Comment supprimer les boutons de CKeditor 4
La question Est dans le titre: Comment supprimer les boutons de CKeditor 4 .
La Documentation n'y répond pas clairement
10 réponses
Basé sur la réponse de reinmar et testé voici la meilleure réponse. Ajoutez ceci dans votre configuration ckeditor.js:
config.removeButtons = 'Underline,JustifyCenter';
Pour référence, vous pouvez trouver la liste complète des boutons CKeditor 4 là-bas : http://ckeditor.com/comment/123266#comment-123266
J'ai finalement trouvé comment, mais je n'aime pas cette façon car au lieu de supprimer ce que vous ne voulez pas, vous définissez les boutons que vous voulez (et ne mettez tout simplement pas ce que vous ne voulez pas). Lorsque vous appelez CKeditor.remplacer vous pouvez définir la barre d'outils comme:
CKEDITOR.replace( 'YOURE_TEXT_AREA_ID', {
toolbar: [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ], items: [ 'Find', 'Replace', '-', 'SelectAll', '-', 'Scayt' ] },
{ name: 'forms', items: [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', 'Language' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] },
'/',
{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },
{ name: 'colors', items: [ 'TextColor', 'BGColor' ] },
{ name: 'tools', items: [ 'Maximize', 'ShowBlocks' ] },
{ name: 'others', items: [ '-' ] },
{ name: 'about', items: [ 'About' ] }
]
});
(pour référence, il s'agit de la barre d'outils complète standard) Les éléments représentent des boutons, il suffit donc de supprimer les éléments que vous ne voulez pas. Thats it.
Y a-t-il une meilleure réponse ?
Pour supprimer les boutons, essayez:
$(document).ready(function() {
CKEDITOR.config.removePlugins = 'Save,Print,Preview,Find,About,Maximize,ShowBlocks';
});
La liste séparée par des virgules doit contenir le nom de chaque bouton que vous souhaitez supprimer. Le lien suivant est la liste complète des boutons contenant la barre d'outils ckeditor:
Dans config.fichier js dans les scripts / ckeditor / de votre projet, faites simplement la manière suivante
config.removePlugins = 'elementspath,save,image,flash,iframe,link,smiley,tabletools,find,pagebreak,templates,about,maximize,showblocks,newpage,language';
config.removeButtons = 'Copy,Cut,Paste,Undo,Redo,Print,Form,TextField,Textarea,Button,SelectAll,NumberedList,BulletedList,CreateDiv,Table,PasteText,PasteFromWord,Select,HiddenField';
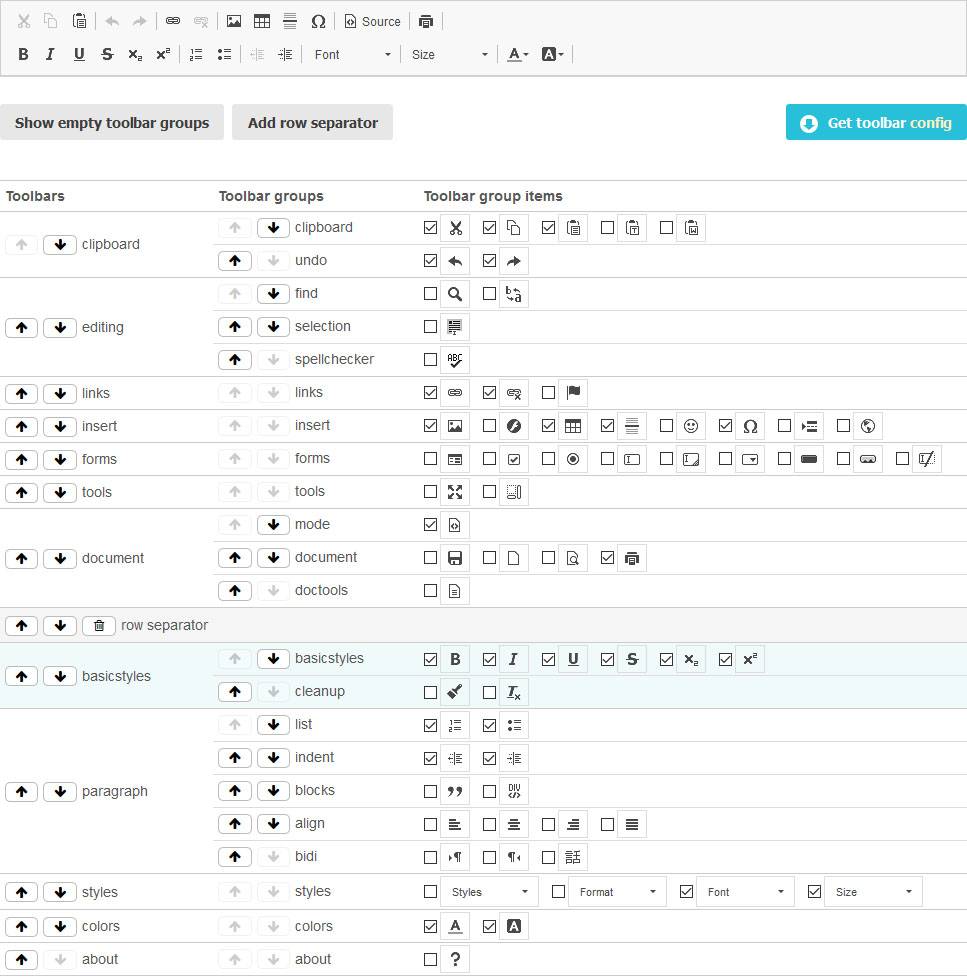
Après beaucoup de bêtises avec la suppression manuelle du bouton et le style de la barre d'outils en éditant le fichier config.js, j'ai trouvé le configurateur de la barre d'outils.
Avec cela, vous pouvez facilement activer ou désactiver les boutons. Modifier l'ordre du groupe de boutons et ajouter des séparateurs.
Il se trouve dans le /samples/toolbarconfigurator du dossier ckeditor. Il suffit de lancer le index.html. Le configurateur de barre d'outils est inclus dans tous les différents packages de téléchargement sur la page de téléchargement
Lorsque vous avez terminé de créer votre barre d'Outils, cliquez simplement sur Get toolbar config et copiez le style dans le fichier config.js situé dans le dossier principal ckeditor.
Il y a un outil pratique venu par défaut avec le bundle, qui peut être trouvé à ckeditor/samples/toolbarconfigurator/index.html. Il vous permet de configurer la barre d'outils en utilisant L'interface graphique.
Ouvrez votre configuration.fichier js et collez ce code
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.removePlugins = 'blockquote,save,flash,iframe,tabletools,pagebreak,templates,about,showblocks,newpage,language,print,div';
config.removeButtons = 'Print,Form,TextField,Textarea,Button,CreateDiv,PasteText,PasteFromWord,Select,HiddenField,Radio,Checkbox,ImageButton,Anchor,BidiLtr,BidiRtl,Font,Format,Styles,Preview,Indent,Outdent';
};
Essayez
config.removeButtons = 'Save';
Cela supprimera complètement le bouton Enregistrer.
C'est si Simple.
Modifier config.js fichier comme ci-dessous
CKEDITOR.editorConfig = function (config) {
config.removePlugins = 'save,newpage,flash,about,iframe,language';
//The options which you don't need in the toolbar, you can add them in the above remove plugins list.
};
CKEDITOR.config.removePlugins = 'elementspath,enregistrer,à propos,les formes,trouver,selectall,specialchar,flash,smiley,iframe,showblocks,de la langue";