Comment faire pour arrondir les angles d'un bouton
j'ai une image rectangulaire (jpg) et je veux l'utiliser pour remplir le fond d'un bouton avec coin arrondi dans xcode.
j'ai écrit ce qui suit:
UIButton *button = [[UIButton buttonWithType:UIButtonTypeRoundedRect] retain];
CGRect frame = CGRectMake(x, y, cardWidth, cardHeight);
button.frame = frame;
[button setBackgroundImage:backImage forState:UIControlStateNormal];
cependant, le bouton que j'obtiens avec cette approche n'a pas ses coins arrondis: il est à la place un rectangle simple qui ressemble exactement à mon image originale. Comment puis-je obtenir à la place une image avec coin arrondi pour représenter mon bouton?
Merci!
11 réponses
je pense que j'ai eu votre problème, j'ai essayé la solution suivante avec L'UITextArea et je suppose que cela fonctionnera avec UIButton aussi.
tout d'abord importez ceci dans votre .m de fichier
#import <QuartzCore/QuartzCore.h>
et ensuite dans votre méthode loadView ajouter les lignes suivantes
yourButton.layer.cornerRadius = 10; // this value vary as per your desire
yourButton.clipsToBounds = YES;
espérons que cela fonctionne pour vous et si oui communiquer.
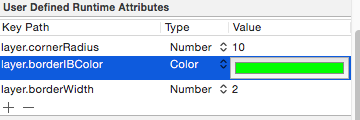
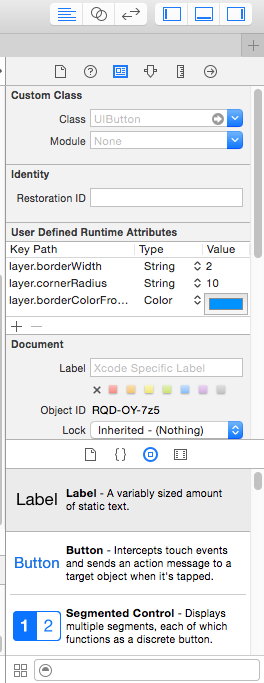
vous pouvez atteindre par ces attributs D'exécution

nous pouvons faire bouton personnalisé.juste à voir la capture d'écran ci-joint.
attention:
dans les attributs runtime pour changer la couleur de la bordure suivre cette instruction
-
créer Catégorie Classe de CALayer
-
h fichier
@property(nonatomic, assign) UIColor* borderIBColor; -
en m fichier:
-(void)setBorderIBColor:(UIColor*)color { self.borderColor = color.CGColor; } -(UIColor*)borderIBColor { return [UIColor colorWithCGColor:self.borderColor]; }
à partir de maintenant pour mettre la capture d'écran border color check
merci
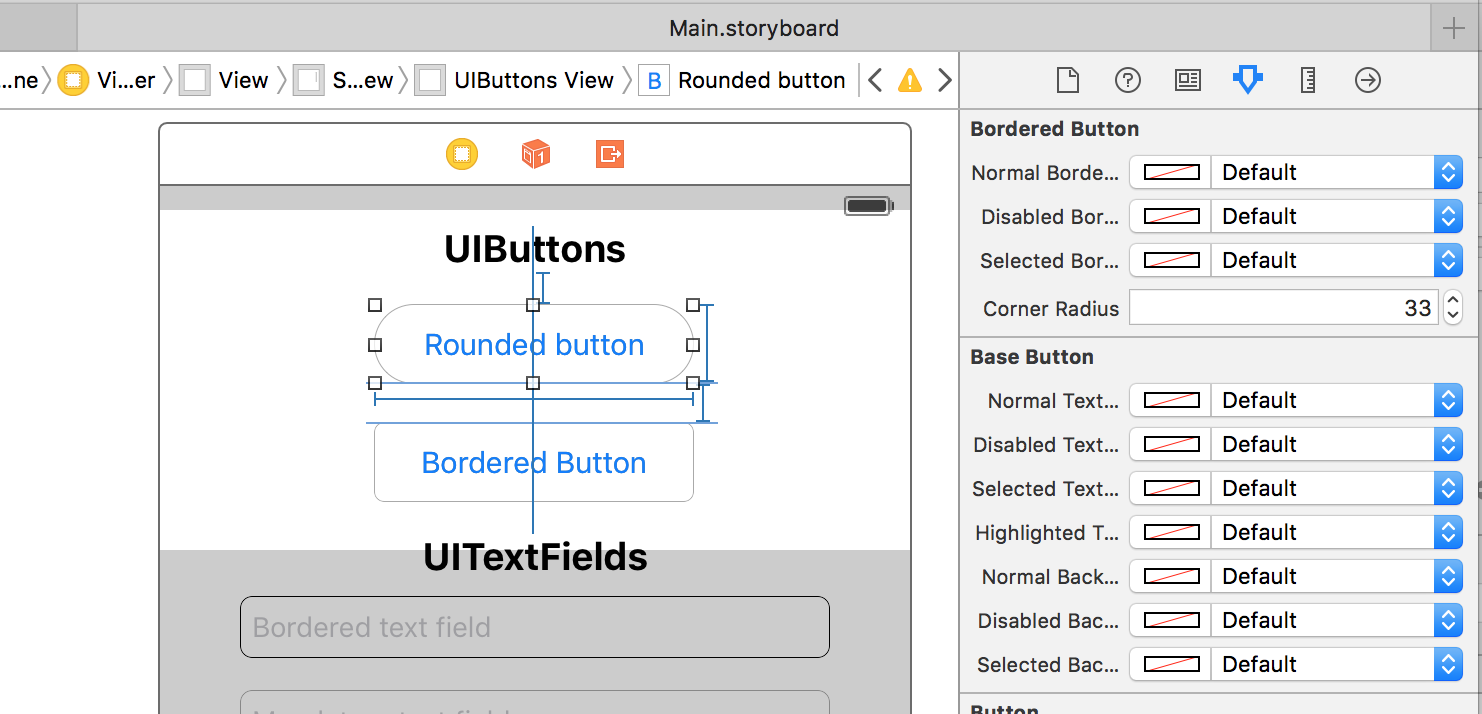
vous pouvez consulter ma bibliothèque appelée DCKit . C'est écrit sur la dernière version de Swift .
vous seriez en mesure de faire un coin arrondi bouton/champ de texte à partir du constructeur de L'Interface directement:
il a aussi beaucoup d'autres traits frais, tels que les champs de texte avec validation, contrôles avec frontières, tirets frontières, le cercle et la naissance des cheveux, etc vues.
pousser jusqu'aux limites rayon de coin jusqu'à obtenir un cercle:
self.btnFoldButton.layer.cornerRadius = self.btnFoldButton.frame.height/2.0;
si le cadre de bouton est un cadre carré, il n'a pas d'importance.de la hauteur ou de la trame.largeur. Sinon, utiliser le plus grand des deux.
Importer QuartCore cadre si elle n'est pas là dans votre projet, puis de l'importer #import <QuartzCore/QuartzCore.h> dans viewcontroller.m
UIButton *button = [[UIButton buttonWithType:UIButtonTypeRoundedRect]];
CGRect frame = CGRectMake(x, y, width, height); // set values as per your requirement
button.layer.cornerRadius = 10;
button.clipsToBounds = YES;
UIButton* closeBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 50, 90, 35)];
//Customise this button as you wish then
closeBtn.layer.cornerRadius = 10;
closeBtn.layer.masksToBounds = YES;//Important
si vous voulez un coin arrondi seulement à un coin ou deux coins, etc... lire ce post:
[ObjC] - UIButton avec coin arrondi - http://goo.gl/kfzvKP
c'est une sous-classe XIB/Storyboard. L'importation et l'ensemble des frontières sans écrire de code.
mise à jour pour Swift 3:
utilisé sous le code pour faire UIButton corner round:
yourButtonOutletName.layer.cornerRadius = 0.3 *
yourButtonOutletName.frame.size.height
une réponse alternative qui place une frontière aussi (en la faisant plus comme un bouton) est ici ... comment définir bordure de rectangle pour le type douanier UIButton
Premier set width=100 et Hauteur=100 de bouton
YourBtn1.layer.cornerRadius=YourBtn1.Frame.size.width/2;
YourBtn1.layer.borderColor=[uicolor blackColor].CGColor;
YourBtn1.layer.borderWidth=1.0f;