Comment faire référence à la ressource image JSF en tant qu'url de l'image de fond CSS
je change souvent les images de mes boutons en utilisant l'attribut image, mais quelqu'un m'a dit que c'est une bonne pratique de le faire en utilisant .CSS J'ai essayé mais je ne peux pas, ce que je fais mal? C'est ce que j'ai fait:
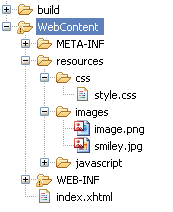
1-les ressources de mon projet sont stockées comme ceci:

2-C'est ainsi que j'ai créé le style.css pour accéder à l'image
.c2 {
background: url(/resources/images/smiley.jpg);
}
3-C'est ainsi que j'accède au css à partir du corps de ma page(je suis sûr que c'est correct parce que d'autres classes dans le même document fonctionne dans d'autres tags dans cette page)
<h:outputStylesheet library="css" name="style.css" />
4-Voici comment créer un exemple de bouton de commande qui utilise la classe CSS appropriée
<h:commandButton styleClass="c2"/>
je pense que le problème est dans le .css, j'ai essayé plusieurs combinaisons mais aucune n'a fonctionné:
background-image: url(/resources/images/smiley.jpg);
background: url(resources/images/smiley.jpg);
background: url(smiley.jpg);
background: url(../smiley.jpg);
Où est l'erreur?
mise à jour J'ai réussi à le faire fonctionner avec le code suivant:
.c2 {
background: url("#{resource['images:smiley.jpg']}");
}
remarquez la différence quand j'utilise css (à droite) et quand j'utilise l'attribut image (à gauche)

Comment pourrais-je résoudre cela pour que l'Image hold soit affichée?
2 réponses
lors de l'importation de feuilles de style CSS par <h:outputStyleSheet> , la feuille de style est importée et traitée par les FacesServlet à /javax.faces.resource/* . Regardez l'élément <link> généré pointant vers la feuille de style en question et vous comprendrez.
vous devez changer toutes les dépendances url() pour utiliser #{resource['library:location']} à la place. JSF le remplacera automatiquement par le bon chemin. Compte tenu de la structure de votre dossier, vous devez remplacer
.c2 {
background: url("/resources/images/smiley.jpg");
}
par
.c2 {
background: url("#{resource['images/smiley.jpg']}");
}
en supposant que votre nom de contexte webapp est playground et que votre FacesServlet est mappé sur *.xhtml , alors ce qui précède devrait finir dans le fichier CSS retourné comme suit
.c2 {
background: url("/playground/javax.faces.resource/images/smiley.jpg.xhtml");
}
devrait être noté que la mise en œuvre JSF ne déterminera que lors de la première demande sur le fichier CSS si elle contient des expressions EL. Si elle ne le fait pas, alors il ne sera pas pour l'efficacité plus tenter de EL-évaluer le contenu du fichier CSS. Donc, si vous ajoutez une expression EL à un fichier CSS pour la première fois, vous devrez redémarrer l'ensemble de l'application pour que JSF puisse vérifier à nouveau le fichier css.
dans le cas où vous vouliez référencer une ressource d'une bibliothèque composante telle que PrimeFaces, puis préfixer le nom de la bibliothèque, séparé par : . Par exemple: lorsque vous utilisez PrimeFaces" Démarrer "thème qui est identifié par primefaces-start
.c2 {
background: url("#{resource['primefaces-start:images/ui-bg_gloss-wave_50_6eac2c_500x100.png']}");
}
ce sera généré comme
.c2 {
background: url("/playground/javax.faces.resource/images/ui-bg_gloss-wave_50_6eac2c_500x100.png.xhtml?ln=primefaces-start");
}
voir aussi:
- Comment référencer CSS / JS / ressource d'image de Facelets modèle?
- Changement de JSF préfixe suffixe de cartographie qui m'oblige à réappliquer la cartographie sur les CSS, les images de fond
sans rapport avec problème de béton, la façon dont vous utilisez le library n'est pas tout à fait juste. Il est conçu pour être l'identificateur/sous-dossier commun de toutes les ressources CSS/JS/image. L'idée clé est d'être capable de changer le look entier en changeant simplement le library (qui peut être fait par EL). Vous semblez toutefois compter sur la bibliothèque par défaut . Dans ce cas, vous pouvez simplement omettre le library de votre <h:outputStylesheet> et #{resource} .
<h:outputStylesheet name="css/style.css" />
voir aussi:
depuis que j'ai lutté avec cela un peu et bien que BalusC a déjà répondu à la question, mais pourrait être en mesure de commenter la raison pour laquelle cela se produit. J'ai 5 projets EAR consistant en une guerre groupée et des projets EJB. J'ai ensuite un projet de guerre autonome déployé tout seul. Le code suivant fonctionnait parfaitement avec toutes les oreilles:
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Super FIPS Calculator PRO</title>
<style>
.Bimage{background-image:url(#{request.contextPath}/img/phonetoolsBackground.png);}
</style>
</h:head>
<h:body styleClass="Bimage">
.
.
.
où le dossier" img " se trouvait dans le dossier WEB-INF sans le projet EAR, il ne fonctionnerait pas et wouldnt même charger l'image dans le navigateur en tapant l'URL. J'ai vérifié que le code html était exact à 100%. Donc toute cette discussion sur les "ressources" m'a fait penser que c'était peut-être un ?de sécurité? question d'une certaine sorte qui ne semble pas avoir de sens entre la guerre et les déploiements de L'oreille donc j'ai créé un" Ressources "folder dans la racine de l'application web, par exemple dans Eclipse son parent serait WebContent, puis a ajouté un sous-dossier aux ressources appelées" img", a placé mon image là-dedans.
le code ressemble maintenant à ceci:
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Super FIPS Calculator PRO</title>
<style>
.Bimage{background-image:url(#{request.contextPath}/resources/img/phonetoolsBackground.png);}
</style>
</h:head>
<h:body styleClass="Bimage">
.
.
.
Et maintenant, l'image est affichée. Encore une fois, je n'ai pas essayé de détourner la réponse complète de balusc, je voulais juste en parler au cas où quelqu'un rencontrerait un problème similaire. Si quelqu'un veut que j'ouvre un Q et un a séparés, je le ferai!
Ah oui, c'était sur JBoss EAP 7, l'API Servlet 3.1, Facelets 2.2, Riche Visages 4.5.17 Java 1.8.
Modifier @Basile-Bourque réponse qu'est-Ce que WEB-INF utilisé dans une application web Java EE semble assez pertinent
mais c'est encore un peu confus en ce que comment une guerre dans une oreille peut accéder à cet endroit mais pas une guerre autonome?