Comment présenter un modal au sommet de la vision actuelle de Swift
(Xcode6, iOS8, Swift, iPad)
j'essaie de créer une vue modale Web-like classique, où l'extérieur de la boîte de dialogue est" grisé-out."Pour ce faire, j'ai mis la valeur alpha du bruit de fond de la couleur de la vue pour le modal à 0.5, comme ceci:
self.view.backgroundColor = UIColor.blackColor().colorWithAlphaComponent(0.5)
le seul problème est que lorsque le modal devient plein écran, la vue de présentation est supprimée. (Ref 1519100920" Transparent Modal Vue sur la manette de Navigation ).
(un peu irrité par le concept ici. Pourquoi supprimer la vue sous-jacente? Un modal est, par définition, d'apparaître au sommet d'un autre contenu. Une fois la vue sous-jacente retirée, ce n'est plus vraiment un modal. c'est quelque part entre une transition modale et une transition push. Wa wa wa... De toute façon..)
pour éviter cela, j'ai réglé le modalPresentationStyle sur CurrentContext dans la méthode viewDidLoad du contrôleur parent, et dans le Storyboard... mais pas de chance.
self.modalPresentationStyle = UIModalPresentationStyle.CurrentContext
self.navigationController.modalPresentationStyle = UIModalPresentationStyle.CurrentContext
Comment puis-je empêcher la vue de présentation d'être retirée lorsque le modal devient plein écran?
tyvm.. plus d'infos ci-dessous.
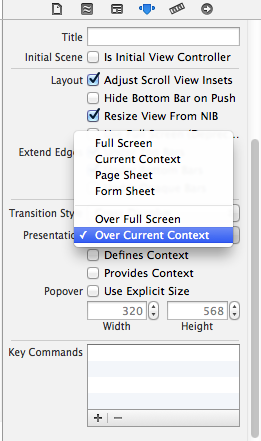
aussi dans Storyboard, comme so (présentation: contexte actuel)

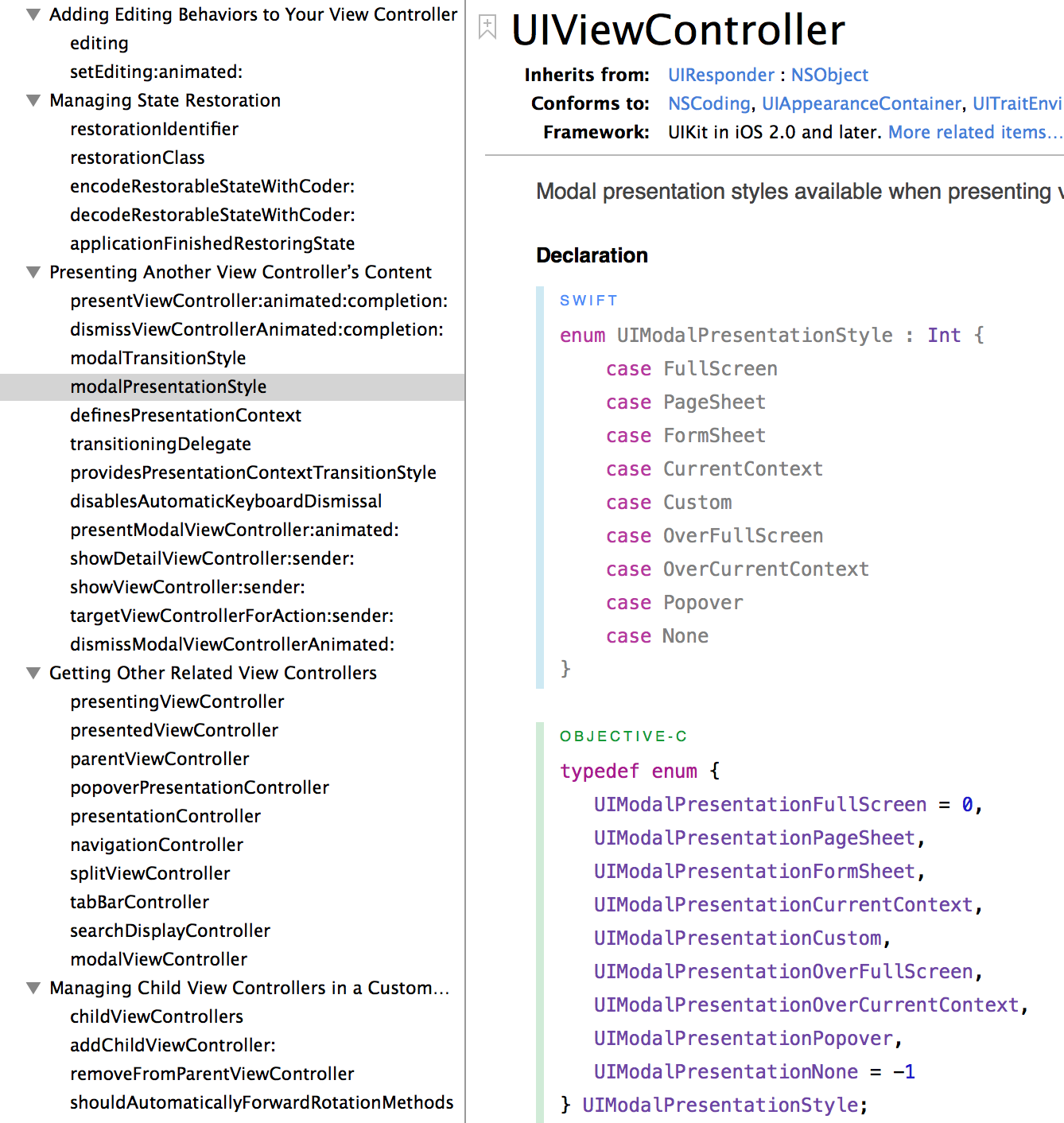
Thx pour votre aide... documentation ci-dessous:

6 réponses
tout d'abord, supprimer tous les paramètres explicites du style de présentation modale dans le code et faire ce qui suit:
- dans le storyboard jeu Le Modalviewcontroller's
modalPresentationstyle àOver Current context

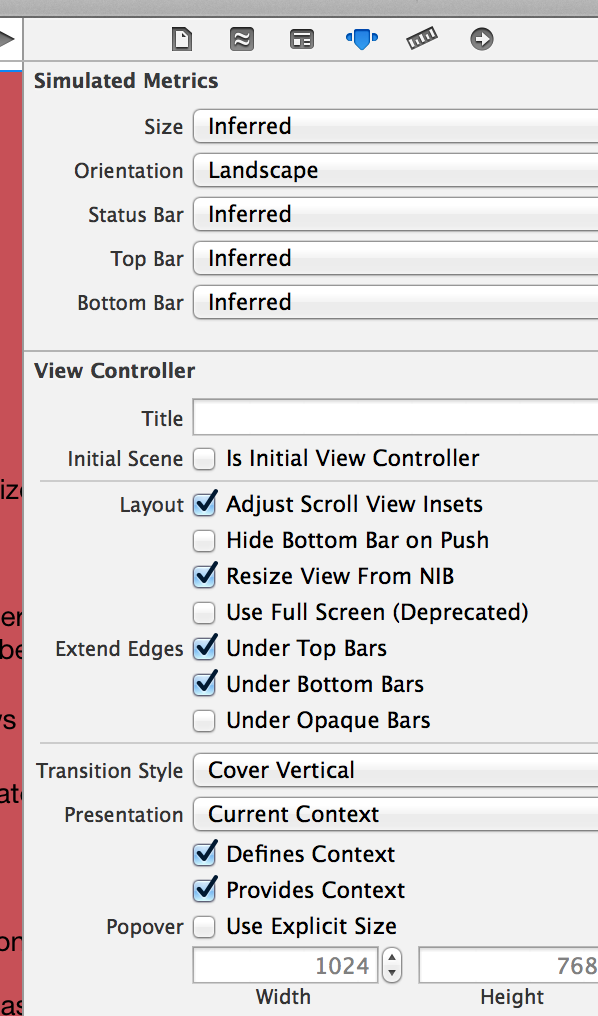
- vérifiez les cases à cocher dans les ViewController Root/Presenting -
Provide ContextetDefine Context. Ils semblent être au travail, même pas cochée.
le seul problème que je vois dans votre code est que vous utilisez CurrentContext au lieu de OverCurrentContext .
remplacer ce qui suit:
self.modalPresentationStyle = UIModalPresentationStyle.CurrentContext
self.navigationController.modalPresentationStyle = UIModalPresentationStyle.CurrentContext
pour ceci:
self.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
self.navigationController.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
vous pouvez essayer ce code pour Swift
let popup : PopupVC = self.storyboard?.instantiateViewControllerWithIdentifier("PopupVC") as! PopupVC
let navigationController = UINavigationController(rootViewController: popup)
navigationController.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
self.presentViewController(navigationController, animated: true, completion: nil)
je mets à jour une solution simple. Ajoutez d'abord un id à votre séquence qui présente modal. Que dans les propriétés changer son style de présentation à "Contexte Actuel". Que d'ajouter ce code dans le contrôleur de vue de présentation (le contrôleur qui présente modal).
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let Device = UIDevice.currentDevice()
let iosVersion = NSString(string: Device.systemVersion).doubleValue
let iOS8 = iosVersion >= 8
let iOS7 = iosVersion >= 7 && iosVersion < 8
if((segue.identifier == "chatTable")){
if (iOS8){
}
else {
self.navigationController?.modalPresentationStyle = UIModalPresentationStyle.CurrentContext
}
}
}
changez la séquence.identifiant de votre propre id ;)
le problème avec le réglage du modalPresentationStyle à partir du code était que vous auriez dû le régler dans la méthode init() du contrôleur de vue présenté, pas dans le contrôleur de vue parent.
de UIKit docs: "définit le style de transition qui sera utilisé pour ce contrôleur de vue lorsqu'il est présenté de manière modulaire. Définir cette propriété sur le contrôleur de vue à présenter, pas le présentateur. Par défaut Uimodaltransitionstylecovertical."
la méthode viewDidLoad ne sera appelée qu'après que vous ayez déjà présenté le contrôleur de vue.
le deuxième problème était que vous devriez utiliser UIModalPresentationStyle.overCurrentContext.
le seul moyen que j'ai trouvé pour que cela fonctionne était de le faire sur le contrôleur de la vue de présentation:
func didTapButton() {
self.definesPresentationContext = true
self.modalTransitionStyle = .crossDissolve
let yourVC = self.storyboard?.instantiateViewController(withIdentifier: "YourViewController") as! YourViewController
let navController = UINavigationController(rootViewController: yourVC)
navController.modalPresentationStyle = .overCurrentContext
navController.modalTransitionStyle = .crossDissolve
self.present(navController, animated: true, completion: nil)
}