Comment supprimer le bouton par défaut en surbrillance dans Safari lors de l'utilisation de jQuery
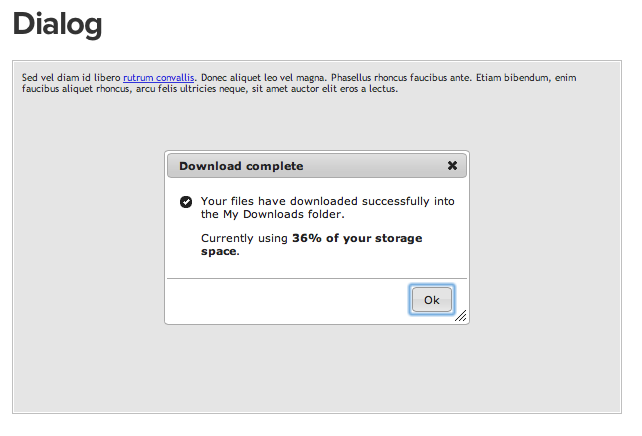
J'ai remarqué que sous Safari sur OS X, mes boutons jQuery par défaut semblent avoir une surbrillance bleue autour d'eux. Juste vérifié et la même chose se produit sur la page de démonstration jQuery UI .

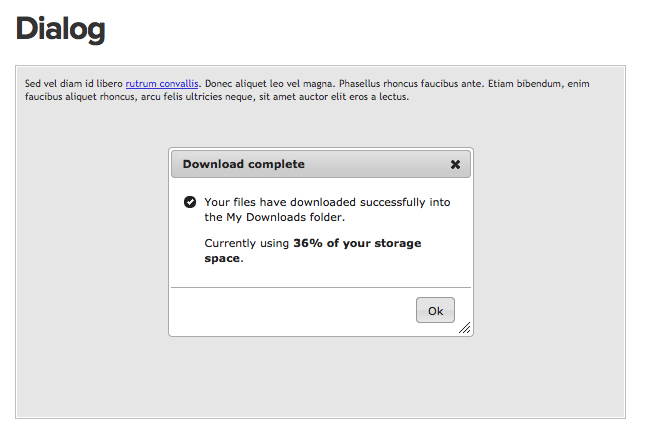
Sous Firefox sur ma même machine, cela ressemble à ceci

Quelqu'un peut-il me dire ce que je peux faire pour supprimer cela sous Safari? Je voudrais toujours le comportement par défaut.
4 réponses
Pour supprimer toute surbrillance des entrées que tout navigateur peut appliquer comme action par défaut, vous pouvez toujours utiliser outline:none pour leur css. dans votre cas, c'est un élément button. donc, cela devrait fonctionner:
button {
outline: none;
}
Bien qu'il ne soit pas recommandé de supprimer le contour CSS. comme c'est mauvais pour l'accessibilité. (Merci Robin Clowers pour avoir mentionné cela)
Essayez d'utiliser ceci
En CSS:
-webkit-tap-highlight-color: rgba(0,0,0,0);
En Javascript:
document.addEventListener("touchstart", function(){}, true);
*{
outline: none;
}
.blah{
outline-color: blue;
}
Cela n'affectera pas ceux qui existaient. (.blah) cela fonctionne aussi sur Google Chrome.
démonstration en Direct: http://jsfiddle.net/DerekL/TUbjc/
Ce bouton A en fait une propriété de contour définie. Vous devez remplacer cette. Si vous inspectez cela dans Firebug, vous verrez la déclaration CSS suivante pour ce bouton:
.ui-dialog .ui-dialog-buttonpane button{outline:none;}