Comment définir la couleur d'arrière-plan de la barre d'état iOS dans React Native?
Y a-t-il un seul endroit dans le code natif iOS react que je pourrais Modifier pour définir la couleur arrière-plan de la barre d'état iOS? RCTRootView.m ?
Le réagir natif la Barre d'état composant seulement de support backgroundColor pour Android.
Le système d'exploitation iOS semble permettre de définir la barre d'état backgroundColor
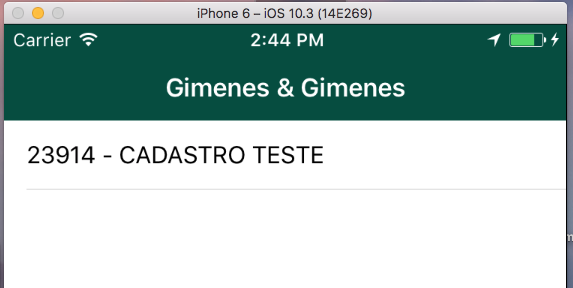
Mon but est d'avoir une couleur de barre d'état plus foncée.

3 réponses
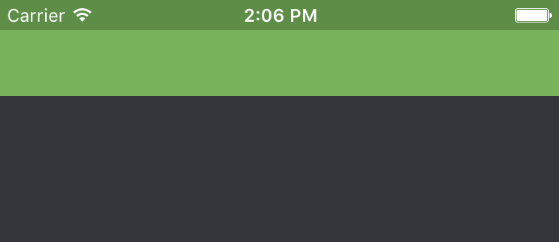
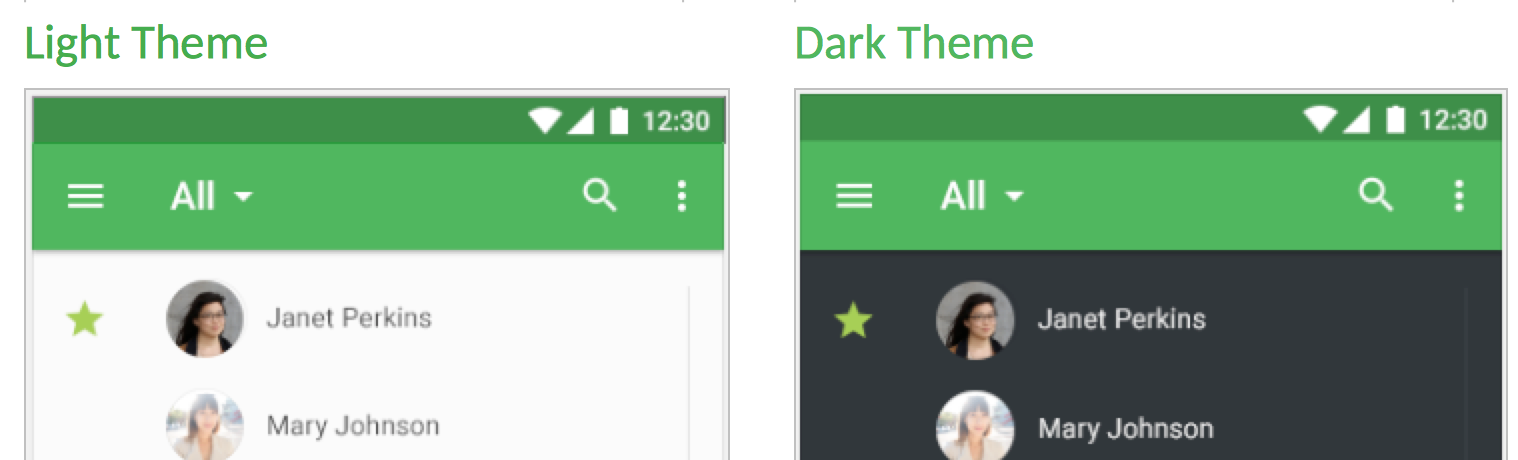
IOS n'a pas de concept de barre d'état bg. Voici comment vous y arriveriez de manière multi-plateforme:
import React, {
Component,
} from 'react';
import {
AppRegistry,
StyleSheet,
View,
StatusBar,
Platform,
} from 'react-native';
const MyStatusBar = ({backgroundColor, ...props}) => (
<View style={[styles.statusBar, { backgroundColor }]}>
<StatusBar translucent backgroundColor={backgroundColor} {...props} />
</View>
);
class DarkTheme extends Component {
render() {
return (
<View style={styles.container}>
<MyStatusBar backgroundColor="#5E8D48" barStyle="light-content" />
<View style={styles.appBar} />
<View style={styles.content} />
</View>
);
}
}
const STATUSBAR_HEIGHT = Platform.OS === 'ios' ? 20 : StatusBar.currentHeight;
const APPBAR_HEIGHT = Platform.OS === 'ios' ? 44 : 56;
const styles = StyleSheet.create({
container: {
flex: 1,
},
statusBar: {
height: STATUSBAR_HEIGHT,
},
appBar: {
backgroundColor:'#79B45D',
height: APPBAR_HEIGHT,
},
content: {
flex: 1,
backgroundColor: '#33373B',
},
});
AppRegistry.registerComponent('App', () => DarkTheme);
Ajoutez import { StatusBar } from 'react-native'; en haut de votre app.js, puis ajoutez StatusBar.setBarStyle('light-content', true); comme première ligne dans votre render() pour changer le texte/les icônes de la barre d'état en blanc.
Les autres options de couleur sont 'default' et 'dark-content'.
Se référer à https://facebook.github.io/react-native/docs/statusbar.html pour plus d'informations.
Autre que cela: non, vous devriez suivre le lien que vous avez fourni.
Si vous utilisez réagir-natif de navigation, vous devez:
1 -) ajoutez ceci à vos informations.fichier plist:
<key>UIViewControllerBasedStatusBarAppearance</key>
<string>YES</string>
2 -) à la première ligne de votre Fonction render(), par exemple:
render(){
this.props.navigator.setStyle({
statusBarTextColorScheme: 'light'
});
return (
<Login navigator={this.props.navigator}></Login>
);
}
Cet exemple va transformer votre barre d'état en texte clair / boutons / icônes couleur.