Comment jouer Vidéo YouTube dans mon application Android?
Comment lire YouTube vidéos dans mon application? Je veux play video en streaming directement à partir de YouTube sans téléchargement. En outre, lors de la lecture de vidéos, je veux fournir des options de menu. Je ne veux pas lire la vidéo en utilisant l'intention par défaut. Comment puis-je faire cela?
14 réponses
c'est l'événement de clic btn
btnvideo.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(Intent.ACTION_VIEW,Uri.parse("http://www.youtube.com/watch?v=Hxy8BZGQ5Jo")));
Log.i("Video", "Video Playing....");
}
});
ce type il a ouvert dans une autre page avec le youtube où vous pouvez montrer votre vidéo ""
Étapes
-
créez une nouvelle activité, pour l'écran de votre lecteur(plein écran) avec des options de menu. Lancez mediaplayer et UI dans des threads différents.
-
pour la lecture des médias - en général pour lire l'audio/vidéo il y a l'api mediaplayer sur android. FILE_PATH est le chemin du fichier - peut être url(youtube) stream ou chemin du fichier local
MediaPlayer mp = new MediaPlayer(); mp.setDataSource(FILE_PATH); mp.prepare(); mp.start();
vérifiez aussi: Android YouTube app Play Video Intent avons déjà discuté de cela en détail.
utilisez L'API de lecteur Android YouTube.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.andreaskonstantakos.vfy.MainActivity">
<com.google.android.youtube.player.YouTubePlayerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:layout_centerHorizontal="true"
android:id="@+id/youtube_player"
android:layout_alignParentTop="true" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="195dp"
android:visibility="visible"
android:id="@+id/button" />
</RelativeLayout>
activité principale.java:
package com.example.andreaskonstantakos.vfy;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.youtube.player.YouTubeBaseActivity;
import com.google.android.youtube.player.YouTubeInitializationResult;
import com.google.android.youtube.player.YouTubePlayer;
import com.google.android.youtube.player.YouTubePlayerView;
public class MainActivity extends YouTubeBaseActivity {
YouTubePlayerView youTubePlayerView;
Button button;
YouTubePlayer.OnInitializedListener onInitializedListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
youTubePlayerView = (YouTubePlayerView) findViewById(R.id.youtube_player);
button = (Button) findViewById(R.id.button);
onInitializedListener = new YouTubePlayer.OnInitializedListener(){
@Override
public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer youTubePlayer, boolean b) {
youTubePlayer.loadVideo("Hce74cEAAaE");
youTubePlayer.play();
}
@Override
public void onInitializationFailure(YouTubePlayer.Provider provider, YouTubeInitializationResult youTubeInitializationResult) {
}
};
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
youTubePlayerView.initialize(PlayerConfig.API_KEY,onInitializedListener);
}
});
}
}
et le PlayerConfig.classe java:
package com.example.andreaskonstantakos.vfy;
/**
* Created by Andreas Konstantakos on 13/4/2017.
*/
public class PlayerConfig {
PlayerConfig(){}
public static final String API_KEY =
"xxxxx";
}
remplacer le "Hce74cEAAaE" par votre identifiant vidéo de https://www.youtube.com/watch?v=Hce74cEAAaE . Obtenez votre API_KEY de Console.developers.google.com et aussi le remplacer sur la config Player.API_KEY. Pour toutes les informations supplémentaires vous pouvez suivre le tutoriel suivant étape par étape: https://www.youtube.com/watch?v=3LiubyYpEUk
vous pouvez jeter un oeil à L'application Android-Youtube-Player qui se trouve ici .
dans cet exemple d'application, les vidéos youtube sont lues dans une vue vidéo plutôt que dans une vue Web.
Espérons que ce lien t'aidera http://android-coding.blogspot.in/2011/03/simple-example-using-videoview-to-play.html
pour convertir une vidéo youtube à rtsp utiliser ce GitHub code-youtube-url2rtsp
cette réponse pourrait être vraiment tardive, mais elle est utile.
vous pouvez lire des vidéos youtube dans l'application elle-même en utilisant android-youtube-player .
quelques extraits de code:
pour lire une vidéo youtube qui a un id de vidéo dans l'url, vous appelez simplement le OpenYouTubePlayerActivity intention
Intent intent = new Intent(null, Uri.parse("ytv://"+v), this,
OpenYouTubePlayerActivity.class);
startActivity(intent);
où v est l'identifiant de la vidéo.
ajouter le autorisations suivantes dans le fichier manifest:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
et aussi déclarer cette activité dans le fichier manifeste:
<activity
android:name="com.keyes.youtube.OpenYouTubePlayerActivity"></activity>
vous pouvez obtenir de plus amples renseignements à partir des premières parties de ce fichier de code .
Espère que ça aide quelqu'un!
Google a un YouTube Android Player API qui vous permet d'intégrer la fonctionnalité de lecture vidéo dans vos applications Android. L'API elle-même est très facile à utiliser et fonctionne bien. Par exemple, voici comment créer une nouvelle activité pour lire une vidéo en utilisant L'API.
Intent intent = YouTubeStandalonePlayer.createVideoIntent(this, "<<YOUTUBE_API_KEY>>", "<<Youtube Video ID>>", 0, true, false);
startActivity(intent);
voir ce pour plus de détails.
vous pouvez utiliser iframe comme décrit dans https://developers.google.com/youtube/iframe_api_reference
Je ne suis pas exactement les conseils de google, mais c'est le code que j'utilise et il fonctionne très bien
public class CWebVideoView {
private String url;
private Context context;
private WebView webview;
private static final String HTML_TEMPLATE = "webvideo.html";
public CWebVideoView(Context context, WebView webview) {
this.webview = webview;
this.context = context;
webview.setBackgroundColor(0);
webview.getSettings().setJavaScriptEnabled(true);
}
public void load(String url){
this.url = url;
String data = readFromfile(HTML_TEMPLATE, context);
data = data.replace("%1", url);
webview.loadData(data, "text/html", "UTF-8");
}
public String readFromfile(String fileName, Context context) {
StringBuilder returnString = new StringBuilder();
InputStream fIn = null;
InputStreamReader isr = null;
BufferedReader input = null;
try {
fIn = context.getResources().getAssets().open(fileName, Context.MODE_WORLD_READABLE);
isr = new InputStreamReader(fIn);
input = new BufferedReader(isr);
String line = "";
while ((line = input.readLine()) != null) {
returnString.append(line);
}
} catch (Exception e) {
e.getMessage();
} finally {
try {
if (isr != null)
isr.close();
if (fIn != null)
fIn.close();
if (input != null)
input.close();
} catch (Exception e2) {
e2.getMessage();
}
}
return returnString.toString();
}
public void reload() {
if (url!=null){
load(url);
}
}
}
dans /actif, j'ai un fichier appelé webvideo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
iframe { border: 0; position:fixed; width:100%; height:100%; bgcolor="#000000"; }
body { margin: 0; bgcolor="#000000"; }
</style>
</head>
<body>
<iframe src="%1" frameborder="0" allowfullscreen></iframe>
</body>
</html>
et maintenant je définis un webview à l'intérieur de ma mise en page principale
<WebView
android:id="@+id/video"
android:visibility="gone"
android:background="#000000"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="match_parent" />
et j'utilise CWebVideoView à l'intérieur de mon activité
videoView = (WebView) view.findViewById(R.id.video);
videoView.setVisibility(View.VISIBLE);
cWebVideoView = new CWebVideoView(context, videoView);
cWebVideoView.load(url);
Je ne voulais pas avoir L'application YouTube présente sur le périphérique donc j'ai utilisé ce tutoriel:
http://www.viralandroid.com/2015/09/how-to-embed-youtube-video-in-android-webview.html
...pour produire ce code dans mon application:
WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.video_webview);
mWebView=(WebView)findViewById(R.id.videoview);
//build your own src link with your video ID
String videoStr = "<html><body>Promo video<br><iframe width=\"420\" height=\"315\" src=\"https://www.youtube.com/embed/47yJ2XCRLZs\" frameborder=\"0\" allowfullscreen></iframe></body></html>";
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
});
WebSettings ws = mWebView.getSettings();
ws.setJavaScriptEnabled(true);
mWebView.loadData(videoStr, "text/html", "utf-8");
}
//video_webview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="0dp"
android:layout_marginRight="0dp"
android:background="#000000"
android:id="@+id/bmp_programme_ll"
android:orientation="vertical" >
<WebView
android:id="@+id/videoview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
ça a marché comme je le voulais. Il n'est pas autoplay mais les flux vidéo dans mon application. À noter que certaines vidéos restreintes ne seront pas lues lorsqu'il est incorporé.
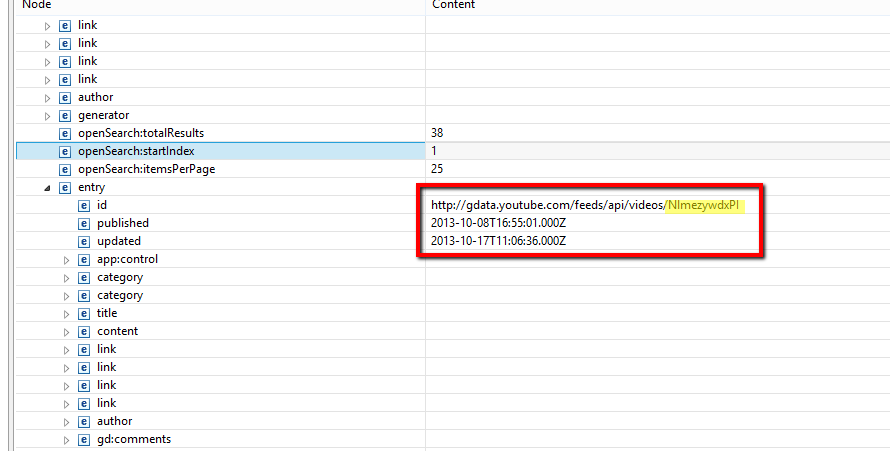
vous pouvez utiliser ce" projet 151970920 " pour lire n'importe quelle vidéo You tube , dans votre application android . Maintenant, pour une autre vidéo, ou l'id de la vidéo ... vous pouvez le faire https://gdata.youtube.com/feeds/api/users/eminemvevo/uploads / où eminemvevo = canal .
après avoir trouvé, id vidéo , vous pouvez mettre cet id dans cueVideo("video_id")
src -> com -> examples -> youtubeapidemo -> PlayerViewDemoActivity
@Override
public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer player , boolean wasRestored) {
if (!wasRestored) {
player.cueVideo("wKJ9KzGQq0w");
}
}
et spécialement pour lire ce vidéo_id better way ouvrir ceci , et il comme un fichier xml[ 1st_file ] dans votre bureau après qu'il créer un nouveau fichier Xml dans votre project ou télécharger que[ 1st_file ] fichier sauvegardé dans votre projet , et right_click dedans , et l'ouvrir avec le fichier xml_editor, ici vous trouverez l'id de la vidéo en particulier .

MediaPlayer mp=new MediaPlayer();
mp.setDataSource(path);
mp.setScreenOnWhilePlaying(true);
mp.setDisplay(holder);
mp.prepare();
mp.start();
String video = "https://www.youtube.com/watch?v=SrPHLj_q_OQ";
Intent openVideo = new Intent(Intent.ACTION_VIEW);
openVideo.setDataAndType(Uri.parse(video), "video/*");
startActivity(openVideo);
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://www.youtube.com/watchv=cxLG2wtE7TM"));
startActivity(intent);