Comment supprimer l'espace de gouttière pour un div spécifique seulement-bootstrap
Le système de grille Bootstrap par défaut utilise 12 colonnes avec chaque travée ayant une gouttière 30px comme ci-dessous. Les gouttières sont l'espace blanc entre les colonnes. la largeur de la gouttière semble être comprise entre 20px-30px. Supposons que c'est 30px ici.

Je veux supprimer l'espace de gouttière pour un div spécifique, de sorte qu'il n'y aura pas d'espace de gouttière dans la ligne. Chaque travée sera à côté de l'autre sans gouttière.
Le problème est que si je supprime la marge 30px (gouttière) il laisse 360px(12*30) à la fin de la ligne.
Étant donné que je veux supprimer l'espace de gouttière pour un div spécifique seulement. Supposons que c'est pour div qui sont dans le main_content div.
div#main_content div{
/*
no gutter for the divs in main_content
*/
}
Comment puis-je supprimer la gouttière pour un div spécifique sans perdre la réactivité de bootsrap et ne pas laisser d'espace à la fin de la ligne?
9 réponses
Pour Bootstrap 3.0 ou supérieur, voir cette réponse
Nous ne regardons que la classe .span1 ici (une colonne sur une grille large de 12), mais vous pouvez obtenir ce que vous voulez en supprimant la marge gauche de:
.row-fluid [class*="span"] { margin:0 } // line 571 of bootstrap responsive
Puis en changeant la largeur de .row-fluid .span1 à 100% divisée par 12 colonnes (8,3333%).
.row-fluid .span1 { width: 8.33334% } // line 632 of bootstrap responsive
Vous pouvez le faire en ajoutant une classe supplémentaire qui vous permettrait de laisser le système de grille de base intact:
.row-fluid [class*="NoGutter"] { margin-left:0 }
.row-fluid .span1NoGutter { width: 8.33334% }
<div class="row-fluid show-grid">
<div class="span1NoGutter">1</div>
</div>
Vous pouvez répéter ceci motif pour toutes les autres colonnes, ainsi:
.row-fluid .span2NoGutter { width:16.66667%; margin-left:0 } // 100% / 6 col
.row-fluid .span4NoGutter { width:25%; margin-left:0 } // 100% / 4 col
.row-fluid .span3NoGutter { width:33.33333%; margin-left:0 } // 100% / 3 col
or
.row-fluid .span4NoGutter { width:25% }
.row-fluid [class*="NoGutter"] { margin-left:0 }
* MODIFIER (en insistant sur l'utilisation de la grille par défaut)
Si le système de grille par défaut est une exigence, il par défaut à une largeur de 940px (la .conteneur et .span12 classes, c'est-à-dire); ainsi, en termes plus simples, vous voudriez diviser 940 par 12. Cela équivaut à 12 conteneurs 78.33333 px de large.
Donc ligne 339 de bootstrap.css peut être édité comme ceci:
.span1 { width:78.33333px; margin-left:0 }
or
.span1 { width:8.33334%; margin-left:0 }
// this should render at 78.333396px (78.333396 x 12 = 940.000752)
mise à Jour 2018
Pour Bootstrap 3 , c'est beaucoup plus facile. Bootstrap 3 utilise maintenant le remplissage au lieu des marges pour créer la "gouttière".
.row.no-gutter {
margin-left: 0;
margin-right: 0;
}
.row.no-gutter [class*='col-']:not(:first-child),
.row.no-gutter [class*='col-']:not(:last-child) {
padding-right: 0;
padding-left: 0;
}
Ensuite, ajoutez simplement no-gutter à toutes les lignes où l'espacement doit être supprimé:
<div class="row no-gutter">
<div class="col-lg-1"><div>1</div></div>
<div class="col-lg-1"><div>1</div></div>
<div class="col-lg-1"><div>1</div></div>
</div>
Démonstration: http://bootply.com/107708
Bootstrap 4 (Pas de CSS supplémentaire nécessaire)
Bootstrap 4 inclut une classe no-gutters qui peut être appliquée à l'ensemble row:
Http://www.codeply.com/go/pVsGQZVVtG
<div class="row no-gutters">
<div class="col">..</div>
<div class="col">..</div>
<div class="col">..</div>
</div>
Mise à Jour : lien pour TWBS 3 getbootstrap.com/customize/#grid-system
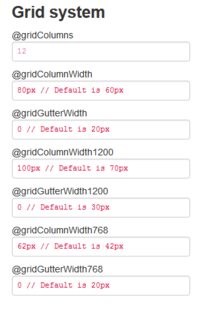
Twitter Bootstrap propose un formulaire personnaliser pour télécharger tout ou partie des composants avec une configuration personnalisée.
Vous pouvez utiliser ce formulaire pour télécharger une grille sans gouttières, et elle sera responsive - Vous n'avez besoin que du composant grid et des composants responsive concernant la largeur.
Si vous en savez un peu plus sur LESS , alors vous peut inclure le CSS généré dans un sélecteur de votre choix.
/* LESS */
.some-thing {
/* The custom grid
...
*/
}
Sinon, vous devriez ajouter ce sélecteur devant chaque règle (pas beaucoup de toute façon).
Si vous en savez moins et utilisez les scripts LESS pour gérer vos styles, vous pouvez utiliser directement les mixins de grille v2 (github)
La largeur totale est calculée avec la largeur des éléments, plus la largeur de la marge de l'espace. Si vous voulez supprimer l'espace de marge, c'est bien, mais pour éviter cet écart que vous avez mentionné, vous devez également augmenter la largeur des colonnes.
Dans ce cas, vous devez augmenter la largeur d'une seule colonne par son espace de marge supprimé, qui serait de 30px.
Disons donc que la largeur de vos colonnes est de 50PX normalement avec un espace de marge de 30PX. Retirez l'espace de marge et faites le largeur 80PX.
Exemple 4 colonnes de span3. Pour d'autres durée de largeurs utiliser la nouvelle largeur = vieux largeur + gouttière taille. Utilisez les requêtes des Médias pour le rendre réactif.
Css:
<style type="text/css">
@media (min-width: 1200px)
{
.nogutter .span3
{
margin-left: 0px; width:300px;
}
}
@media (min-width: 980px) and (max-width: 1199px)
{
.nogutter .span3
{
margin-left: 0px; width:240px;
}
}
@media (min-width: 768px) and (max-width: 979px)
{
.nogutter .span3
{
margin-left: 0px; width:186px;
}
}
</style>
Html:
<div class="container">
<div class="row">
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
</div>
<br>
<div class="row nogutter">
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
<div class="span3" style="background-color:red;">...</div>
</div>
</div>
Mise à Jour: ou diviser un span12 div en 100 / numberofcolumns % width parts flottant à gauche:
<div class="row">
<div class="span12">
<div style="background-color:green;width:25%;float:left;">...</div>
<div style="background-color:yellow;width:25%;float:left;">...</div>
<div style="background-color:red;width:25%;float:left;">...</div>
<div style="background-color:blue;width:25%;float:left;">...</div>
</div>
</div>
Pour les deux solutions, voir: http://bootply.com/61557
Intéressant...
Suppression de la gouttière dans la grille par défaut de Twitter Bootstrap, c'est-à-dire 940px de large. Et que la grille par défaut a un conteneur de 940px de large et a le Bootstrap-responsive.css dans sa feuille de style.
Si j'ai bien répondu à votre question, voici comment je l'ai fait...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Stackoverflow Question</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/bootstrap-responsive.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<![endif]-->
<style type="text/css">
#main_content [class*="span"] {
margin-left: 0;
width: 25%;
}
@media (min-width: 768px) and (max-width: 979px) {
#main_content [class*="span"] {
margin-left: 0;
width: 25%;
}
}
@media (max-width: 767px) {
#main_content [class*="span"] {
margin-left: 0;
width: 100%;
}
}
@media (max-width: 480px) {
#main_content [class*="span"] {
margin-left: 0;
width: 100%;
}
}
<!-- For Visual Aid Only -->
.bg1 {
background-color: #C2C2C2;
}
.bg2 {
background-color: #D2D2D2;
}
</style>
<body>
<div id="wrap">
<div class="container">
<div class="row-fluid">
<div class="span1 text-center bg1">01</div>
<div class="span1 text-center bg2">02</div>
<div class="span1 text-center bg1">03</div>
<div class="span1 text-center bg2">04</div>
<div class="span1 text-center bg1">05</div>
<div class="span1 text-center bg2">06</div>
<div class="span1 text-center bg1">07</div>
<div class="span1 text-center bg2">08</div>
<div class="span1 text-center bg1">09</div>
<div class="span1 text-center bg2">10</div>
<div class="span1 text-center bg1">11</div>
<div class="span1 text-center bg2">12</div>
</div>
<div id="main_content">
<div class="row-fluid">
<div class="span3 text-center bg1">1</div>
<div class="span3 text-center bg2">2</div>
<div class="span3 text-center bg1">3</div>
<div class="span3 text-center bg2">4</div>
</div>
</div>
</div><!--/container-->
</div>
</body>
</html>
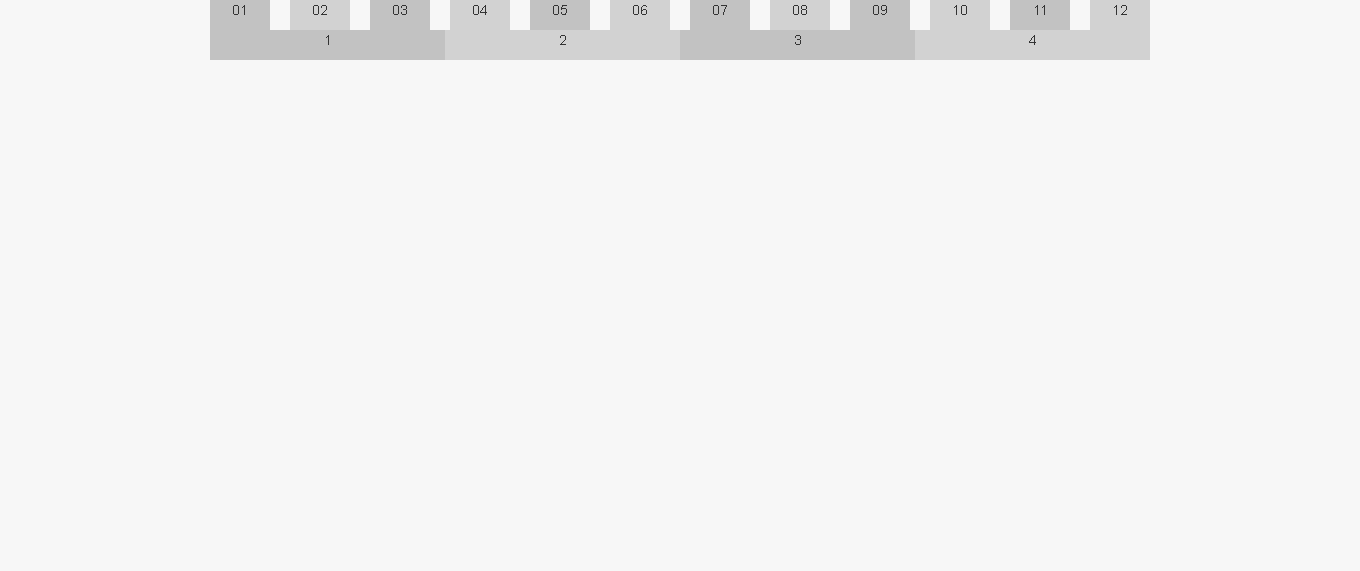
Et le résultat est..

Le 4 div span sans gouttière restera spanned pour petit tablet landscape (800x600). Toute taille plus petite que cela va réduire les 4 divs et il sera empilé verticalement. Bien sûr, vous devrez le modifier pour répondre à vos besoins.
Le moyen le plus simple de supprimer le remplissage et la marge est avec CSS simple.
<div class="header" style="margin:0px;padding:0px;">
.....
.....
.....
</div>
OK si vous voulez changer la gouttière à l'intérieur d'une ligne, mais que vous voulez que ces divs internes (premier et dernier) s'alignent sur la grille entourant la ligne .no-gutter, vous pouvez copier-coller-fusionner la plupart des réponses dans l'extrait suivant:
.row.no-gutter [class*='col-']:first-child:not(:only-child) {
padding-right: 0;
}
.row.no-gutter [class*='col-']:last-child:not(:only-child) {
padding-left: 0;
}
.row.no-gutter [class*='col-']:not(:first-child):not(:last-child):not(:only-child) {
padding-right: 0;
padding-left: 0;
}
Si vous aimez avoir une gouttière plus petite au lieu de complètement none, changez simplement les 0 pour ce que vous aimez... (par exemple: 5PX pour obtenir 10px gouttière).
Pour ajouter à la réponse Bootstrap 3 No-gutter de Skelly ci-dessus ( https://stackoverflow.com/a/21282059/662883 )
Ajoutez ce qui suit pour éviter les gouttières sur une ligne ne contenant qu'une seule colonne (utile lors de l'utilisation de l'habillage de colonne: http://getbootstrap.com/css/#grid-example-wrapping):
.row.no-gutter [class*='col-']:only-child,
.row.no-gutter [class*='col-']:only-child
{
padding-right: 0;
padding-left: 0;
}