Comment envoyer une requête graphql par postman?
j'utilise
POST type
URL http://######/graphql
Body:
query: "query: "{'noteTypes': {'name', 'label', 'labelColor', 'groupName', 'groupLabel', 'imageUrl'}}"
mais il revient "message": "Doit fournir la chaîne de requête."
7 réponses
il y a une meilleure façon de le faire en utilisant le client REST Insomnie
Docs sont ici, comment envoyer graphql requêtes: https://support.insomnie.repos/article/61-graphql
ci-Dessous sont les étapes pour postman
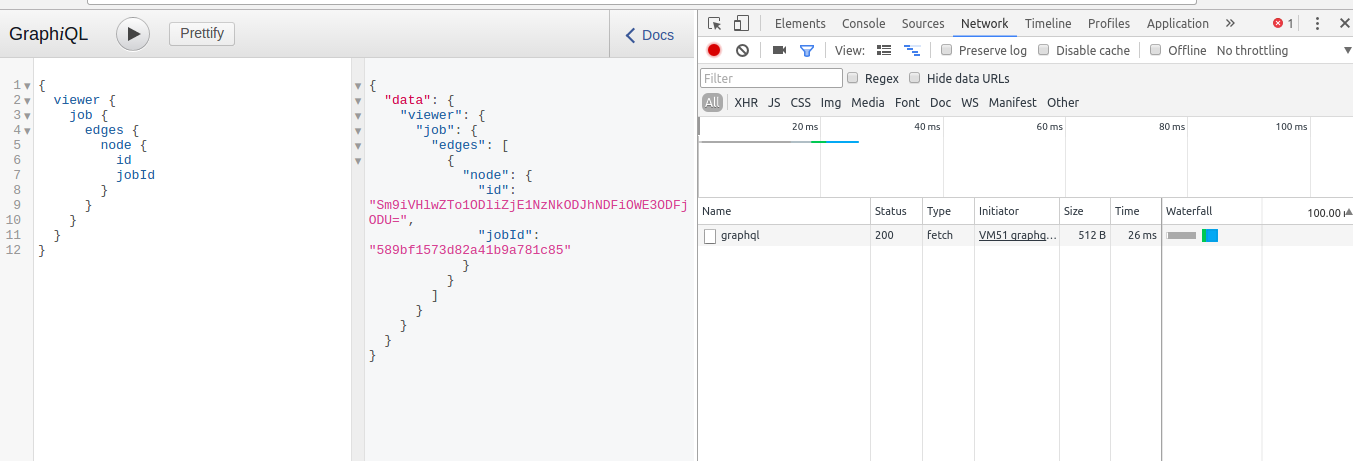
Étape 1.
lancez le GraphiQL dans Chrome, ouvrez la Console de développement Chrome, cliquez sur L'onglet Réseau, et faites la requête de graphiql, lorsque vous faites la requête, l'onglet Réseau affichera la requête graphql...
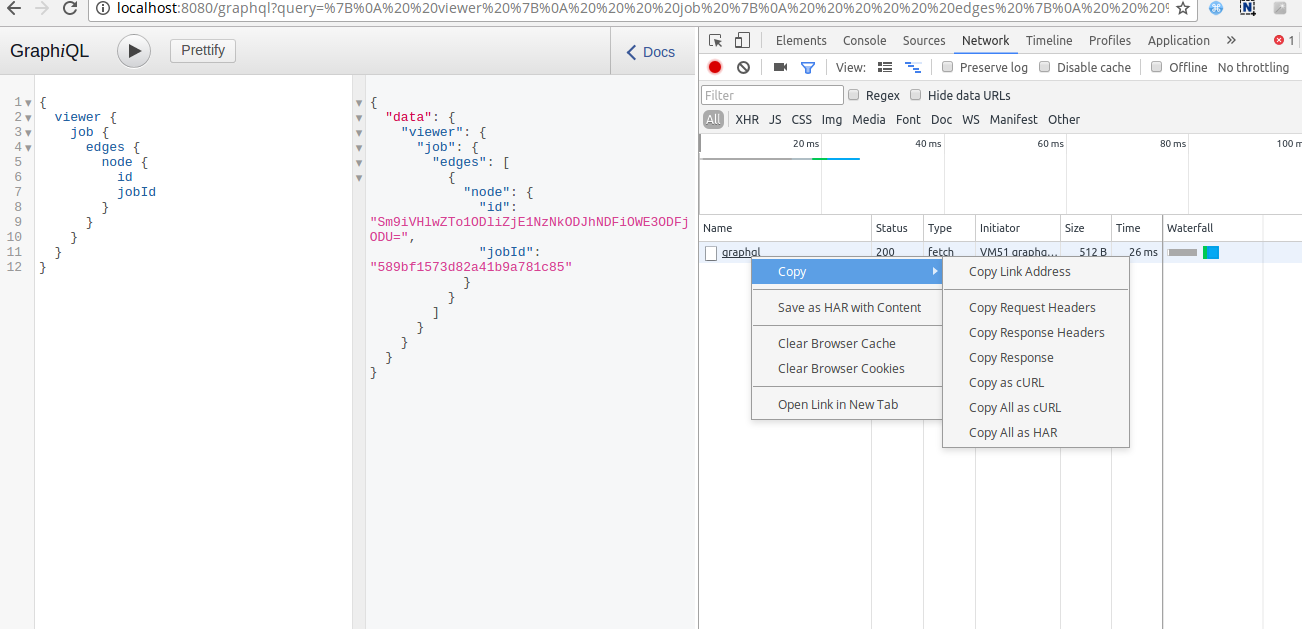
Étape 2.
graphql copie de la requête la requête, sélectionnez le Copy as cURL (cmd)
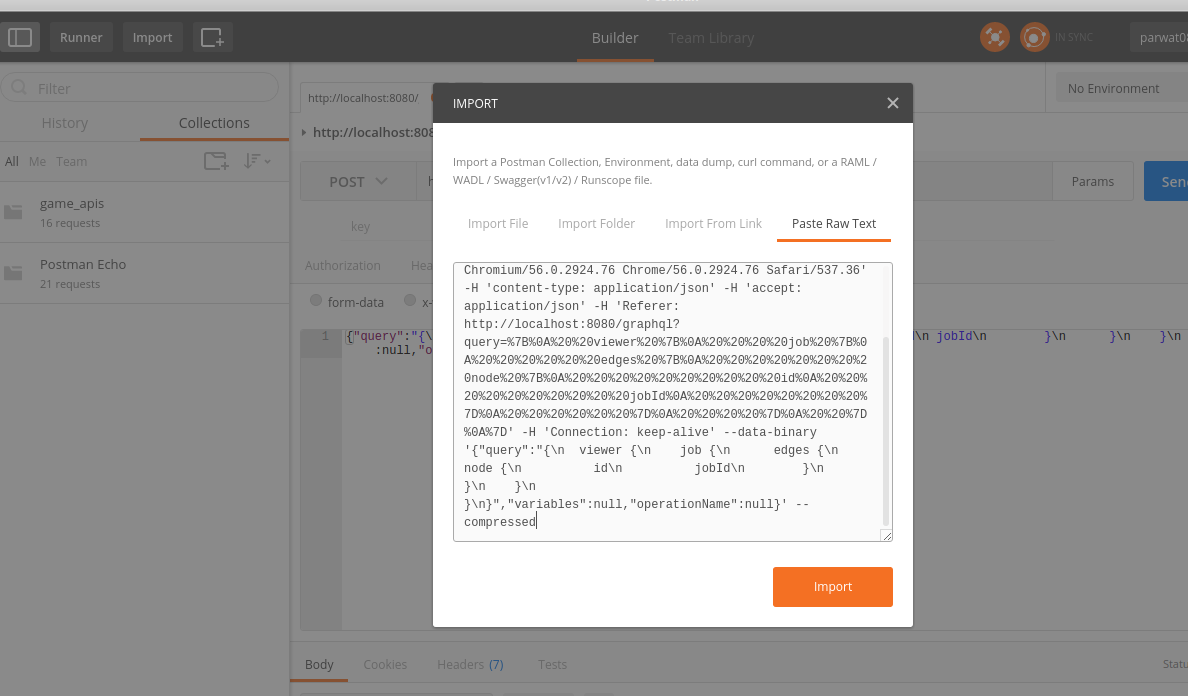
Étape 3.
Open Postman, dans le clic en haut à gauche sur le Import bouton, après vous cliquez sur Import vous devez cliquer sur le Paste Raw Text et collez le copié cURL demande comme cela se fait dans l'étape 2, après c'est terminé, cliquez sur le Import
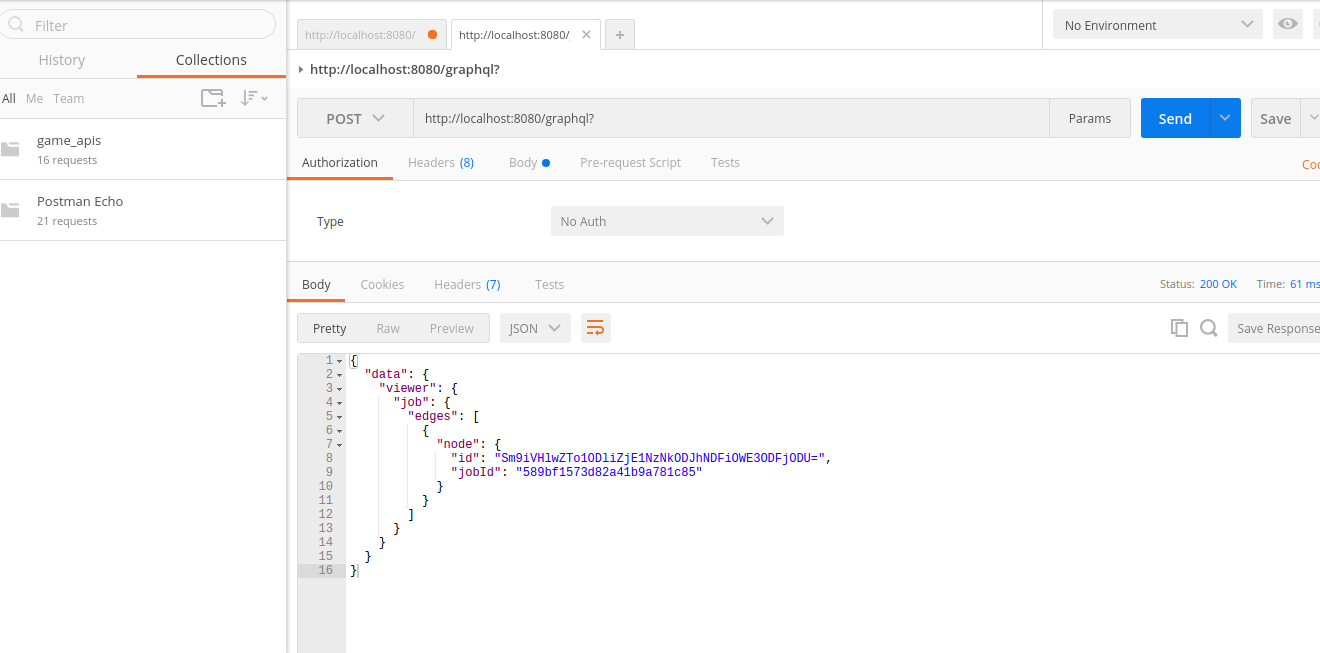
Étape 4.
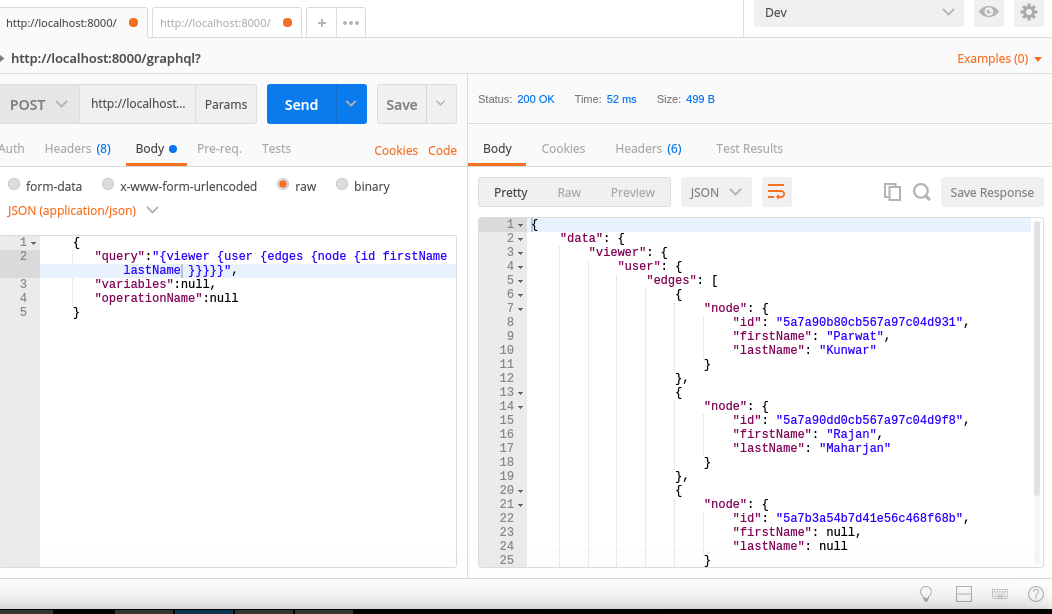
Postman est prêt à envoyer la demande Graphql, il suffit de cliquer sur le Send Bouton, vous verrez l' Response dans la boîte de réponse dans le corps comme ci-dessous
Étape 5.
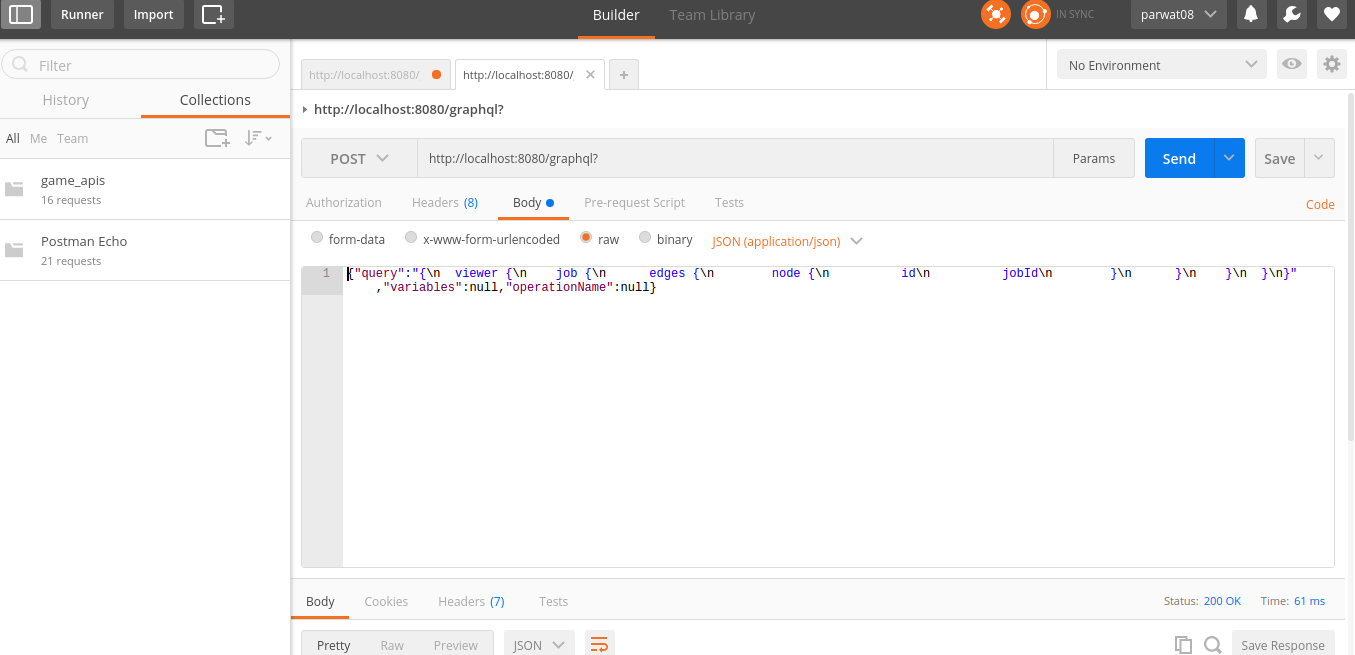
pour voir comment la requête est envoyée cliquez sur Body tab à côté de Headers, vous apprendrez comment fournir les champs de postman au format JSON.
e.g: edges {\n node {\n id\n jobId\n }\n Si vous voulez voir un autre champ, alors vous devez l'ajouter avec le suffixe \n
aime si besoin name puis : edges {\n node {\n id\n jobId\n name\n }\n
\n ici juste pour représenter une nouvelle ligne. Au lieu de cela, vous pouvez le rendre plus simple en fournissant un JSON clair et illustratif comme ci-dessous
===========================================================================
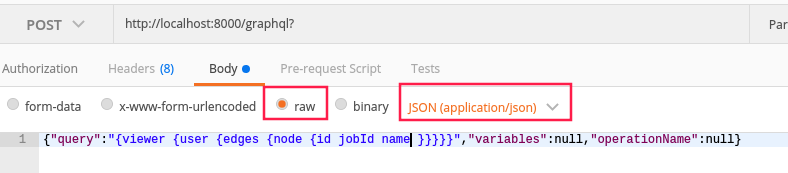
Remarque:: Le type de corps doit être brut avec application/json content-type. Donc, la requête doit être un JSON valide avec des guillemets ".."
{
"query":"{viewer {user {edges {node {id jobId name }}}}}"
}
===========================================================================
vous pouvez directement commencer par step 5 si vous savez comment envoyer la requête dans le corps et d'autres choses aussi qui doit être exigé tout en faisant une demande de postman
avec simplification JSON
ajouter ceci pour quiconque recherche sur le sujet ... vous pouvez utiliser et tester les appels GraphQL beaucoup mieux et plus facilement avec insomnie:
cela a été fantastique pour le développement de GraphQL.
From https://github.com/postmanlabs/postman-app-support/issues/2390 il est possible d'utiliser un script de pré-requête pour stringifier le paylod.
Étape 1.
dans le corps de la requête mettre un paramètre pour la charge utile.
{
"query":{{query}}
}
Étape 2.
créer la charge utile dans le script de pré-requête et la stocker dans une variable d'environnement.
postman.setEnvironmentVariable("query", JSON.stringify(
`
{
search(query: "test", type: ISSUE, first: 10) {
issueCount
edges {
node {
... on Issue {
title
id
state
closed
repository {
name
}
}
}
}
}
}
`
));
mise à jour 2:
ce N'est pas une utilisation pratique POSTMAN, parce que les travaillent encore d'une manière facile à ajouter des en-têtes, qui prennent beaucoup de temps, et je pense que POSTMAN N'est pas fait pour travailler naturellement avec graphql,
vous pouvez suivre les progrès à ce sujet ici: https://github.com/postmanlabs/postman-app-support/issues/1669
je vous recommande d'utiliser un autre paquets plugin comme ceci:
the best (like postman , but profile and sync price 5$ monthly):
https://insomnia.rest/
others:
https://github.com/andev-software/graphql-ide
https://github.com/imolorhe
pour graphiql (pas de possibilité d'ajouter des en-têtes) vous besoin de trois choses (ce n'est pas facile à écrire):
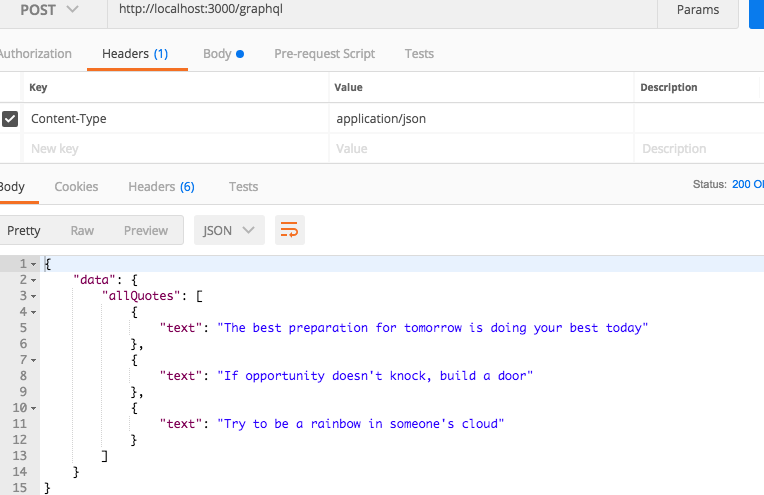
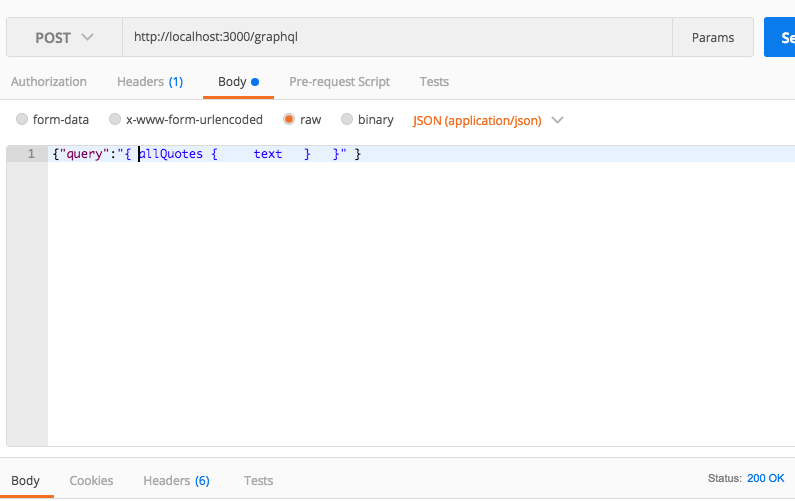
Header:
Content-Type: application / json
Corps:
choisir Ray < optiongroup
choisir JSON (application/json) < selectbox
Composez objet javascript avec" requête "et la" valeur " de votre requête graphique. Comme tous les objets dans js il est nécessaire la propriété et la valeur , dans ce cas "quote" est la propriété, la valeur doit être entre guillemets. À l'intérieur de la valeur (chaîne graphl), vous ne composez pas d'objets js, donc vous n'avez pas besoin d'utiliser de guillemets, c'est juste une chaîne.
{"query":"{ allQuotes { texte } }" }
le problème est que vous devez taper tout sur une seule ligne, pas comme grapIql... Il ya une exigence de poste dans postman github so est facile à travailler avec graphql:
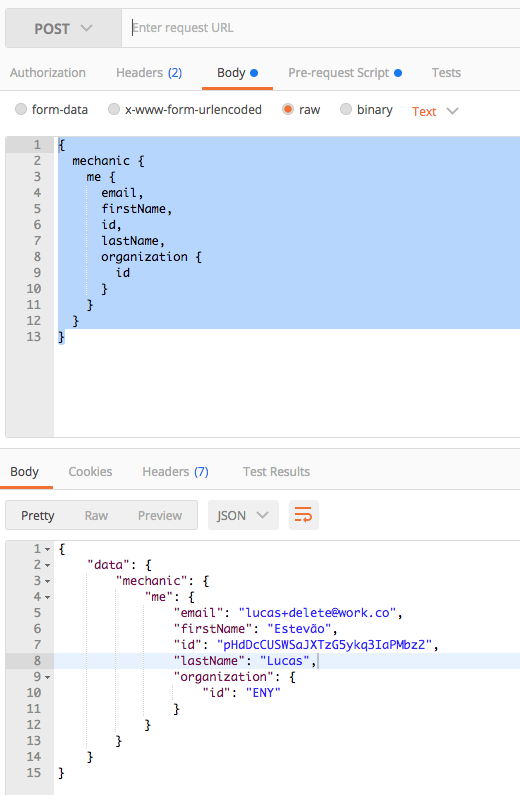
vous n'avez pas besoin D'insomnie au cas où le serveur GraphQL répond à Content-type: application/graphql ou postman.setEnvironmentVariable,
Juste à faire:
dans l'onglet Headers:
Content-Type: application/graphql
dans L'onglet corps," raw " sélectionné, mettez votre requête
j'ai été confronté au même problème lorsque j'essaie d'utilisé graphQl requête à l'aide de POSTMAN,
Dans FACTEUR d'envoyer des données dans rowjson type.
Commande De Requête:
{"query":"{user(id:902){id,username,DOB}}"}
Mutations Commande:
{ "query": "mutation {createMutations(reviewer:36, comments:\"hello\",data_id: 1659, approved: true ){id}}" }
#commnent: String Type
#data_id:Int Type
#approved:Boolean Type
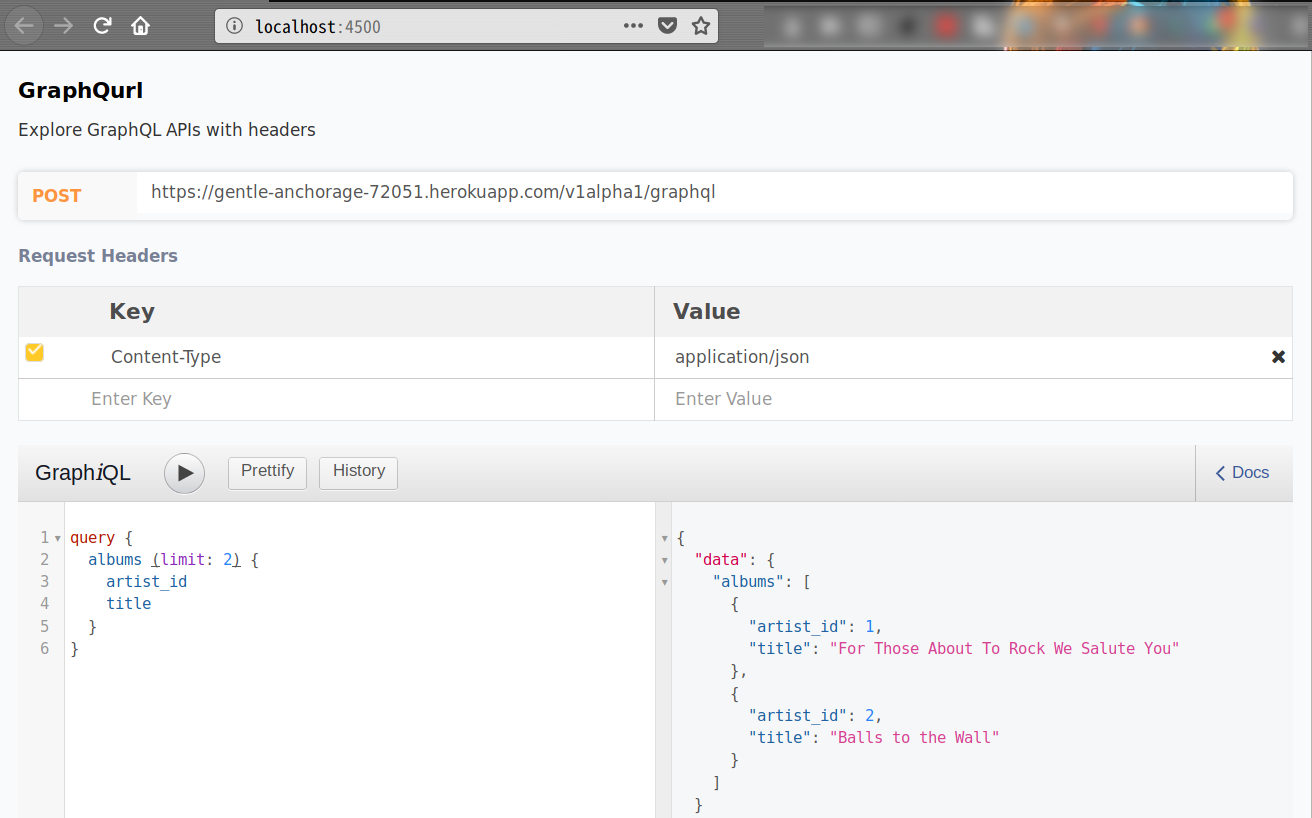
Caisse https://github.com/hasura/graphqurl - curl pour GraphQL:
- CLI pour faire GraphQL requêtes avec la saisie semi-automatique
- lancer GraphiQL localement contre n'importe quel point final (avec des en-têtes personnalisés)
- Utiliser comme une bibliothèque avec nodejs ou à partir du navigateur
- prend en charge les abonnements
je suis l'un des auteurs.
gq https://gentle-anchorage-72051.herokuapp.com/v1alpha1/graphql -i