Comment définir des points D'arrêt en JavaScript en ligne dans Google Chrome?
Lorsque j'ouvre les outils de développement dans Google Chrome, je vois toutes sortes de fonctionnalités comme les profils, les échéanciers et les Audits, mais des fonctionnalités de base comme la possibilité de définir des points d'arrêt à la fois dans les fichiers js et dans le code html et javascript sont manquantes! J'ai essayé d'utiliser la console javascript, qui est elle - même boguée-par exemple, une fois qu'il rencontre une erreur JS, Je ne peux pas en sortir à moins d'actualiser toute la page. Quelqu'un peut-il aider?
11 réponses
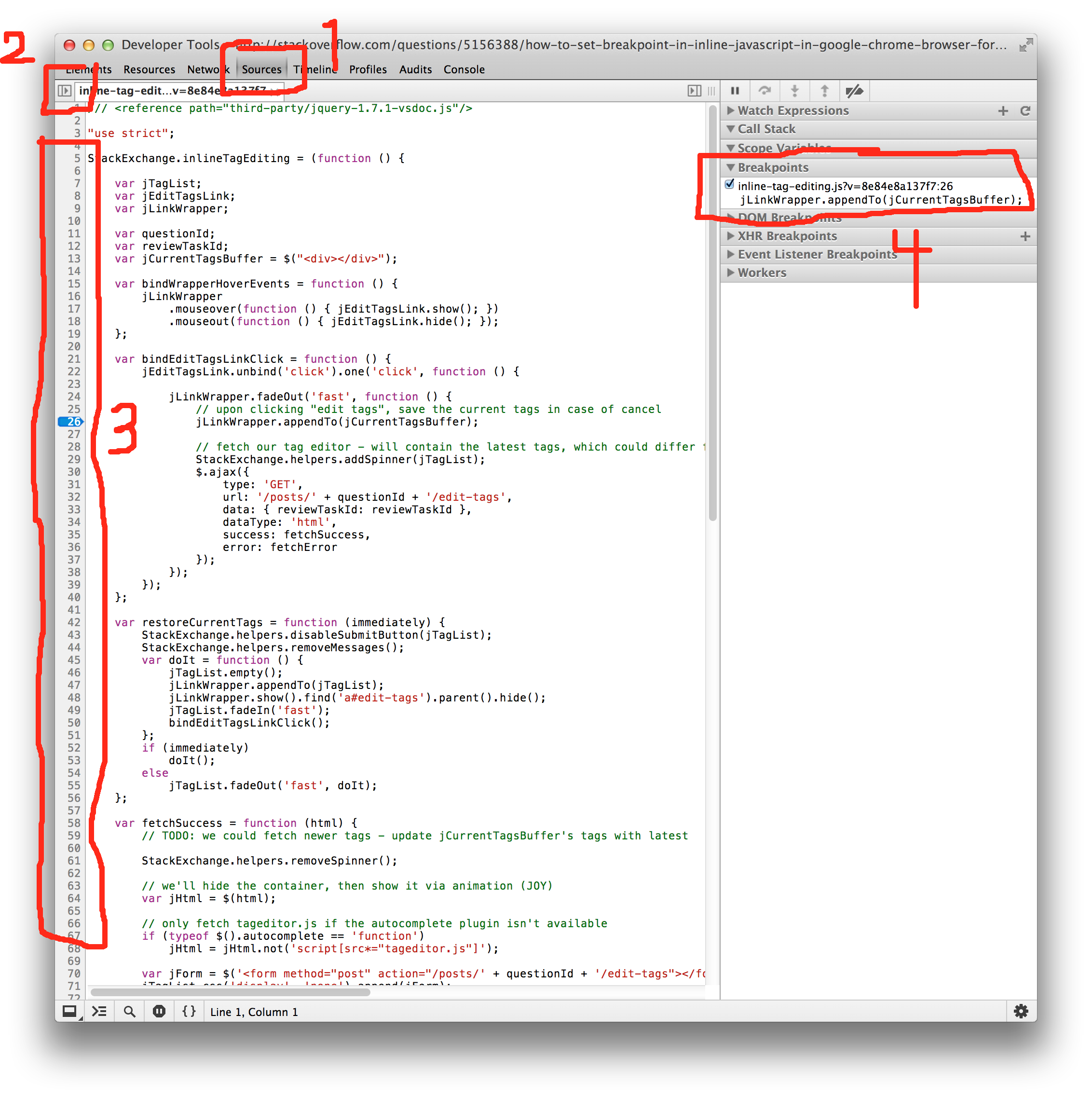
Utilisez l'onglet sources, vous pouvez y définir des points D'arrêt en JavaScript. Dans l'arborescence des répertoires en dessous (avec les flèches haut et bas), vous pouvez sélectionner le fichier que vous souhaitez déboguer. Vous pouvez sortir d'une erreur en appuyant sur Reprendre sur le côté droit du même onglet.
Parlez-vous de code dans les balises <script>, ou dans les attributs de balise HTML, comme ceci?
<a href="#" onclick="alert('this is inline JS');return false;">Click</a>
De toute façon, le mot-clé debugger comme ceci fonctionnera:
<a href="#" onclick="debugger; alert('this is inline JS');return false;">Click</a>
N.B. Chrome ne fera pas une pause à debugger s si les outils de développement ne sont pas ouverts.
Vous pouvez également définir des points d'arrêt de propriété dans les fichiers JS et les balises <script>:
- cliquez sur L'ongletSources
- cliquez sur l'icône afficher le navigateur et sélectionnez a fichier
- double-cliquez sur le numéro de ligne a dans la marge de gauche. Une ligne correspondante est ajoutée au panneau points D'arrêt (4).

Actualisez la page contenant le script pendant que les outils de développement sont ouverts dans l'onglet scripts. Cela ajoutera une entrée (programme) dans la liste des fichiers qui affiche le code html de la page, y compris le script. De là, vous pouvez ajouter des points d'arrêt.
Vous pouvez également donner un nom à votre script:
<script>
... (your code here)
//# sourceURL=somename.js
</script>
Bien sûr, remplacez "somename" par un nom;) et vous le verrez dans le débogueur chrome à " Sources > top > (pas de domaine) > somename.js " comme un script normal et vous pourrez le déboguer comme les autres scripts
Une autre astuce simple intuitive pour déboguer en particulier le script à l'intérieur du html renvoyé par ajax, est de mettre la console temporaire.log ("test") dans le script.
Une fois que vous avez déclenché l'événement, ouvrez l'onglet console dans les outils de développement. vous verrez le lien du fichier source affiché sur le côté droit de l'instruction d'impression de débogage" test". il suffit de cliquer sur la source (quelque chose comme VM4xxx) et vous pouvez maintenant définir le point de rupture.
P.S.: en outre, vous pouvez envisager de mettre " débogueur" déclaration si vous utilisez chrome, comme ce qui est suggéré par @ Matt Ball
Ma situation et ce que j'ai fait pour y remédier:
J'ai un fichier javascript inclus sur une page HTML comme suit:
Nom de la Page: test.html
<!DOCTYPE html>
<html>
<head>
<script src="scripts/common.js"></script>
<title>Test debugging JS in Chrome</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>
<script type="text/javascript">
document.write("something");
</script>
</div>
</body>
</html>
Maintenant, en entrant dans le débogueur Javascript dans Chrome, je clique sur L'onglet Scripts, et déroulant la liste comme indiqué ci-dessus. Je peux clairement voir scripts/commun.js cependant, je pourrais Pas Voir la page html actuelle test.html dans la liste déroulante, donc je n'ai pas pu déboguer le javascript intégré:
<script type="text/javascript">
document.write("something");
</script>
C'était perplexe. Cependant, quand j'ai supprimé l'obsolète type = "text / javascript" du script intégré:
<script>
document.write("something");
</script>
..et rafraîchi / rechargé la page, le tour est joué, il est apparu dans la liste déroulante, et tout allait bien à nouveau.
J'espère que cela est utile à tous ceux qui ont des problèmes de débogage de javascript intégré sur une page html.
Si vous ne pouvez pas voir l'onglet "Scripts", assurez-vous que vous lancez Chrome avec les bons arguments. J'ai eu ce problème quand j'ai lancé Chrome pour déboguer JavaScript côté serveur avec l'argument --remote-shell-port=9222. Je n'ai aucun problème si je lance Chrome sans argument.
Je suis tombé sur ce problème, mais ma fonction en ligne était avec une vue angularJS. Par conséquent, la charge, je ne pouvais pas accéder au script en ligne pour ajouter le débogage, que seul l'index.html était disponible dans l'onglet sources du débogueur.
Cela signifiait que lorsque j'ouvrais la vue particulière avec mon inline (Je n'avais pas le choix), elle n'était pas accessible.
La seule façon dont j'ai pu le frapper était de mettre une fonction ou un appel erroné dans la fonction JS en ligne.
Ma solution comprenait:
function doMyInline(data) {
//Throw my undefined error here.
$("select.Sel").debug();
//This is the real onclick i was passing to
angular.element(document.getElementById(data.id)).scope().doblablabla(data.id);
}
Cela signifie que lorsque j'ai cliqué sur mon bouton, j'ai été invité dans la console chrome.
Uncaught TypeError: undefined is not a function
La chose importante ici était la source de ceci : VM5658:6 en cliquant sur ceci m'a permis de passer à travers l'inline et de maintenir le point de rupture là pour plus tard..
Façon extrêmement alambiquée de l'atteindre.. Mais cela a fonctionné et pourrait s'avérer utile pour traiter des applications d'une seule page qui chargent dynamiquement vos vues.
Le VM[n] n'a pas de valeur significative, et le n on équivaut à l'ID de script. Cette information peut être trouvée ici : Chrome "[VM]"
En utilisant Visual Studio (2012) j'ai eu le même problème et le passage à IIS Express a résolu le problème!
L'attribut type de la balise script n'y a pas pris en compte.
Pour une raison quelconque, le Visual Studio Development Server ne fournit pas tout ce dont Chrome a besoin pour activer les points d'arrêt.
Ceci est une extension de la réponse de Rian Schmits ci-dessus. Dans mon cas, j'avais du code HTML intégré dans mon code JavaScript et je ne pouvais rien voir d'autre que le code HTML. Peut-être que le débogage de Chrome a changé au fil des ans, mais un clic droit sur L'onglet Sources/Sources m'a présenté Ajouter un dossier à l'espace de travail. J'ai pu ajouter tout mon projet, ce qui m'a donné accès à tous mes JavaScripts. Vous pouvez trouver plus de détails dans ce lien. J'espère que cette aide quelqu'un.