Comment recharger dans L'émulateur Android par défaut pour l'application native react
j'utilise L'émulateur Android par défaut pour lancer des applications natives react, je dois recharger l'application fréquemment, comment faire?
et comment puis-je définir genymotion comme émulateur par défaut pour le fonctionnement de l'application?
5 réponses
androïde on peut utiliser CTRL+ R
pomme on peut utiliser R+ R (deux fois R).
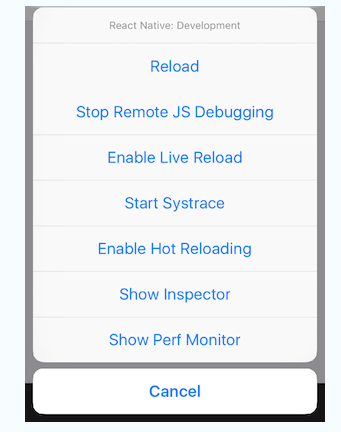
pour les options des développeurs:
On peut également utiliser le commandement փ!--5-->+ D raccourci clavier lorsque votre application tourne dans le simulateur iPhone, ou commandement փ!--5-->+ M en courant dans un Androïde émulateur.
j'ai essayé de cette façon:
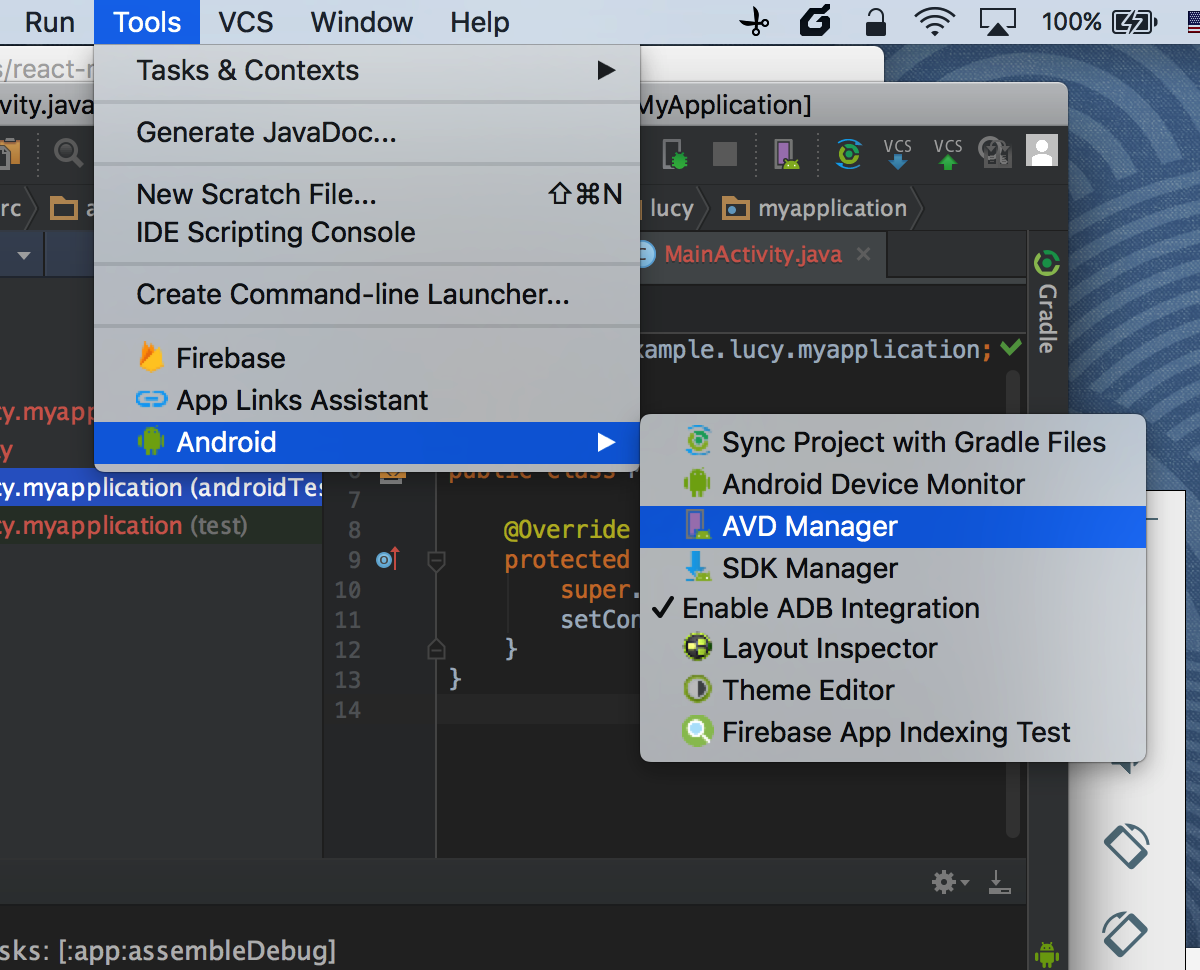
ouvrez Android Studio, puis cliquez sur Outils - > Android - > AVD Manager, comme indiqué:

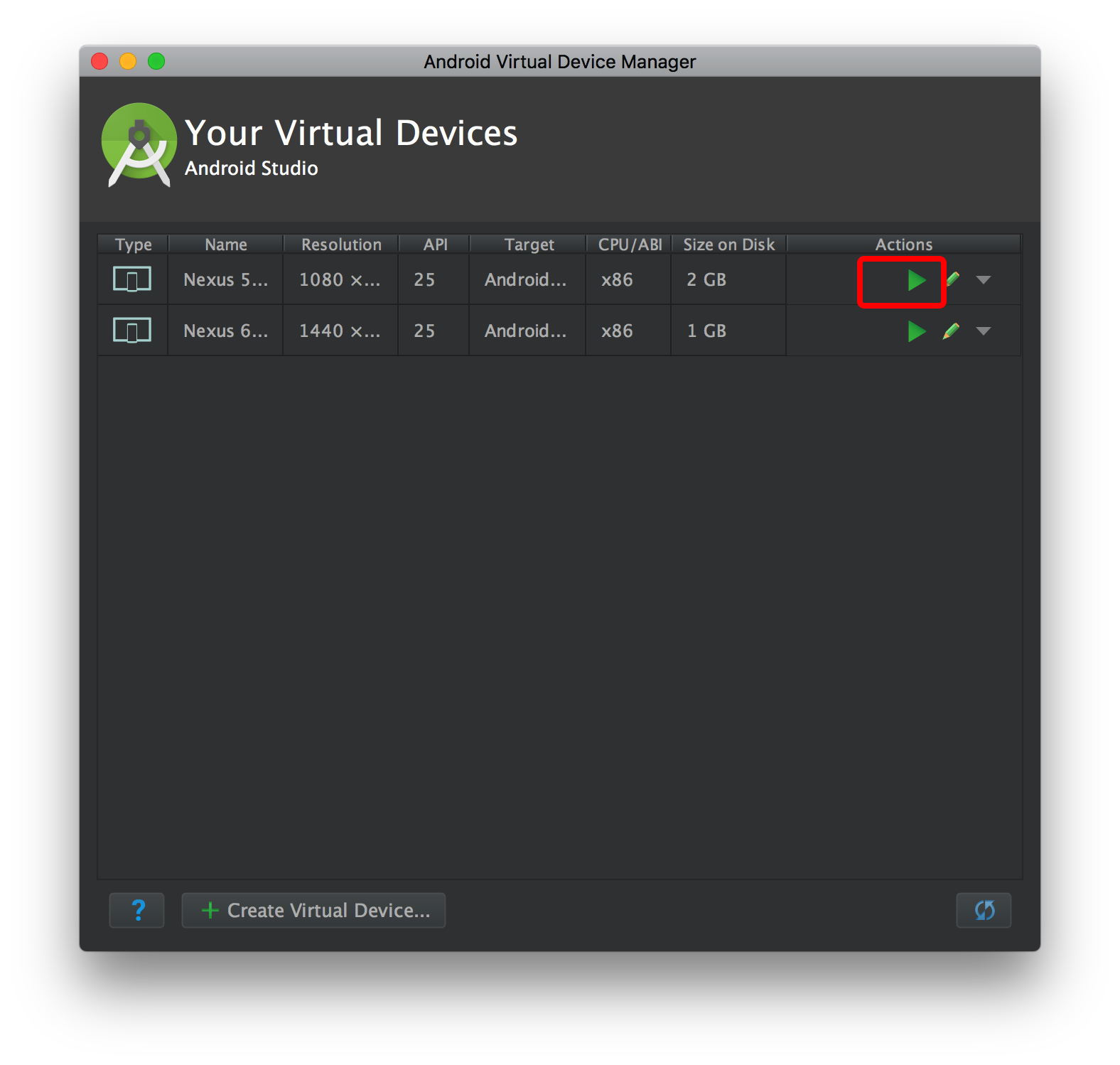
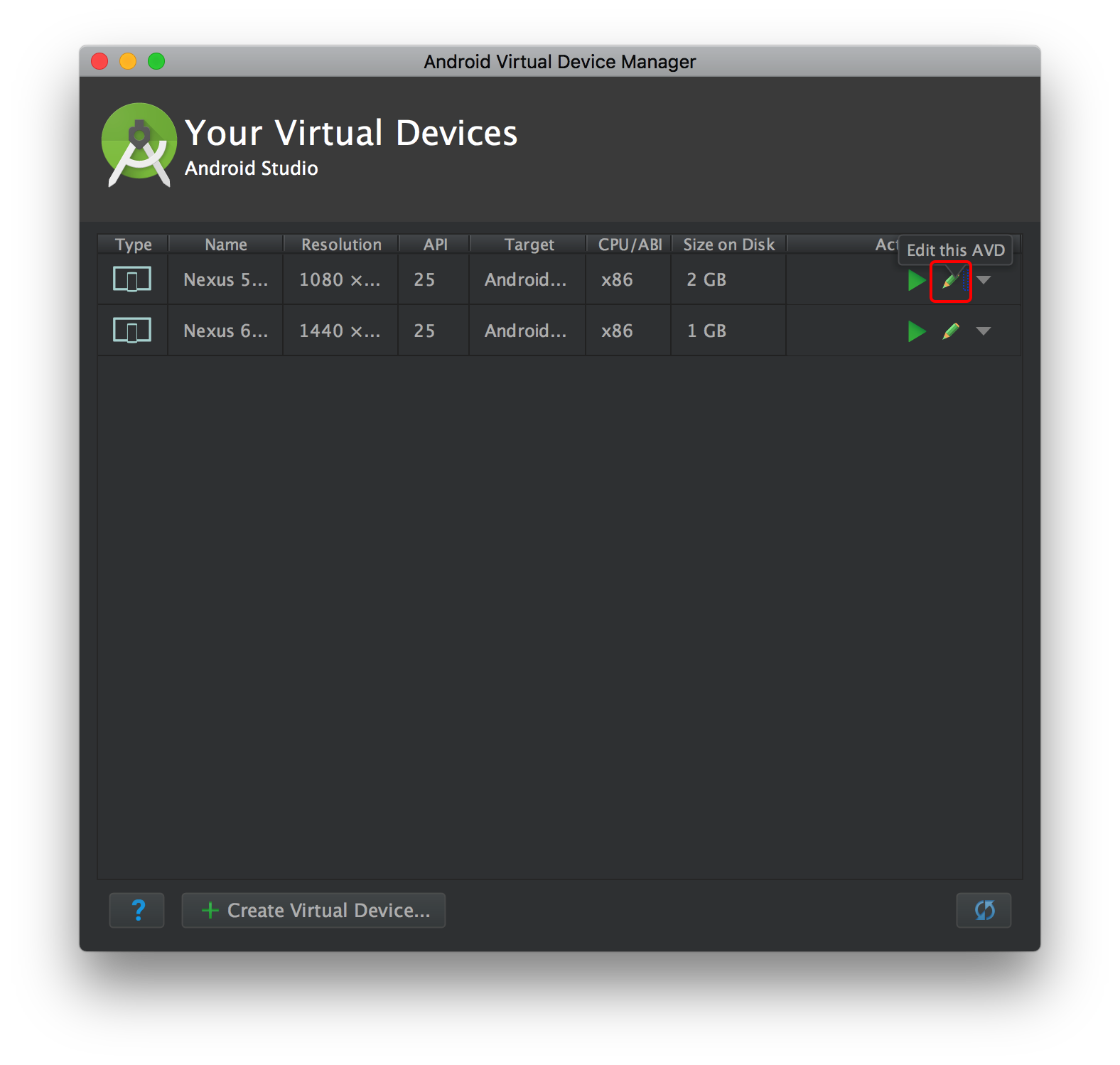
choisissez vos appareils virtuels, puis cliquez sur Modifier cet AVD,

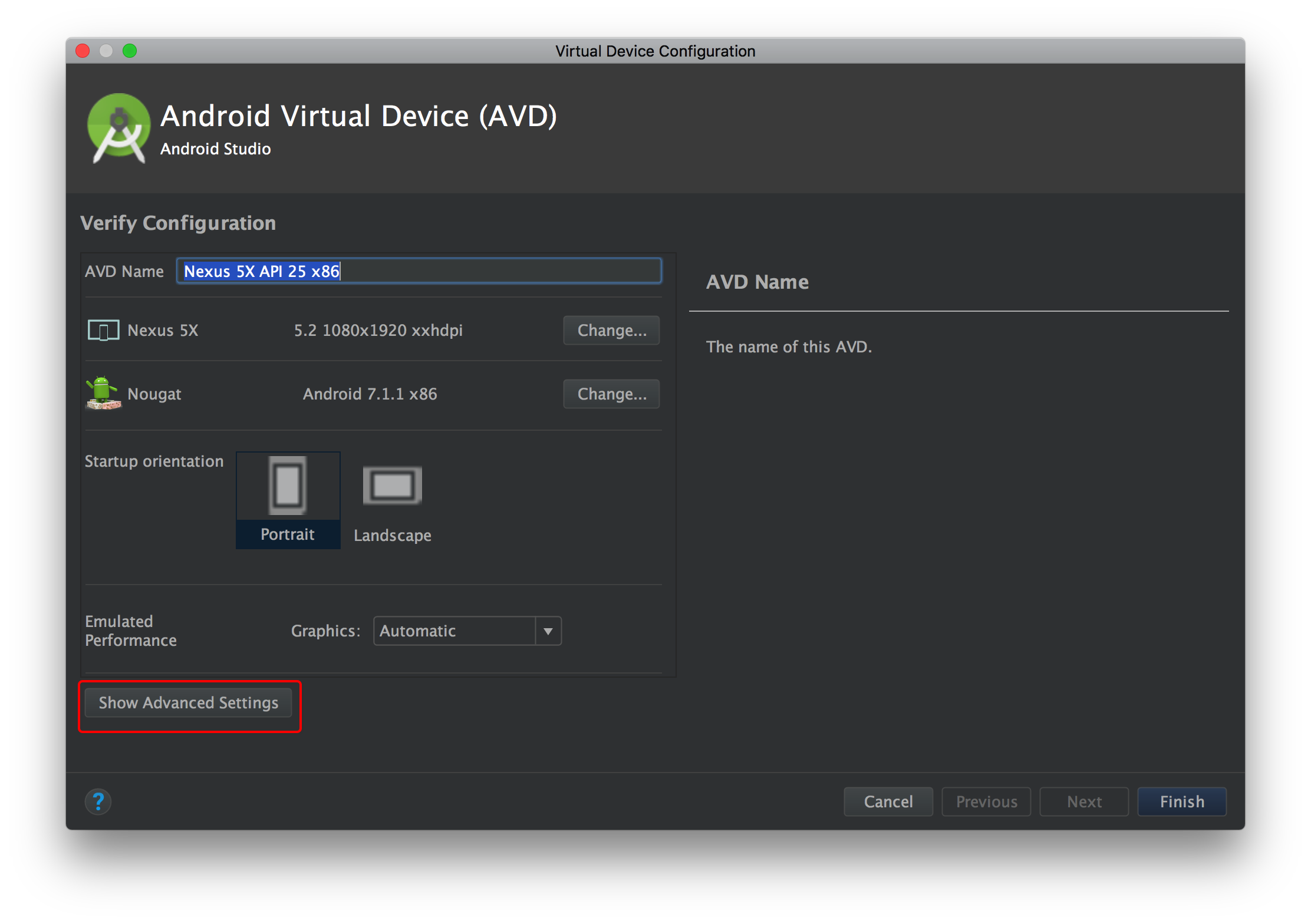
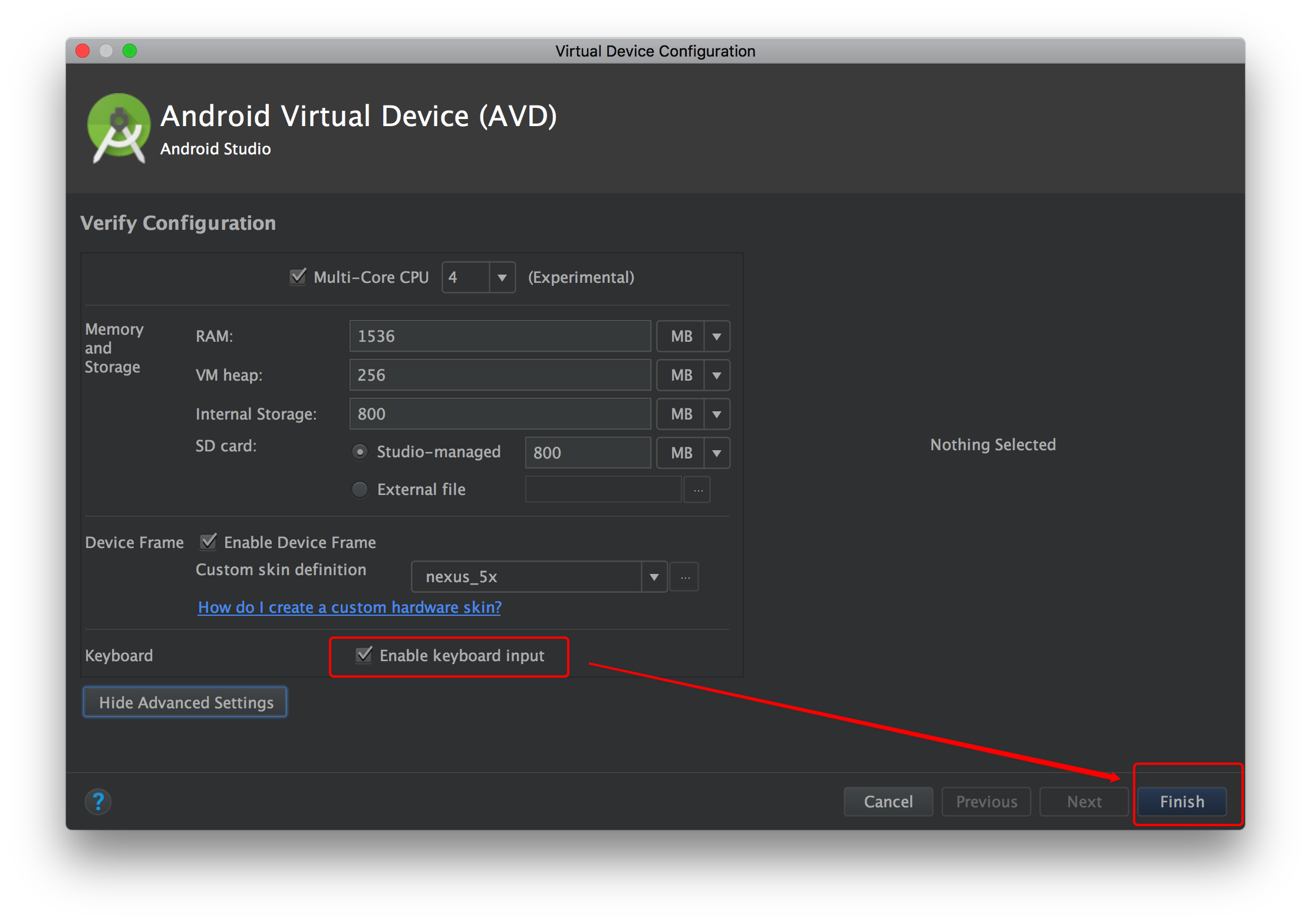
dans la Configuration du périphérique virtuel, cliquez sur Afficher les paramètres avancés, faites défiler vers le bas pour trouver le clavier, puis vérifier Activer l'entrée de clavier cochez la case, puis cliquez Terminer bouton.


dans le Terminal, dans votre répertoire de projet natif react, Lancez "react-native run-android".
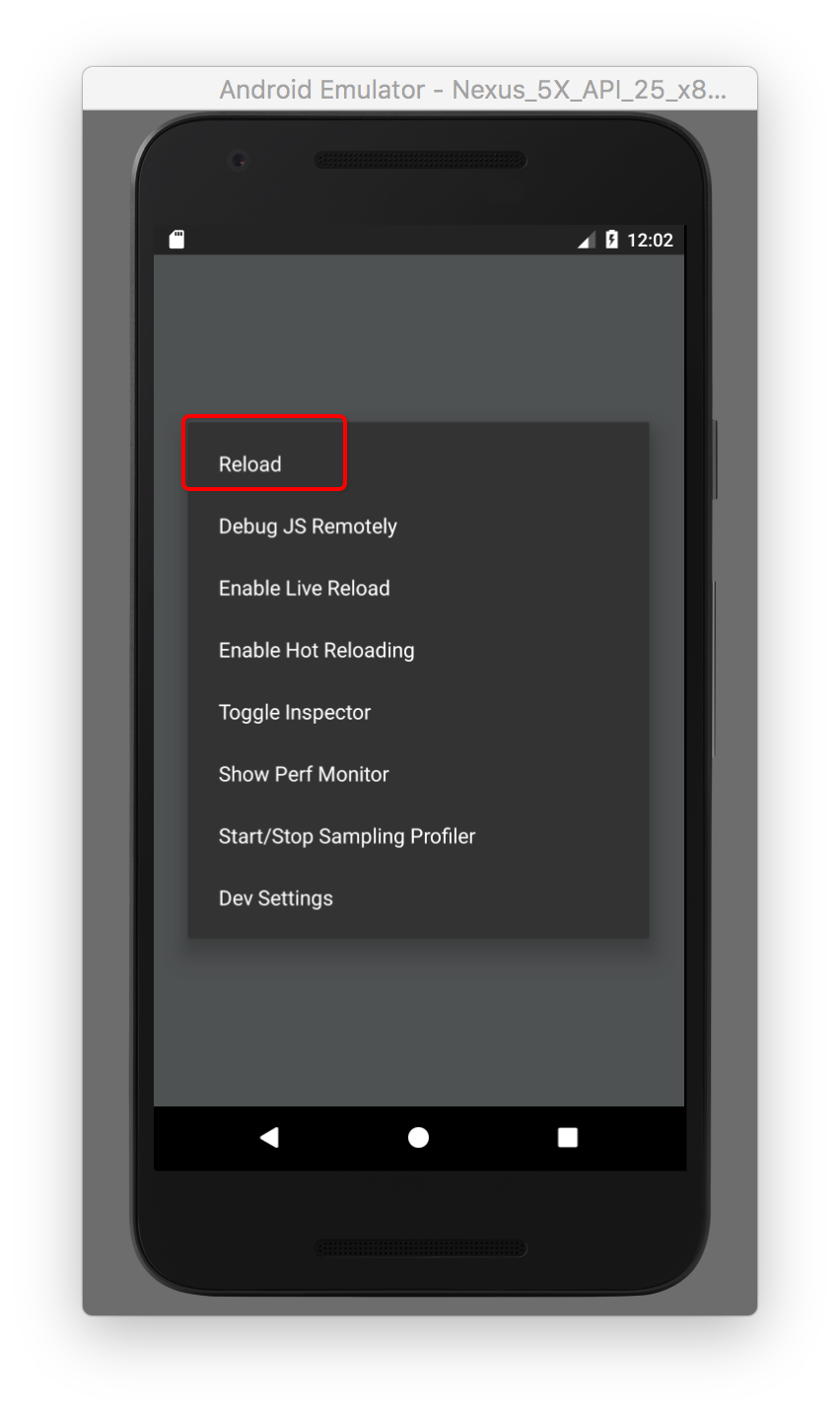
- Votre verrez que votre application s'exécute dans votre émulateur, si vous voulez recharger le projet, vous pouvez appuyez deux fois sur R(vous devez saisir très rapidement, sinon il peut ne pas recharger js) ou vous pouvez taper commande+M, puis vous choisissez recharger.
 Espérons que cela aidera.
Acclamations
Espérons que cela aidera.
Acclamations
pour ouvrir le menu dev avec la ligne de commande:adb shell input keyevent 82
Vous pouvez activer le rechargement en direct là-bas.
je suggère la lecture de la doc si il n'était pas déjà été fait
pour L'émulateur Android appuyez sur" Ctrl + M " avec le clavier sur l'émulateur pour recharger le projet react native.