Comment définir manuellement la langue pour la coloration syntaxique dans le Code Visual Studio
Avant que la confusion ne commence, cette question concerne le Code, le nouvel éditeur Visual Studio léger. Vous pouvez l'obtenir à partir d'ici: https://code.visualstudio.com/
J'ai un fichier texte (.txt) avec CSS et que vous voulez obtenir la syntaxe hightlighting. Vous pouvez ouvrir la palette de commandes avec ctrl + MAJ + p. mais là, vous ne pouvez pas définir la syntaxe comme dans Sublime.
Existe-t-il un autre moyen d'obtenir la coloration CSS de mon fichier de texte?
3 réponses
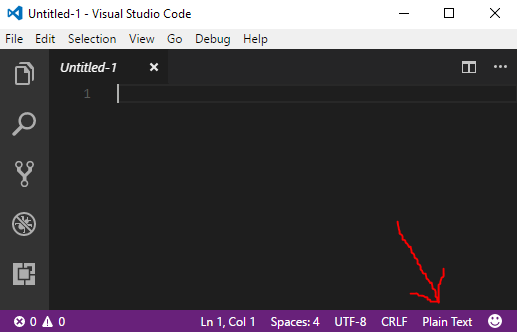
Dans le coin inférieur droit, à gauche du smiley, il y avait l'icône indiquant "texte brut". Lorsque vous cliquez dessus, le menu avec toutes les langues apparaît où vous pouvez choisir la langue souhaitée.
Appuyez sur Ctrl + KM, puis tapez dans (ou sur) la langue que vous souhaitez.
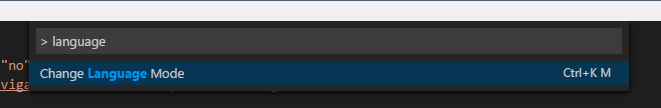
Sinon, pour y accéder à partir de la palette de commandes, recherchez "changer le mode de langue" comme indiqué ci-dessous:
Une autre raison pour laquelle les gens pourraient avoir du mal à faire fonctionner la coloration syntaxique est qu'ils n'ont pas installé le paquet de syntaxe approprié. Alors que certains paquets de syntaxe par défaut sont pré-installés (comme Swift, C, JS, CSS), d'autres peuvent ne pas être disponibles.
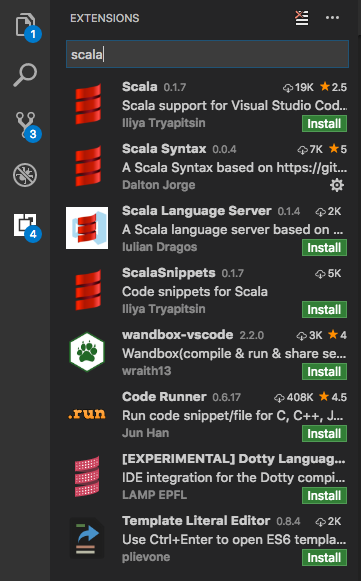
Pour résoudre ce problème, vous pouvez Cmd + Shift + P → "installer des Extensions" et rechercher la langue que vous souhaitez ajouter, disons "Scala".
Trouvez le paquet de syntaxe approprié, installez-le et rechargez-le. Cela récupérera la syntaxe correcte pour vos fichiers avec l'extension prédéfinie, c'est-à-dire .scala dans ce cas.
En plus de cela, vous voudrez peut-être que VS Code traite tous les fichiers avec certaines extensions personnalisées comme langue de votre choix. Disons que vous voulez mettre en évidence tous les fichiers *.es en JavaScript, puis ouvrez simplement "Paramètres utilisateur" ( Cmd + Shift + P → "Paramètres utilisateur") et configurez votre association de fichiers personnalisés comme suit:
"files.associations": {
"*.es": "javascript"
},