Comment définir font-family en HTML sélectionnez liste déroulante en IE? [dupliquer]
possible Duplicate:
modifier la police CSS-famille pour les options séparées dans la balise select
Options de style en gras dans Internet Explorer
Je ne suis pas en mesure de définir font-family d'une liste déroulante de HTML select dans IE8,9. est-ce un bug/propriété ou est-ce que je fais quelque chose de mal? Font-size paramètre fonctionne. L'exemple est trop extrême mon vrai problème est que j'ai une police différente sur la page et dans la liste.
je ne m'inquiète pas sur IE7-.
exemple ( http://jsfiddle.net/SDcLX/11/ ):
J'ai HTML suivant:
aaaaa
<div class="container">
skjhlks <select>
<option class="courier">courier</option>
<option>aa</option>
<option style="font-family:impact;" selected="selected" >bb</option>
</select>
</div>
et CSS
.container
{
font-size:30px;
font-family:Lucida Handwriting;
}
select
{
font-family:inherit;
font-size:inherit;
}
option.courier
{
font-family:courier;
}
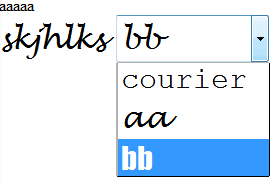
le résultat en FF est:

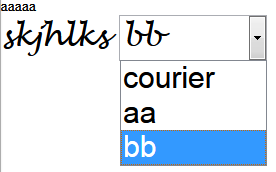
et dans IE:

1 réponses
la question est aussi un double de options de style en gras dans Internet explorer
apparemment IE utilise le système d'exploitation pour rendre les commandes.
peut - être Pouvez-vous utiliser un widget js à la place comme celui-ci Il prend un select de base mais le transormes avec jquery.