Comment configurer le bouton image for bar avec swift?
j'essaie de définir une Image pour l'article de bouton de barre pour que j'ai une image comme:

avec la résolution 30 * 30 mais tandis que j'attribue cette Image au bouton de la barre de mesure elle ressemble à:

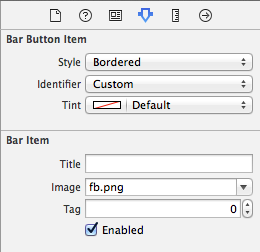
j'ai assigné l'image de cette façon:

et si j'essaie de faire comme ça IBOutlet pour le bouton et mis en Image par programmation formulaire ce question et le code c'est:
// Outlet for bar button
@IBOutlet weak var fbButton: UIBarButtonItem!
// Set Image for bar button
var backImg: UIImage = UIImage(named: "fb.png")!
fbButton.setBackgroundImage(backImg, forState: .Normal, barMetrics: .Default)
mais rien ne s'est vraiment passé avec le présent,
quelqu'un peut-il me dire ce que je fais de mal?
ou Quelle est la meilleure façon de faire ça?
10 réponses
j'ai obtenu que programmatically avec ce code:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//create a new button
let button: UIButton = UIButton.buttonWithType(UIButtonType.Custom) as! UIButton
//set image for button
button.setImage(UIImage(named: "fb.png"), forState: UIControlState.Normal)
//add function for button
button.addTarget(self, action: "fbButtonPressed", forControlEvents: UIControlEvents.TouchUpInside)
//set frame
button.frame = CGRectMake(0, 0, 53, 31)
let barButton = UIBarButtonItem(customView: button)
//assign button to navigationbar
self.navigationItem.rightBarButtonItem = barButton
}
//This method will call when you press button.
func fbButtonPressed() {
println("Share to fb")
}
}
et le résultat sera:
de la même façon que vous pouvez régler le bouton pour le côté gauche aussi de cette façon:
self.navigationItem.leftBarButtonItem = barButton
et le résultat sera:
et si vous voulez la même chose transaction comme contrôleur de navigation ont lorsque vous retournez avec le bouton de retour par défaut, alors vous pouvez atteindre que le bouton de retour personnalisé avec ce code:
func backButtonPressed(sender:UIButton) {
navigationController?.popViewControllerAnimated(true)
}
pour swift 3.0:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//create a new button
let button = UIButton.init(type: .custom)
//set image for button
button.setImage(UIImage(named: "fb.png"), for: UIControlState.normal)
//add function for button
button.addTarget(self, action: #selector(ViewController.fbButtonPressed), for: UIControlEvents.touchUpInside)
//set frame
button.frame = CGRect(x: 0, y: 0, width: 53, height: 51)
let barButton = UIBarButtonItem(customView: button)
//assign button to navigationbar
self.navigationItem.rightBarButtonItem = barButton
}
//This method will call when you press button.
func fbButtonPressed() {
print("Share to fb")
}
}
pour swift 4.0:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//create a new button
let button = UIButton(type: .custom)
//set image for button
button.setImage(UIImage(named: "fb.png"), for: .normal)
//add function for button
button.addTarget(self, action: #selector(fbButtonPressed), for: .touchUpInside)
//set frame
button.frame = CGRect(x: 0, y: 0, width: 53, height: 51)
let barButton = UIBarButtonItem(customView: button)
//assign button to navigationbar
self.navigationItem.rightBarButtonItem = barButton
}
//This method will call when you press button.
func fbButtonPressed() {
print("Share to fb")
}
}
une solution facile peut être la suivante
barButtonItem.image = UIImage(named: "image")
alors allez à votre actif.xcassets sélectionnez l'image et allez à L'attribut Inspector et sélectionnez "Image originale" dans Reder comme option.
similaire à la solution acceptée, mais vous pouvez remplacer le
let button: UIButton = UIButton.buttonWithType(UIButtonType.Custom) as! UIButton
avec
let button = UIButton()
Voici la solution complète, profitez: (c'est juste un peu plus propre que la solution acceptée)
let button = UIButton()
button.frame = CGRectMake(0, 0, 51, 31) //won't work if you don't set frame
button.setImage(UIImage(named: "fb"), forState: .Normal)
button.addTarget(self, action: Selector("fbButtonPressed"), forControlEvents: .TouchUpInside)
let barButton = UIBarButtonItem()
barButton.customView = button
self.navigationItem.rightBarButtonItem = barButton
voici un simple extension sur UIBarButtonItem :
extension UIBarButtonItem {
class func itemWith(colorfulImage: UIImage?, target: AnyObject, action: Selector) -> UIBarButtonItem {
let button = UIButton(type: .custom)
button.setImage(colorfulImage, for: .normal)
button.frame = CGRect(x: 0.0, y: 0.0, width: 44.0, height: 44.0)
button.addTarget(target, action: action, for: .touchUpInside)
let barButtonItem = UIBarButtonItem(customView: button)
return barButtonItem
}
}
j'utilise le dernier swift (2.1) et la réponse (Dharmesh Kheni et jungledev) ne fonctionne pas pour moi. La couleur de l'image était désactivée (lors du réglage en IB, elle était bleue et lors du réglage directement en UIButton, elle était noire). Il s'avère que je pourrais créer le même élément de barre avec le code suivant:
let barButton = UIBarButtonItem(image: UIImage(named: "menu"), landscapeImagePhone: nil, style: .Done, target: self, action: #selector(revealBackClicked))
self.navigationItem.leftBarButtonItem = barButton
votre problème est en raison de la façon dont l'icône a été créée - il ne se conforme pas à la barre d'onglets personnalisés D'Apple icon specs:
To design a custom bar icon, follow these guidelines:
Use pure white with appropriate alpha transparency.
Don’t include a drop shadow.
Use antialiasing.
des lignes directrices:
quelque chose qui serait possible ressemble à ça. Vous pouvez trouver de telles icônes sur la plupart des sites d'icônes de barre d'onglets libres.

seulement deux lignes de code nécessaires pour ce
Swift 3.0
let closeButtonImage = UIImage(named: "ic_close_white")
navigationItem.rightBarButtonItem = UIBarButtonItem(image: closeButtonImage, style: .plain, target: self, action: #selector(ResetPasswordViewController.barButtonDidTap(_:)))
func barButtonDidTap(_ sender: UIBarButtonItem)
{
}
vous pouvez utiliser ce code pour le bouton à barres multiples avec l'image personnalisée:
self.navigationItem.leftBarButtonItem = nil
let button = UIButton(type: .custom)
button.setImage(UIImage (named: "ChatTab"), for: .normal)
button.frame = CGRect(x: 0.0, y: 0.0, width: 35.0, height: 35.0)
//button.addTarget(target, action: nil, for: .touchUpInside)
let barButtonItem = UIBarButtonItem(customView: button)
let button2 = UIButton(type: .custom)
button2.setImage(UIImage (named: "ActivityTab"), for: .normal)
button2.frame = CGRect(x: 0.0, y: 0.0, width: 35.0, height: 35.0)
//button.addTarget(target, action: nil, for: .touchUpInside)
let barButtonItem2 = UIBarButtonItem(customView: button2)
self.navigationItem.rightBarButtonItems = [barButtonItem, barButtonItem2]
résultat:
si votre UIBarButtonItem est déjà alloué comme dans un storyboard. (printBtn)
let btn = UIButton(frame: CGRect(x: 0, y: 0, width: 30, height: 30))
btn.setImage(UIImage(named: Constants.ImageName.print)?.withRenderingMode(.alwaysTemplate), for: .normal)
btn.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(handlePrintPress(tapGesture:))))
printBtn.customView = btn
Swift 4.
@IBOutlet weak var settingBarBtn: UIBarButtonItem! {
didSet {
let imageSetting = UIImageView(image: UIImage(named: "settings"))
imageSetting.image = imageSetting.image!.withRenderingMode(.alwaysOriginal)
imageSetting.tintColor = UIColor.clear
settingBarBtn.image = imageSetting.image
}
}