Comment imiter le style de bouton en relief, même pour pré-Lollipop (moins les effets spéciaux)?
Google a montré quelques belles façons que les boutons sont affichés sur Lollipop ici .
je parle des boutons surélevés et plats.
Comment puis-je les imiter sur les versions pré-Lollipop, sauf pour les effets spéciaux (ondulation, etc...) ?
bien sûr, sur Lollipop et au-dessus, je dirais comme pour l'utilisation des effets spéciaux.
je sais qu'il y a déjà plusieurs (et même beaucoup) billets à ce sujet, mais je n'en vois aucun qui essaie de l'imiter complètement.
7 réponses
Mise À Jour De Réponse: Il est recommandé de vous fier à la bibliothèque appcompat de Google pour rétroporter les styles de design matériel à votre application. Il semble ne plus rétroporter le bouton surélevé (à la place en utilisant des boutons plats), mais rétroporte encore de manière adéquate un bouton qui correspond au style de conception du matériau. C'est ma recommandation que vous allez avec cette approche.
si vous souhaitez toujours rétroporter l'effet de bouton soulevé, vous aurez besoin de compter sur un Bibliothèque de conception de matériel tiers, ou vous pouvez regarder mon ancienne solution ci-dessous en utilisant le CardView et mettre en œuvre votre propre.
pour configurer la bibliothèque appcompat avec le backport de conception de matériel officiel de Google:
compile "com.android.support:appcompat-v7:+"
ensuite, vous devez définir votre thème d'application dans votre fichier styles.xml .
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
et dans votre AndroidManifest.xml assurez-vous que le thème ci-dessus est correctement défini:
<application
android:allowBackup="false"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="false"
android:theme="@style/AppTheme">
après la configuration ci-dessus, assurez-vous que tous vos Activity s'étendent de AppCompatActivity , et de là, tous vos Button seront gonflés avec un style de conception de matériaux.
si vous utilisez une implémentation personnalisée Button dans votre projet, assurez-vous qu'au lieu d'étendre Button , étendre AppCompatButton . Cela vaut pour la plupart de votre coutume View s: AppCompatTextView , AppCompatEditText , etc...
comment ça marche?
Toutes vos mises en page Android xml sont gonflées en utilisant quelque chose appelé un LayoutInflater . Le LayoutInflater est fourni par le Activity , et a l'option d'avoir un LayoutInflaterFactory fourni à lui de sorte que vous pouvez outrepasser les implémentations par défaut de widgets Android standard, comme Button et TextView . Lorsque vous utilisez un AppCompatActivity , il est de vous fournir un non-standard LayoutInflater , qui est de gonfler spécial les instances des widgets qui soutiennent la conception du matériel!
------------------------------------------------- Ancienne Réponse: -------------------------------------------------
donc Android nous a donné le CardView pour répliquer un tel comportement. Il offre une Vue avec des coins arrondis, qui applique une ombre portée. Vous aurez probablement aussi vous voulez regarder la méthode #setCardElevation () .
vous pouvez ajouter la bibliothèque CardView à votre projet Gradle:
compile 'com.android.support:cardview-v7:+'
le CardView utilisera L'implémentation Lollipop pour le faire s'il est disponible (car les ombres des Lollipops sont meilleures), sinon il le répliquera du mieux qu'il le peut.
voici un échantillon:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="#ffd9d9d9"
card_view:cardCornerRadius="2dp"
android:layout_margin="6dp"
card_view:cardElevation="6dp">
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="8.5dp"
android:paddingBottom="8.5dp"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="#de000000"
android:fontFamily="sans-serif-medium"
android:text="NORMAL" />
</android.support.v7.widget.CardView>
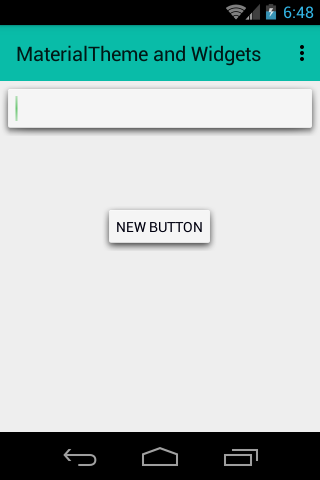
le code ci-dessus courant sur 5.0: 
le code ci-dessus courant sur 4.4.4: 
il semble qu'il y ait une divergence dans les polices, comme dans le sans-serif-medium a un poids de police différent ou n'est pas pris en charge sur 4.4.4, mais cela peut être facilement corrigé en incluant la dernière version de Roboto et en supplantant les polices sur les TextViews.
le la documentation matérielle que vous postez pointe vers un"bouton élevé". C'est comme ça qu'on fait "surélever" quoi que ce soit.
ajoutez la bibliothèque compat à votre application. (La version la plus récente se trouve ici .) Faites ceci en ajoutant une dépendance dans votre build.dossier gradle:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
}
déclinez votre appthème dans un style.fichier xml situé dans le répertoire des valeurs:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/theme_primary</item>
<item name="colorAccent">@color/theme_accent_1</item>
<item name="actionMenuTextColor">@color/theme_text</item>
</style>
</resources>
Définir la déclaration de style à utiliser pour votre application dans le manifeste.fichier xml:
<application
android:icon="@drawable/ic_launcher"
android:theme="@style/AppTheme"/>
dans vos plans déclarez un bouton surélevé comme suit
<Button
android:id="@+id/addButton"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/title_add" />
Déclarer un plat style de bouton comme suit:
<Button
android:id="@+id/okbutton"
style="?android:attr/borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@android:string/ok" />
résultat sur les deux appareils a 4.4 (un téléphone) et a 5.0 (une tablette):


détails dans la documentation officielle: http://developer.android.com/training/material/theme.html
je obtenir le même effet, à l'aide de
android:background="@android:drawable/dialog_holo_light_frame"
ma sortie testée:

celui-ci est hacky , selon Yigit (google dev sur cardview) mais une descente de l'emploi.
vous pouvez utiliser des nombres négatifs afin de vous débarrasser du rembourrage et de la marge à L'intérieur de CardView.
testé sur les émulateurs api 15 nexus one et nexus 4. cette solution fonctionnera sur pré lollipop.
<android.support.v7.widget.CardView
android:id="@+id/elevated_button_card"
card_view:cardElevation="2dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardMaxElevation="8dp"
card_view:contentPadding="-2dp"
android:layout_marginBottom="-2dp"
card_view:cardCornerRadius="0dp">
<Button
android:id="@+id/elevated_button"
style="?android:attr/borderlessButtonStyle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Add New Exercise"/
</android.support.v7.widget.CardView>
Code:
final CardView cardView = (CardView) rootView.findViewById(R.id.elevated_button_card);
final Button button = (Button) rootView.findViewById(R.id.elevated_button);
button.setOnTouchListener(new View.OnTouchListener() {
ObjectAnimator o1 = ObjectAnimator.ofFloat(cardView, "cardElevation", 2, 8)
.setDuration
(80);
ObjectAnimator o2 = ObjectAnimator.ofFloat(cardView, "cardElevation", 8, 2)
.setDuration
(80);
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
o1.start();
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
o2.start();
break;
}
return false;
}
});
en plus de la réponse @spierce7, j'ai amélioré un peu cette disposition. Donc maintenant il a une disposition relative en elle, qui définit notre coutume TextView exactement dans un centre de CardView . Donc, ici, est-il.
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/colorPrimary"
card_view:cardCornerRadius="1dp"
card_view:cardElevation="3dp"
android:longClickable="false"
android:id="@+id/button">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"> //just my custom height
<com.example.admin.lanet_contactwork.MyTextView //for below 5.0
android:layout_width="wrap_content"
android:layout_height="wrap_content"
PipBoy:fontName="Roboto-Medium.ttf" //custom font
android:text="@string/enter"
android:textColor="@android:color/white"
android:textSize="14sp"
android:layout_centerInParent="true"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
voir ma réponse pour une solution garder la bordure et l'effet soulevé sur pré-lollipop tout en gardant l'effet d'ondulation sur lollipop sans inconvénient ici