Comment supprimer L'URL de la page d'impression?
je veux supprimer l'URL qui est imprimée au bas de la page.
comme:
yomari.com/.../main.php?sen_n
Comment peut-il être omis ou empêcher de se faire imprimer?
pour être plus précis, est-ce que je peux empêcher l'URL de la page, la date et le titre de la page d'être imprimé le long, tout en imprimant la page web?
20 réponses
exemple de code suivant fonctionnera pour vous,
<style type="text/css" media="print">
@page {
size: auto; /* auto is the initial value */
margin: 0; /* this affects the margin in the printer settings */
}
</style>
voir la réponse dans désactiver les options d'impression du navigateur (en-têtes, pieds de page, marges) à partir de la page?
j'ai trouvé quelque chose du côté du navigateur lui-même.
essayez cette marche. ici, j'ai mentionné les Étapes pour désactiver l'en-Tête et pied de page dans toutes les trois principaux navigateurs.
Chrome Cliquez sur l'icône de Menu dans le coin supérieur droit du navigateur. Cliquez Sur Imprimer. Décocher les en-têtes et les pieds de page dans la section Options.
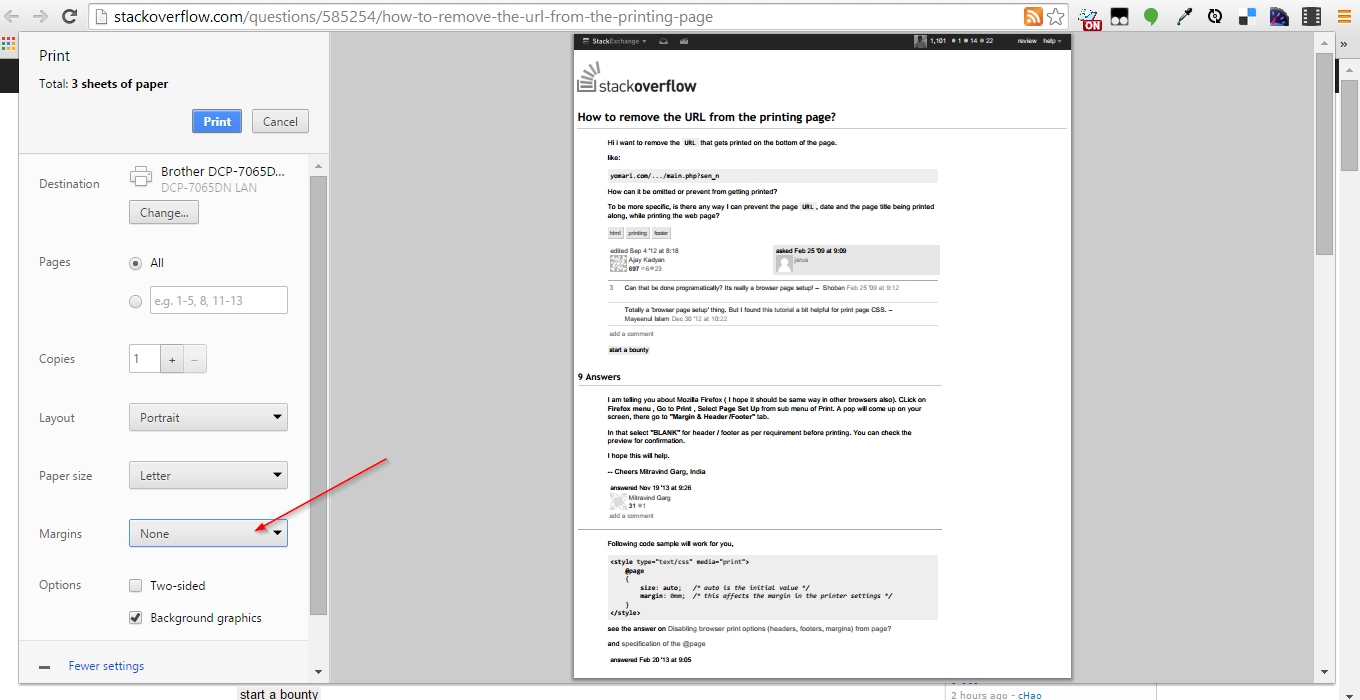
Firefox Cliquez sur Firefox dans le coin supérieur gauche de navigateur. Placez votre souris sur Imprimer, la page de configuration de clic. Cliquez sur L'onglet Marges et en-tête/pied de page. Changer chaque valeur sous Headers & Footers à -- blank--.
Internet Explorer Cliquez sur l'icône d'Engrenage dans le coin supérieur droit du navigateur. Placez votre souris sur Imprimer, puis cliquez sur Page Setup. Changez chaque valeur sous Headers et Footers pour-Empty -.
avoir L'affichage D'URL est une préférence du client du navigateur, non accessible aux scripts courant dans la page (soyons francs, une page ne peut pas s'imprimer silencieusement, non plus).
pour éviter les" fuites "d'informations via la chaîne de requête, vous pouvez soumettre par la poste
je vous parle de Mozilla Firefox ( j'espère que ce sera la même chose avec d'autres navigateurs).
cliquez sur Menu Firefox , passez à Imprimer , sélectionnez page Configurer à partir du sous-menu D'impression. Un pop apparaîtra sur votre écran, allez à " marge & en-tête /pied de page " onglet.
dans lequel sélectionnez "blanc pour en-tête / pied de page selon les besoins avant impression. Vous pouvez vérifier l'aperçu pour confirmation.
j'espère que cela aidera.
si vous définissez la marge pour une page en utilisant le code au-dessous de l'en-tête et les pieds de page sont omis de la page imprimée. J'ai testé cela dans FireFox et Chrome.
<style media="print">
@page {
size: auto;
margin: 0;
}
</style>
vous pouvez supprimer l'URL dispalying sur le document imprimé via les paramètres de votre navigateur.Vous cliquez simplement sur Fichier - >Configuration de la page - > en-tête et pied de page Définir toutes les choses en blanc.si vous avez ie, il vous suffit de supprimer &U du bas de page textbox.avec un peu de chance, cela vous aidera
Je ne sais pas si vous parlez d'un pied de page dans votre graphique ou de l'url que le processus d'impression dans le navigateur fait.
si son l'url le processus d'impression fait son vraiment jusqu'au navigateur s'il a une fonctionnalité pour éteindre cela.
si c'est le pied de page information je recommanderais d'utiliser une feuille de style d'impression et à l'intérieur de cette feuille de style de faire
display: none;
pour L'identification particulière ou la catégorie le pied de page.
pour faire une feuille de style d'impression, vous devez ajouter ceci à la tête.
<link rel="stylesheet" type="text/css" href="/css/print.css" media="print" />
cela m'a aidé: page imprimée sans lien
@media print {
a[href]:after {
content: none !important;
}
}
problème de navigateur mais peut être résolu par ceux-ci:
<style type="text/css" media="print">
@media print
{
@page {
margin-top: 0;
margin-bottom: 0;
}
body {
padding-top: 72px;
padding-bottom: 72px ;
}
}
</style>
je pense que vous voulez supprimer les liens de page au moment de l'impression qui est montré sur votre page réponse correcte est ici que vous recherchez...
<style>
@media print
{
a[href]:after {
content: none !important;
}
@page {
margin-top: 0;
margin-bottom: 0;
}
body{
padding-top: 72px;
padding-bottom: 72px ;
}
}
</style>voir Exemple en direct sur papier, la Page est sur le blogueur
je suis d'accord avec la plupart des réponses disant que c'est un navigateur paramètres, mais vous pouvez tout de même atteindre ce que vous voulez via COM. Gardez à l'esprit que la plupart des navigateurs auront encore des problèmes avec cela et même IE augmentera la barre de sécurité COM pour les utilisateurs. Donc, à moins que ce ne soit pas quelque chose que vous offrez au sein de l'organisation, ne le faites pas.
j'ai le même problème. Je me demande s'il est possible de créer le HTML pour l'impression via un plugin jquery: http://www.recoding.it/?p=138
puis envoyer le HTML à un script php( en utilisant un appel ajax), générer un pdf avec http://www.xhtml2pdf.com / ou http://code.google.com/p/wkhtmltopdf / .
ensuite, le pdf pourrait être affiché (en type de contenu et rendu direct) ou affiché par une redirection http vers le pdf généré.
les fichiers PDF générés dans le dossier pfd_for_printing peuvent servir de cache et être supprimés par une tâche une fois par jour.
dans Google Chrome, cela peut être fait en réglant les marges à 0, ou si elle imprime funky, puis en ajustant juste assez pour pousser le texte indésirable aux zones non-imprimables de la page. J'ai essayé et ça marche: d

sur Chrome 57 ce qui suit a fonctionné pour moi, si vous avez le contrôle de la page HTML qui doit être imprimé (dans mon cas, j'ai dû imprimer une petite étiquette de 3x1 pouce):
- supprimer L'élément HTML title de l'en-tête (en utilisant Temporairement jquery ou de façon permanente si cette page n'a pas vraiment besoin d'un titre)
- mettre la marge @page à 0 comme mentionné par @Chamika Sandamal
une page qui ne contenait que le corps du texte, pas D'URL, pas de #de page, etc.
de nos jours, vous pouvez utiliser history API pour modifier L'URL avant impression, puis revenir en arrière:
var curURL = window.location.href;
history.replaceState(history.state, '', '/');
window.print();
history.replaceState(history.state, '', curURL);
mais vous devez faire un bouton personnalisé PRINT pour l'utilisateur de cliquer.
j'ai un truc pour le supprimer de la page d'impression dans Firefox. Utilisez ceci:
<html moznomarginboxes mozdisallowselectionprint>
dans la balise html, vous devez utiliser moznomarginboxes mozdisallowselectionprint . Je suis sûr que ça va vous aider beaucoup.
<style type="text/css" media="print">
@page {
size: auto;
margin: 0;
}
</style>
//now set manual padding to body
<style>
body{
padding-left: 1.3cm;
padding-right: 1.3cm;
padding-top: 1.1cm;
}
</style>
peut-être pourriez-vous essayer le chrome (probablement Safari aussi)
l'url et le numéro de page dans l'en-tête et le pied de page ne sont pas visibles lorsque j'imprime en pdf sur OSX avec Google Chrome.
Désolé pas sûr si cela s'applique à windows
Eh bien, j'ai cherché tout le chemin de haut en bas parce que j'avais besoin de la réponse pour moi et mes projets, et est arrivé à une conclusion que, en fait, peu importe quelles informations vous montrez dans l'adresse url adresse son jusqu'à:
if (!$_SESSION["valid_user"])
donc même si quelqu'un tapait l'adresse exacte de votre page imprimée, il l'obtiendrait .... Page de connexion:)