Comment envoyer un en-tête D'autorisation avec une requête dans Swagger UI?
j'ai un ASP.NET Web Api 2 application. J'y ai ajouté Swashbuckle (Swagger pour .NET). Il n'affiche pas de problème pour mes endpoints, mais pour envoyer une requête, j'ai besoin de joindre un en-tête D'autorisation à cette requête. Si je comprends bien pour faire cela, je dois modifier l'index.fichier html (https://github.com/swagger-api/swagger-ui#how-to-use-it) j'ai donc cloné Swashbuckle project afin de modifier index.html et ajouter des en-têtes.
c'Est que l' seule façon d'envoyer l'en-tête D'autorisation avec la requête dans Swashbuckle?
3 réponses
pour envoyer l'en-tête D'autorisation avec une requête en utilisant Swagger UI j'ai dû:
le nom de mon assemblée: Mon.Assemblage et il contient un dossier: Swagger, où j'ai placé mon index personnalisé.html, j'ai ajouté cette ligne dans SwaggerConfig.cs:
c.CustomAsset("index", thisAssembly, "My.Assembly.Swagger.index.html");
Notez cet index.html charge les fichiers javascript et css. J'ai dû changer tous les points de pointillés dans les chemins de fichier pour les fichiers à charger. Je ne sais pas pourquoi il a dû être fait, mais il a résolu le problème de chargement du fichier...
dans l'index.fichier html j'ai modifié le
addApiKeyAuthorization ()
fonction ressembler à ça:
function addApiKeyAuthorization() {
var key = encodeURIComponent($('#input_apiKey')[0].value);
if (key && key.trim() != "") {
var value = "auth-scheme api_key=123456,order_id=56789";
var authKeyHeader = new SwaggerClient.ApiKeyAuthorization("Authorization", value, "header");
window.swaggerUi.api.clientAuthorizations.add("Authorization", authKeyHeader);
}
}
a Noter que j'ai changé de "requête" à "en-tête".
j'ai aussi décommenté ce code:
var apiKey = "this field represents header but can be anything as long as its not empty"; $('#input_apiKey').val(apiKey);
qui affichera du texte dans le second champ de texte, mais il semble que peu importe ce qu'il contient tant qu'il n'est pas vide.
Qui a fonctionné pour moi et m'a permis de charger des index.fichier html. Maintenant, je cherche à activer Swagger UI user pour manipuler la valeur des paramètres d'en-tête...
j'ai ajouté le code ci-dessous dans un fichier js et l'ai ajouté comme ressource intégrée à mon projet d'api web. Lorsque vous construisez et exécutez Swagger, la boîte de texte api_key sera remplacée par la boîte de texte de la clé D'autorisation, où vous pouvez coller votre AuthKey et avec chaque requête, swagger l'ajoutera à L'en-tête de la requête.
(function () {
$(function () {
var basicAuthUI =
'<div class="input"><input placeholder="Authorization Token" id="input_token" name="token" type="text"></div>';
$(basicAuthUI).insertBefore('#api_selector div.input:last-child');
$("#input_apiKey").hide();
$('#input_token').change(addAuthorization);
});
function addAuthorization() {
var token = $('#input_token').val();
if (token && token.trim() !== "" ) {
window.swaggerUi.api.clientAuthorizations.add("api_key", new window.SwaggerClient.ApiKeyAuthorization("Authorization", "Bearer " + token, "header"));
console.log("authorization added: Bearer = " + token);
}
}
})();
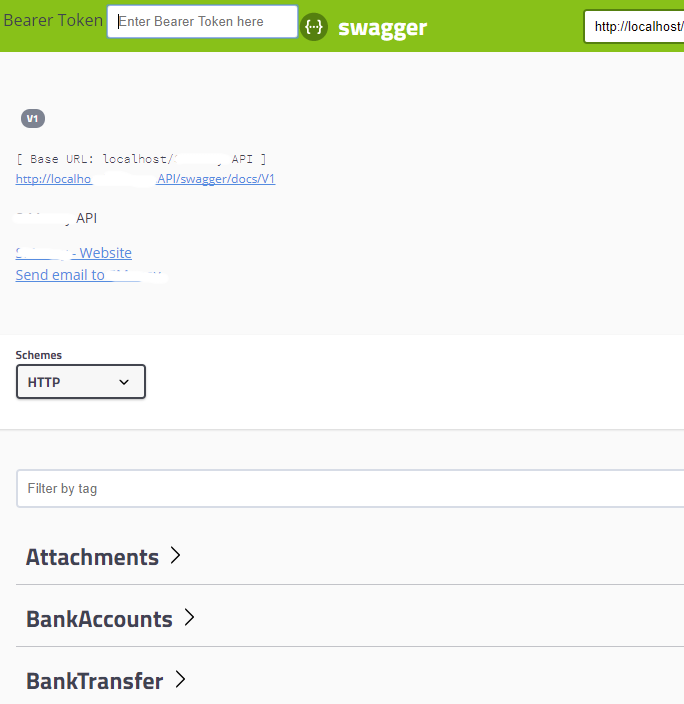
pour le jeton porteur Je l'ai fait de cette façon: J'ai utilisé swashbuckle seulement pour générer le swagger.fichier json et utilisé Swagger.Net pour afficher la dernière version de SwaggerUI (3.xx) et la personnalisation :
donc dans mes références de projet, j'ai ajouté (via nuget):
dans l'index.html:
<input id="bearer-code-input" type="text" placeholder="Enter Bearer Token here" style="width: auto" value="yourtoken" />
const ui = SwaggerUIBundle({
...,
requestInterceptor: function (req) {
req.headers = {
'Authorization': 'Bearer ' + document.getElementById('bearer-code-
input').value
, 'Accept': 'application/json',
'Content-Type': 'application/json'
};
return req;
},
... })
j'ai aussi Personnalisé beaucoup d'autres fonctions (JSON model binder, query string parsing, swaggergenerator personnalisé pour outrepasser le comportement par défaut pour ConflictingActionsResolver pour être capable de gérer plusieurs chemins de route, mais ce n'est pas dans la portée de ce thread)