Comment supprimer border de PrimeFaces P:panelGrid?
j'ai de la difficulté à enlever la bordure d'un PrimeFaces <p:panelGrid> .
<p:panelGrid styleClass="companyHeaderGrid">
<p:row>
<p:column>
Some tags
</p:column>
<p:column>
Some tags
</p:column>
</p:row>
</p:panelGrid>
j'ai pu enlever la bordure des cellules avec:
.companyHeaderGrid td {
border: none;
}
mais
.companyHeaderGrid {
border: none;
}
Ne fonctionne pas.
14 réponses
la bordure est placée sur les éléments générés tr et td , et non sur le table . Donc, cela devrait faire:
.companyHeaderGrid.ui-panelgrid>*>tr,
.companyHeaderGrid.ui-panelgrid .ui-panelgrid-cell {
border: none;
}
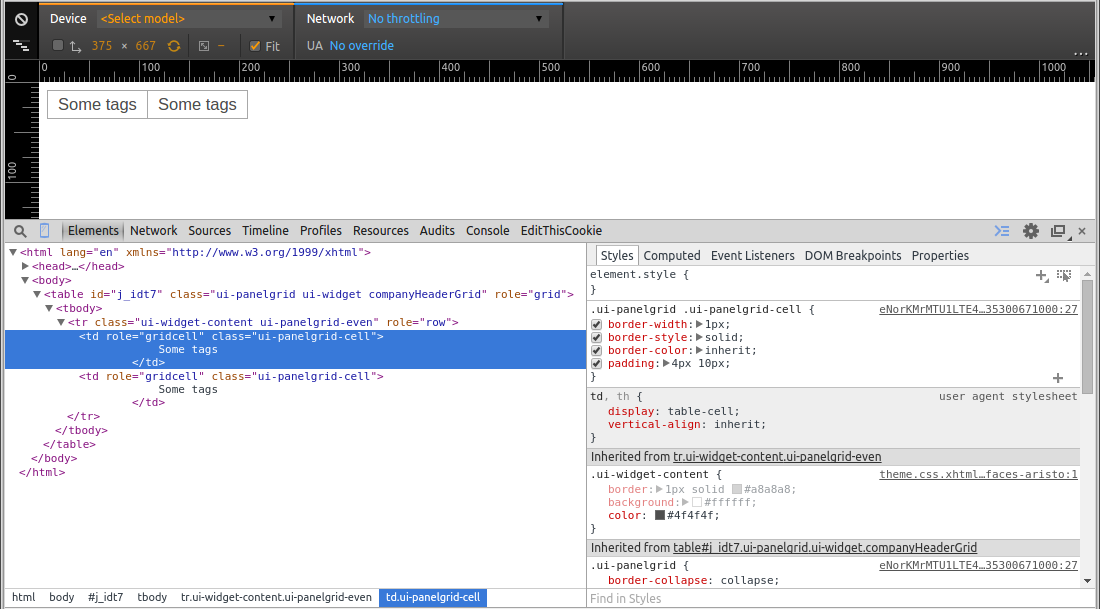
comment je l'ai trouvé? Il suffit de vérifier la sortie HTML générée et toutes les règles de style CSS dans la série d'outils de développement Web de Chrome (clic droit, inspecter L'élément ou appuyez sur F12). Firebug et IE9 ont un ensemble d'outils similaire. En ce qui concerne la confusion, il suffit de garder à l'esprit que JSF/Facelets génère en fin de Compte HTML et que CSS ne s'applique qu'à la balise HTML, pas au code source JSF. Pour/choisir CSS, vous devez regarder dans le client (navigateur).

voir aussi:
- Comment puis-je outrepasser les PrimeFaces css par défaut avec des styles personnalisés?
- Supprimer la frontière de tous les PrimeFaces p:panelGrid composants
si vous êtes encore sur PrimeFaces 4 ou plus, utilisez plutôt ci-dessous:
.companyHeaderGrid.ui-panelgrid>*>tr,
.companyHeaderGrid.ui-panelgrid>*>tr>td {
border: none;
}
j'utilise Primefaces 6.0 et pour supprimer les bordures de ma grille de panneau j'utilise cette classe de style "ui-noborder" comme suit:
<p:panelGrid columns="3" styleClass="ui-noborder">
<!--panel grid contents -->
</p:panelGrid>
Il utilise un fichier css nommé "composants" dans primefaces lib
cela a fonctionné pour moi:
.ui-panelgrid td, .ui-panelgrid tr
{
border-style: none !important
}
si la réponse de BalusC ne fonctionne pas essayez ceci:
.companyHeaderGrid td {
border-style: hidden !important;
}
si vous trouvez une ligne entre les colonnes, utilisez le code ci-dessous,
.panelNoBorder, .panelNoBorder tr, .panelNoBorder td{
border: hidden;
border-color: white;
}
j'ai vérifié avec Primefaces 5.1
<h:head>
<title>Login Page</title>
<h:outputStylesheet library="css" name="common.css"/>
</h:head>
<p:panelGrid id="loginPanel" columns="3" styleClass="panelNoBorder">
<p:outputLabel value="Username"/> <p:inputText id="loginTextUsername"/>
<p:outputLabel value="Password"/> <p:password id="loginPassword"/>
<p:commandButton id="loginButtonLogin" value="Login"/> <p:commandButton id="loginButtonClear" value="Clear"/>
</p:panelGrid>
Aujourd'Hui, Primefaces 5.x a un attribut dans panelGrid nommé "columnClasses".
.no-border {
border-style: hidden !important ; /* or none */
} Ainsi, à un panelGrid avec 2 colonnes, répétez deux fois la classe css.
<p:panelGrid columns="2" columnClasses="no-border, no-border">
À d'autres éléments, le truand " !important " n'est pas nécessaire, mais à la frontière avec juste il fonctionne bien pour moi.
il suffit d'ajouter ces lignes sur votre mycss CSS personnalisé.css
table tbody .ui-widget-content {
background: none repeat scroll 0 0 #FFFFFF;
border: 0 solid #FFFFFF;
color: #333333;
}
comme l'a mentionné BalusC, la bordure est fixée par des PrimeFaces sur les éléments générés tr et td , et non sur les table . Cependant, lors d'un essai avec PrimeFaces version 5, il semble qu'il y ait une correspondance plus spécifique des PrimeFaces CSS .ui-panelgrid .ui-panelgrid-cell > solid qui se traduit encore par des bordures noires lorsque le style suggéré est appliqué.
essayez d'utiliser le style suivant afin d'overide les Primefaces on sans utiliser le !important déclaration:
.companyHeaderGrid tr, .companyHeaderGrid td.ui-panelgrid-cell {
border: none;
}
comme mention assurez-vous que votre CSS est chargé après les premiers .
si vous voulez juste quelque chose de plus simple, vous pouvez juste changer:
<p:panelGrid >
</p:panelGrid>
à:
<h:panelGrid border="0">
</h:panelGrid>
Qui a bien fonctionné pour moi
pour moi seulement le code suivant fonctionne
.noBorder tr {
border-width: 0 ;
}
.ui-panelgrid td{
border-width: 0
}
<p:panelGrid id="userFormFields" columns="2" styleClass="noBorder" >
</p:panelGrid>
pour que les thèmes traditionnels aussi bien que tous les thèmes modernes n'aient pas de Frontière, appliquer ce qui suit;
<!--No Border on PanelGrid-->
<h:outputStylesheet>
.ui-panelgrid, .ui-panelgrid td, .ui-panelgrid tr, .ui-panelgrid tbody tr td
{
border: none !important;
border-style: none !important;
border-width: 0px !important;
}
</h:outputStylesheet>
essayez ça aussi.
.ui-panelgrid tr, .ui-panelgrid td {
border:0 !important;
}
utiliser la modification de style ci-dessous pour supprimer la bordure pour le bouton radio Primefaces
.ui-selectoneradio td, .ui-selectoneradio tr
{
border-style: none !important
}