return 'https://api.telegram.org/bot' + this.token + '/getwebhookinfo'
},
set_webhook: function () {
return 'https://api.telegram.org/bot' + this.token + '/setwebhook'
},
bot_url: function () {
return 'https://' + this.host + ':' + this.port + '/' + this.token
}
}
}
)
</script>
</body>
</html>
- Déposer ce fichier sur le même serveur que vous désirez vous héberger les bots
- assurer le type mime pour
.pemest activé sur votre serveur - parcourir cette page sur notre serveur
- Remplir le formulaire avec votre BOT_TOKEN et PORT choisi
- Télécharger le fichier de votre certificat
- soumettre le formulaire
Vous obtiendrez un bon résultat:
{"ok":true,"result":true,"description":"Webhook was set"}
17
répondu
Charles Okwuagwu
2017-11-12 11:47:26