Comment enregistrer l'audio sur la page Web ( iOS, Android, PC / Mac) - Pas de flash
j'ai une exigence pour permettre à un utilisateur d'enregistrer un fichier audio à l'aide de son micro, mais il a de travailler sans flash car il a besoin de travailler sur iOS (mobile safari, le navigateur Android ou Chrome, et un navigateur moderne sur un PC/Mac.
Existe-t-il une méthode simple et propre HTML5 pour enregistrer l'audio et le poster sur un serveur? Je n'ai pas été en mesure de trouver quoi que ce soit.
3 réponses
vous pouvez utiliser le HTML5 API WebAudio.
une introduction à la capture audio et vidéo Capturer l'audio et la vidéo en HTML5
Une bonne bibliothèque pour enregistrer de l'audio avec des échantillons Enregistreur.js
un échantillon complet et fonctionnel à L'aide d'un enregistreur.js comment enregistrer l'audio en Chrome avec les API HTML5 natives
Autres WebAudio API démos HTML5 Web Audio API Demos and Les bibliothèques
prise en charge des navigateurs puis-je utiliser L'API Audio Web?
concernant l'envoi des données à un autre serveur, en utilisant Recorder.js vous pouvez obtenir le tampon audio, alors vous pouvez utiliser XMLHttpRequest pour poster le tableau ou le blob directement sur le serveur de destination ou encodé sous le nom de base64.
MDN: envoi et réception de données binaires
Html5Rocks:Nouveau truc ins XMLHttpRequest2, l'envoi de données
professionnellement parlant je dirais que non, il y a des API audio pour HTML5 mais leur implémentation varie selon les navigateurs pour le moment. Si vous faites cela pour une démo technique, alors cela pourrait suffire, mais sinon vous pourriez avoir besoin de revenir à d'autres technologies comme flash et/ou des applications natives pour des résultats plus fiables.
getUserMedia() est désormais largement supporté sur mobile:
- Safari sur iOS 11 ( sauf UIWebView)
- Chrome sur Android
et bureau:
- Safari 11
- Chrome
- Firefox
- bord 12
- Opéra
Une fois que la permission webcam/mic est donnée et que les données mic sont activées, vous pouvez:
- encoder le son en utilisant des bibliothèques JS comme Enregistreur.js (wav), WebAudioRecorder.js (wav,mp3,Vorbis) ou vmsg (mp3).
- ou utiliser le (native) API Media Recorder pour capturer L'audio de L'Opus .ogg (Firefox) et .les fichiers WebM (Chrome) avec ceci soignée polyfill pour Safari 11 et Edge qui produit .les fichiers wav.
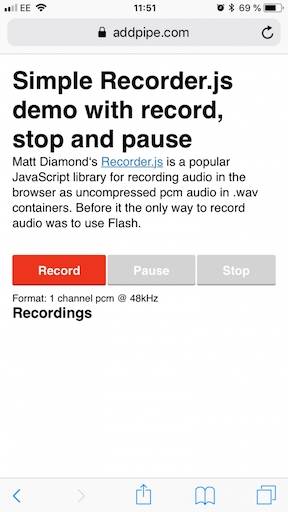
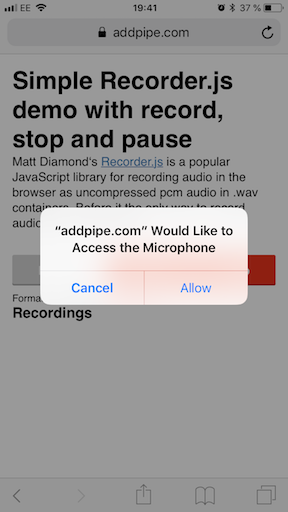
Voici une démo que j'ai faite (démonstration,source sur GitHub) qui utilise celle de Matt Diamond Enregistreur.js pour enregistrer l'audio (pcm in .WAV files) fonctionnant en Safari sur iOS 11. En cliquant sur Enregistrement, l'utilisateur est invité à autoriser l'accès au microphone: