Comment recharger la page toutes les 5 secondes?
Je convertit une mise en page en html; une fois que je fais les changements dans le code / html / css, chaque fois que je dois frapper F5. Existe-t-il une solution javascript/jQuery simple pour cela? C'est-à-dire après avoir ajouté le script, rechargez la page entière toutes les 5 secondes (ou une autre heure spécifique).
10 réponses
<meta http-equiv="refresh" content="5; URL=http://www.yourdomain.com/yoursite.html">
Si cela doit être fait dans le script, utilisez setTimeout comme:
setTimeout(function(){
window.location.reload(1);
}, 5000);
Pour recharger la même page, vous n'avez pas besoin du 2ème argument. Vous pouvez simplement utiliser:
<meta http-equiv="refresh" content="30" />
Cela déclenche un rechargement toutes les 30 secondes.
Pour le rechargement automatique et le cache clair après 3 secondes, vous pouvez le faire facilement en utilisant la fonction javascript setInterval. Voici le code simple
$(document).ready(function() {
setInterval(function() {
cache_clear()
}, 3000);
});
function cache_clear() {
window.location.reload(true);
// window.location.reload(); use this if you do not remove cache
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<p>Auto reload page and clear cache</p>Et vous pouvez également utiliser meta pour cela
<meta http-equiv="Refresh" content="5">
setTimeout(function () { location.reload(1); }, 5000);
Mais comme les outils de développement vont, vous êtes probablement mieux avec https://addons.mozilla.org/en-US/firefox/addon/115
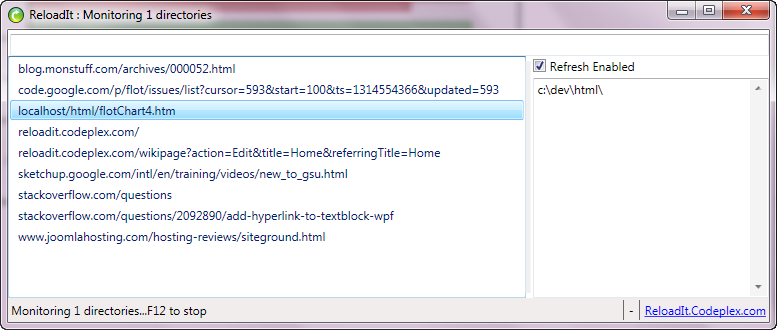
Il existe un outil de rafraîchissement automatique pour IE. Il est appelé ReloadIt, et est disponible à http://reloadit.codeplex.com . Gratuit.
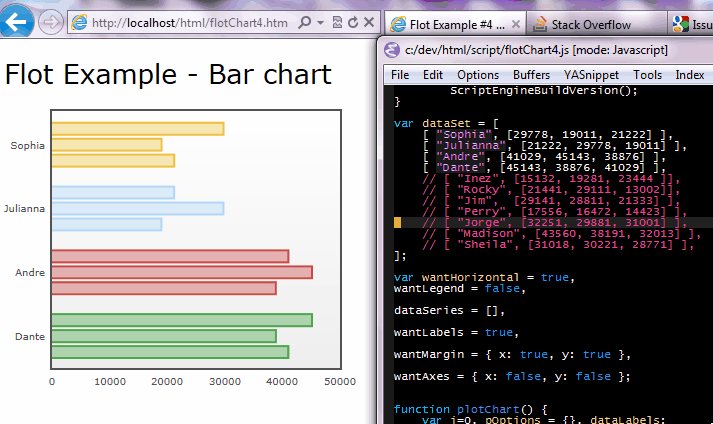
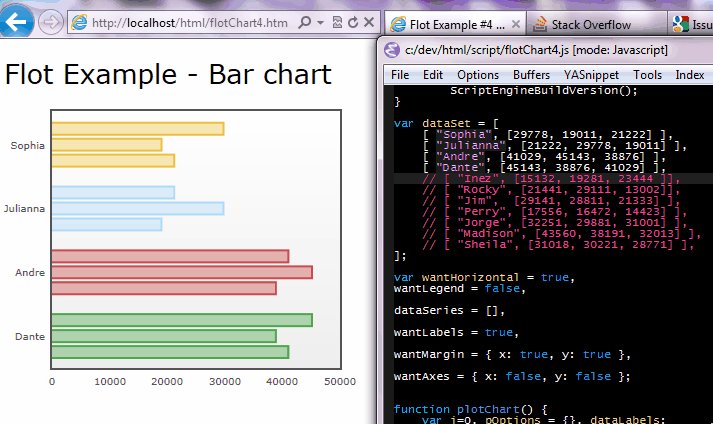
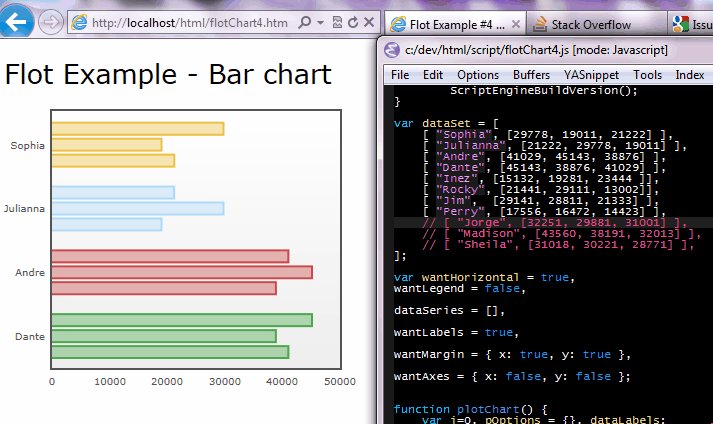
Vous Choisissez une URL que vous souhaitez recharger automatiquement et spécifiez un ou plusieurs chemins de répertoire à surveiller pour les modifications. Appuyez sur F12 pour lancer la surveillance.

Après l'avoir défini, minimisez-le. Ensuite, modifiez vos fichiers de contenu. Lorsque vous enregistrez une modification, la page est rechargée. comme ceci:

Simple. facile.
Réponse fournie par @jAndy devrait fonctionner, mais dans Firefox vous pouvez faire face à problème, fenêtre.emplacement.reload (1) ; pourrait ne pas fonctionner, c'est mon expérience personnelle.
Je voudrais donc suggérer:
setTimeout(function() { window.location=window.location;},5000);
Ceci est testé et fonctionne très bien.
Une alternative décente si vous utilisez firefox est le plugin xrefresh . Il rechargera votre page chaque fois qu'il détectera que le fichier a été modifié. Donc, plutôt que de simplement rafraîchir toutes les 5 secondes, il se rafraîchira simplement lorsque vous appuyez sur Enregistrer dans votre éditeur HTML.
Si vous développez et testez dans Firefox, il y a un plug-in appelé " ReloadEvery " est disponible, ce qui vous permet de recharger la page aux intervalles spécifiés.
Cela fonctionnera sur 5 sec.
5000 millisecondes = 5 secondes
Utilisez ceci avec target _self ou ce que vous voulez et quelle page vous voulez, y compris lui-même:
<script type="text/javascript">
function load()
{
setTimeout("window.open('http://YourPage.com', '_self');", 5000);
}
</script>
<body onload="load()">
Ou ceci avec auto automatique et pas de code cible avec ce que vous voulez, y compris lui-même:
<script type="text/javascript">
function load()
{
setTimeout("location.href = 'http://YourPage.com';", 5000);
}
</script>
<body onload="load()">
Ou ceci si c'est la même page pour se recharger seulement et chapeau de remorquage ciblé jamais vous voulez:
<script type="text/javascript">
function load()
{
setTimeout("window.open(self.location, '_self');", 5000);
}
</script>
<body onload="load()">
Tous les 3 font des choses similaires, juste en différentes façons.