Comment définir les paramètres régionaux dans DatePipe dans Angular 2?
Je veux afficher la Date en utilisant le format européen dd/mm/yyyy mais en utilisant DatePipe shortdate le format ne s'affiche qu'en utilisant le style de date américain mm/dd/yyyy.
Je suppose que les paramètres régionaux par défaut sont en_US. Peut-être que je manque dans les documents, mais comment puis-je changer les paramètres régionaux par défaut dans une application Angular2? Ou peut-être y a-t-il un moyen de passer un format personnalisé à DatePipe ?
11 réponses
Depuis Angular2 RC6, vous pouvez définir les paramètres régionaux par défaut dans votre module d'application, en ajoutant un fournisseur:
@NgModule({
providers: [
{ provide: LOCALE_ID, useValue: "en-US" }, //replace "en-US" with your locale
//otherProviders...
]
})
Les pipes Devise/Date/Nombre doivent prendre les paramètres régionaux. LOCALE_ID est un OpaqueToken , à importer depuis angular / core.
import { LOCALE_ID } from '@angular/core';
Pour un cas d'utilisation plus avancé, vous pouvez choisir les paramètres régionaux d'un service. Les paramètres régionaux seront résolus (une fois) lorsque le composant utilisant le canal de date est créé:
{
provide: LOCALE_ID,
deps: [SettingsService], //some service handling global settings
useFactory: (settingsService) => settingsService.getLanguage() //returns locale string
}
J'espère que cela fonctionne pour vous.
La Solution avec LOCALE_ID est idéale si vous voulez définir la langue de votre application Une fois. Mais cela ne fonctionne pas, si vous voulez changer la langue pendant l'exécution. Pour ce cas, vous pouvez implémenter un tube de date personnalisé.
import { DatePipe } from '@angular/common';
import { Pipe, PipeTransform } from '@angular/core';
import { TranslateService } from '@ngx-translate/core';
@Pipe({
name: 'localizedDate',
pure: false
})
export class LocalizedDatePipe implements PipeTransform {
constructor(private translateService: TranslateService) {
}
transform(value: any, pattern: string = 'mediumDate'): any {
const datePipe: DatePipe = new DatePipe(this.translateService.currentLang);
return datePipe.transform(value, pattern);
}
}
Maintenant, si vous changez la langue d'affichage de L'application en utilisant TranslateService (voir ngx-translate)
this.translateService.use('en');
Les formats de votre application devraient être automatiquement mis à jour.
Exemple d'utilisation:
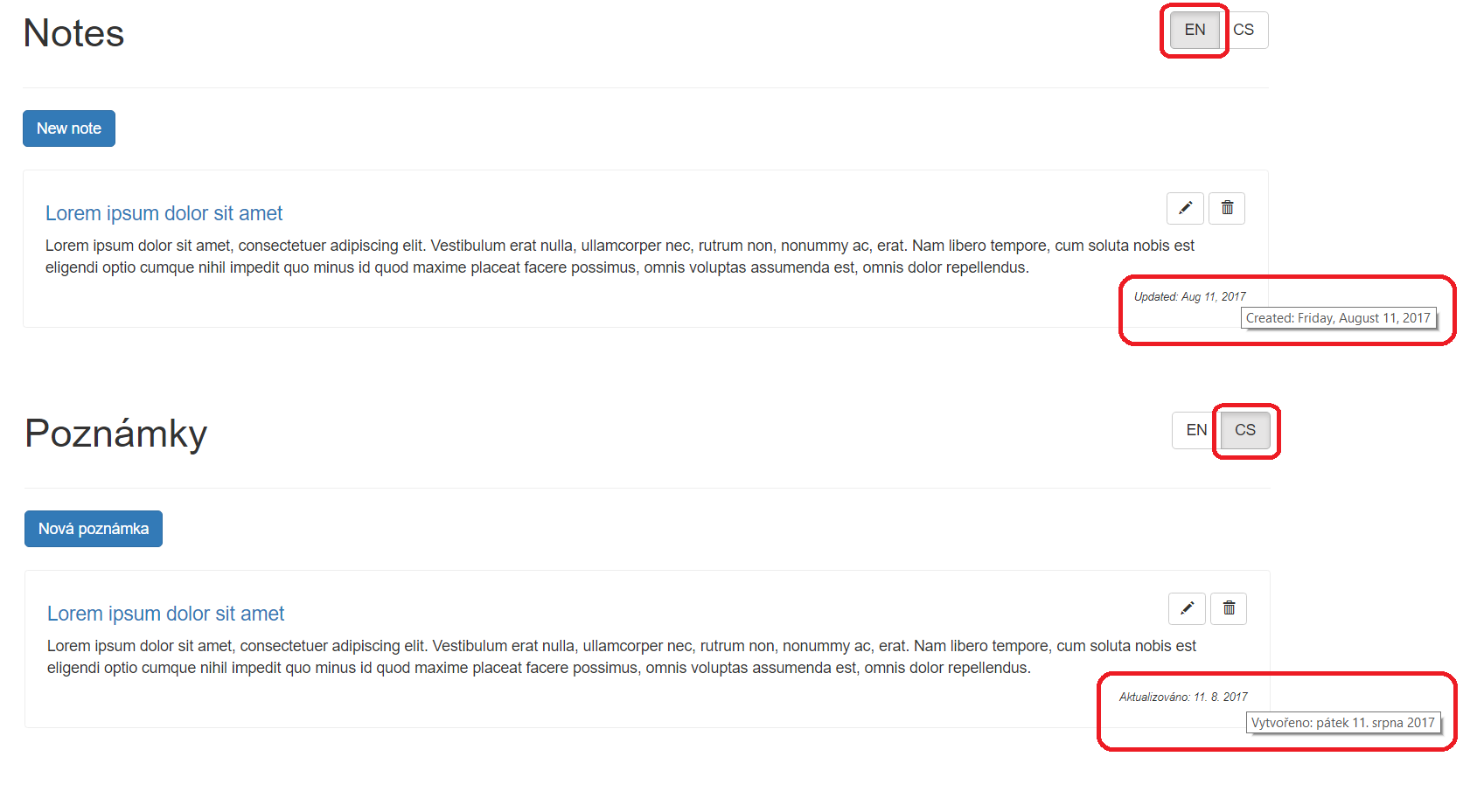
<p>{{ 'note.created-at' | translate:{date: note.createdAt | localizedDate} }}</p>
<p>{{ 'note.updated-at' | translate:{date: note.updatedAt | localizedDate:'fullDate'} }}</p>
Ou consultez mon simple projet "Notes" ici.
Avec angular5 la réponse ci-dessus ne fonctionne plus!
Le code suivant:
app.module.ts
@NgModule({
providers: [
{ provide: LOCALE_ID, useValue: "de-at" }, //replace "de-at" with your locale
//otherProviders...
]
})
Conduit à l'erreur suivante:
Erreur: données locales manquantes pour la locale "de-at".
Avec angular5 vous devez charger et enregistrer les paramètres régionaux utilisés fichier sur votre propre.
app.module.ts
import { NgModule, LOCALE_ID } from '@angular/core';
import { registerLocaleData } from '@angular/common';
import lcoaleDeAt from '@angular/common/locales/de-at';
registerLocaleData(lcoaleDeAt);
@NgModule({
providers: [
{ provide: LOCALE_ID, useValue: "de-at" }, //replace "de-at" with your locale
//otherProviders...
]
})
J'ai regardé dans date_pipe.ts et il a deux bits d'information qui sont d'intérêt. près du sommet sont les deux lignes suivantes:
// TODO: move to a global configurable location along with other i18n components.
var defaultLocale: string = 'en-US';
Près du bas se trouve cette ligne:
return DateFormatter.format(value, defaultLocale, pattern);
Cela me suggère que le tube de date est actuellement codé en dur pour être 'en-US'.
Veuillez m'éclairer si je me trompe.
Vous faites quelque chose comme ceci:
{{ dateObj | date:'shortDate' }}
Ou
{{ dateObj | date:'ddmmy' }}
Voir: https://angular.io/docs/ts/latest/api/common/index/DatePipe-pipe.html
Je luttais avec le même problème et ne fonctionnais pas pour moi en utilisant ceci
{{dateObj | date:'ydM'}}
Donc, j'ai essayé une solution de contournement, pas la meilleure solution mais cela a fonctionné:
{{dateObj | date:'d'}}/{{dateObj | date:'M'}}/{{dateObj | date:'y'}}
Je peux toujours créer un tuyau personnalisé.
Pour ceux qui ont des problèmes avec AOT, vous devez le faire un peu différemment avec un useFactory:
export function getCulture() {
return 'fr-CA';
}
@NgModule({
providers: [
{ provide: LOCALE_ID, useFactory: getCulture },
//otherProviders...
]
})
Copié le tuyau google a changé les paramètres régionaux et cela fonctionne pour mon pays, il est possible qu'ils ne l'aient pas terminé pour tous les paramètres régionaux. Ci-dessous est le code.
import {
isDate,
isNumber,
isPresent,
Date,
DateWrapper,
CONST,
isBlank,
FunctionWrapper
} from 'angular2/src/facade/lang';
import {DateFormatter} from 'angular2/src/facade/intl';
import {PipeTransform, WrappedValue, Pipe, Injectable} from 'angular2/core';
import {StringMapWrapper, ListWrapper} from 'angular2/src/facade/collection';
var defaultLocale: string = 'hr';
@CONST()
@Pipe({ name: 'mydate', pure: true })
@Injectable()
export class DatetimeTempPipe implements PipeTransform {
/** @internal */
static _ALIASES: { [key: string]: String } = {
'medium': 'yMMMdjms',
'short': 'yMdjm',
'fullDate': 'yMMMMEEEEd',
'longDate': 'yMMMMd',
'mediumDate': 'yMMMd',
'shortDate': 'yMd',
'mediumTime': 'jms',
'shortTime': 'jm'
};
transform(value: any, args: any[]): string {
if (isBlank(value)) return null;
if (!this.supports(value)) {
console.log("DOES NOT SUPPORT THIS DUEYE ERROR");
}
var pattern: string = isPresent(args) && args.length > 0 ? args[0] : 'mediumDate';
if (isNumber(value)) {
value = DateWrapper.fromMillis(value);
}
if (StringMapWrapper.contains(DatetimeTempPipe._ALIASES, pattern)) {
pattern = <string>StringMapWrapper.get(DatetimeTempPipe._ALIASES, pattern);
}
return DateFormatter.format(value, defaultLocale, pattern);
}
supports(obj: any): boolean { return isDate(obj) || isNumber(obj); }
}
Ok, je propose cette solution, très simple, en utilisant ngx-translate
import { DatePipe } from '@angular/common';
import { Pipe, PipeTransform } from '@angular/core';
import { TranslateService } from '@ngx-translate/core';
@Pipe({
name: 'localizedDate',
pure: false
})
export class LocalizedDatePipe implements PipeTransform {
constructor(private translateService: TranslateService) {
}
transform(value: any): any {
const date = new Date(value);
const options = { weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
};
return date.toLocaleString(this.translateService.currentLang, options);
}
}
Cela pourrait être un peu en retard, mais dans mon cas (angular 6), j'ai créé un simple tuyau au-dessus de DatePipe, quelque chose comme ceci:
private _regionSub: Subscription;
private _localeId: string;
constructor(private _datePipe: DatePipe, private _store: Store<any>) {
this._localeId = 'en-AU';
this._regionSub = this._store.pipe(select(selectLocaleId))
.subscribe((localeId: string) => {
this._localeId = localeId || 'en-AU';
});
}
ngOnDestroy() { // Unsubscribe }
transform(value: string | number, format?: string): string {
const dateFormat = format || getLocaleDateFormat(this._localeId, FormatWidth.Short);
return this._datePipe.transform(value, dateFormat, undefined, this._localeId);
}
Peut ne pas être la meilleure solution, mais simple et fonctionne.
Sur l'application.module.ts ajouter les importations suivantes. Il y a une liste d'options de paramètres régionaux ici .
import es from '@angular/common/locales/es';
import { registerLocaleData } from '@angular/common';
registerLocaleData(es);
Puis ajoutez le fournisseur
@NgModule({
providers: [
{ provide: LOCALE_ID, useValue: "es-ES" }, //your locale
]
})
Utiliser des tuyaux en html. Voici la documentation angulaire pour cela.
{{ dateObject | date: 'medium' }}