Comment supprimer la bordure / l'ombre des boutons lollipop
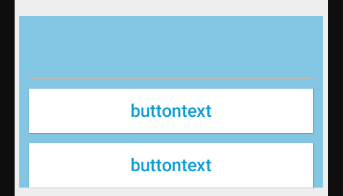
les boutons ont l'air bien pour api < 21. Cependant, les versions +21 créent cette bordure ou ombre qui apparaît sur l'image ci-dessous. Comment puis-je m'en débarrasser sans changer le thème du trou, mais en définissant une variable de style?

il pourrait être plus clair sur cette image colorée. Il y a une sorte de bordure autour des boutons.

Mon buttonssstyle est définie comme ceci:
<style name="buttonTransparent" parent="Base.TextAppearance.AppCompat.Button">
<item name="android:background">#00000000</item>
<item name="android:textColor">@drawable/button_text_blue</item>
<item name="android:textSize">18dp</item>
<item name="android:textAllCaps">false</item>
<item name="android:minHeight">45dp</item>
</style>
<style name="buttonLargeWhite" parent="buttonTransparent">
<item name="android:background">#FFF</item>
<item name="android:layout_marginTop">10dp</item>
</style>
10 réponses
Lollipop a une vilaine petite fonctionnalité appelée stateListAnimator qui gère les élévations sur les boutons, ce qui mène aux ombres.
Supprimer stateListAnimator pour se débarrasser de l'ombre.
Vous avez plusieurs options pour ce faire:
Java:
button.setStateListAnimator(null);
Kotlin:
button.stateListAnimator = null
ou dans votre mise en page xml:
<Button
...
android:stateListAnimator="@null"
....
/>
La meilleure et la plus facile façon que j'utilise est de définir attribut style à bouton
<Button
...
style="?android:attr/borderlessButtonStyle"
....
/>
peut-être besoin de quelqu'un à l'avenir.
j'ai corrigé ce mondiale en paramètre android:stateListAnimator="@null"Resources\values\styles.xml:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="AppTheme" parent="AppTheme.Base">
</style>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:buttonStyle">@style/NoShadowButton</item>
</style>
<style name="NoShadowButton" parent="android:style/Widget.Button">
<item name="android:stateListAnimator">@null</item>
</style>
</resources>
Et voila les ombres sont partis pour de bon :)
Il y a déjà un style que vous pouvez utiliser pour ne pas avoir de frontières.
appliquer
style="@style/Base.Widget.AppCompat.Button.Borderless"
pour votre élément à supprimer les frontières
l'effet" shadow " est ajouté sur Sucette Appcompat thème
ajouter la ligne suivante dans res/values-v21/styles.xml pour supprimer l'ombre par défaut
Thème:
<item name="android:buttonStyle">@style/Widget.AppCompat.Button.Borderless</item>
mise en page xml:
android:stateListAnimator="@null"
par programmation:
setStateListAnimator(null);
je vous suggère d'enlever l'ombre complètement, en mettant l'élévation à zéro. Puisque vous avez déjà un style XML (ajoutez ceci pour l'utiliser universellement), ou vous pouvez ajouter cet attribut à votre définition de vue XML
android:elevation="0dp"
Problème
From Android v21, Border a été ajouté par défaut pour tous les boutons.
<!-- Bordered ink button --> <style name="Widget.Material.Button"> <item name="background">@drawable/btn_default_material</item> <item name="textAppearance">?attr/textAppearanceButton</item> <item name="minHeight">48dip</item> <item name="minWidth">88dip</item> <item name="stateListAnimator">@anim/button_state_list_anim_material</item> <item name="focusable">true</item> <item name="clickable">true</item> <item name="gravity">center_vertical|center_horizontal</item> </style>- La propriété " stateListAnimator " est celui qui cause le problème.
Solution
dans notre thème d'application, définissez le style de bouton pour supprimer la frontière par défaut (la bibliothèque de soutien Android elle-même fournit le style pour il.)
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- From Android-v21 - Border has been added by default, hence we are removing it. --> <item name="android:buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> </style>
en xml, nous pouvons utiliser
android:stateListAnimator="@null"
Les Boutons d'android ont la propriété statelistAnimator donc en la déclarant nulle, nous pouvons supprimer la bordure de bouton
android:stateListAnimator="@null"
si vous voulez faire cela programmatiquement dans Kotlin, vous pouvez faire
button.stateListAnimator = null