Comment empêcher les étiquettes de légende d'être coupées dans les graphiques de Google
Avec un script Perl-je générer de nombreux Google Ligne Diagrammes pour 20 séries de données et plus à la fois.
les étiquettes de légende sont de la forme: un numéro de série ajouté par un compteur #itératif.
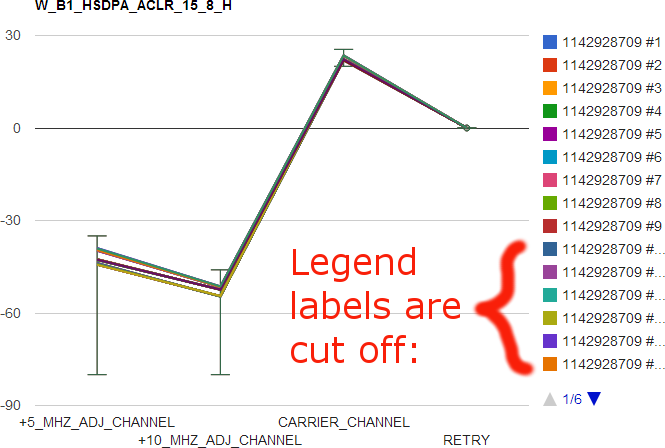
malheureusement, à partir du #10 ces pions sont coupés:

peut-être y a-t-il un moyen d'empêcher Google charts de faire cela?
mon code graphique assez simple est ci-dessous:
var data = { ...... };
function drawCharts() {
for (var csv in data) {
var x = new google.visualization.DataTable(data[csv]);
var options = {
title: csv,
width: 800,
height: 600
};
var chart = new google.visualization.LineChart(document.getElementById(csv));
chart.draw(x, options);
}
}
$(function() {
google.setOnLoadCallback(drawCharts);
});
20
demandé sur
Alexander Farber
2013-06-07 12:53:18
2 réponses
pour obtenir la légende complète dans votre carte il suffit d'ajouter la largeur et la hauteur de chartArea comme ci-dessous
var options = {
title: csv,
width: 800,
height: 600,
chartArea: { width: "50%", height: "70%" }
};
jetez un oeil à cette jqfaq.com pour obtenir un échantillon de travail
36
répondu
Swarna Latha
2013-06-27 08:27:10
dans chartArea, faire Largeur 30 pour cent déplacer le graphe au centre.
chartArea: { width: "30%", hauteur: "50%" }
0
répondu
Chieu Luu
2017-07-21 14:09:46