Comment faire du texte" spoiler " dans les pages wiki GitHub?
j'essaie de rendre le texte qui est soit invisible jusqu'à ce qu'il soit mouillé sur , ou a un bouton" show " / " hide , ou quelque autre chose , de sorte qu'il n'est pas visible jusqu'à ce que l'utilisateur interagisse avec lui d'une certaine manière.
j'essaie de faire ça sur une page wiki github. (Spécifiquement pour une courte auto-questionnaire.)
fondamentalement, je veux obtenir un effet similaire à ce qui est ainsi atteint avec le >! majoration:
Hoho! Texte de Spoiler!
comme décrit dans ces méta les messages.
le même markup ne fonctionne pas à github, je suppose que c'est une extension SO?
j'ai vu cette question sur l'utilisation de l'aileron texte dans commentaires sur github, qui a été fermé, mais j'ai pensé qu'il pourrait y avoir un réponse différente pour les pages wiki, ou une solution différente basée sur HTML ou quelque chose?
est-ce que quelqu'un sait s'il y a un moyen de le faire, ou si c'est malheureusement impossible?
5 réponses
la documentation pour Github Flavored Markdown ne fait aucune mention de spoilers, donc je soupçonne qu'il n'est pas pris en charge. Il ne fait certainement pas partie de la spécification Markdown originale .
GFM supporte un sous-ensemble de HTML. Pour l'instant, vous pouvez envelopper votre question dans une étiquette <summary> et votre réponse dans n'importe quelle étiquette HTML standard comme <p> et envelopper le tout dans l'étiquette <details> .
donc si vous faites ceci
<details>
<summary>Q1: What is the best Language in the World? </summary>
A1: JavaScript
</details>
Vous obtenez ce -> https://github.com/gaurav21r/Spoon-Knife/wiki/Read-More-Test
La prise en charge du navigateurest problématique.
la chose avec le wiki GitHUB est qu'il vous permet d'écrire du texte dans d'autres formats comme AsciiDoc , RST etc. Il y a sûrement une solution là-dedans aussi. Ce sont 2 formats qui sont beaucoup plus riches en fonctionnalités que Markdown.
construire sur réponse de Gaurav et ce numéro de GH voici une façon d'utiliser le formatage avancé à l'intérieur de la <details> étiquette sur le wiki GitHub :
<details>
<summary>stuff with *mark* **down**</summary>
<p>
<!-- the above p cannot start right at the beginning of the line and is mandatory for everything else to work -->
##*formatted* **heading** with [a](link)
```java
code block
```
<details>
<summary><small>nested</small> stuff</summary><p>
<!-- alternative placement of p shown above -->
* list
* with
1. nested
1. items
```java
// including code
```
1. blocks
</p></details>
</p></details>
Actuellement, il rend comme suit avec les pièces attendues extensible et pliable:
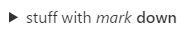
état Initial
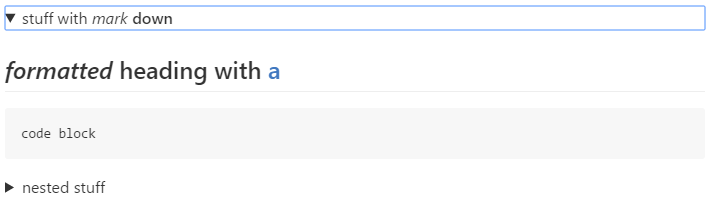
cliquer sur le résumé
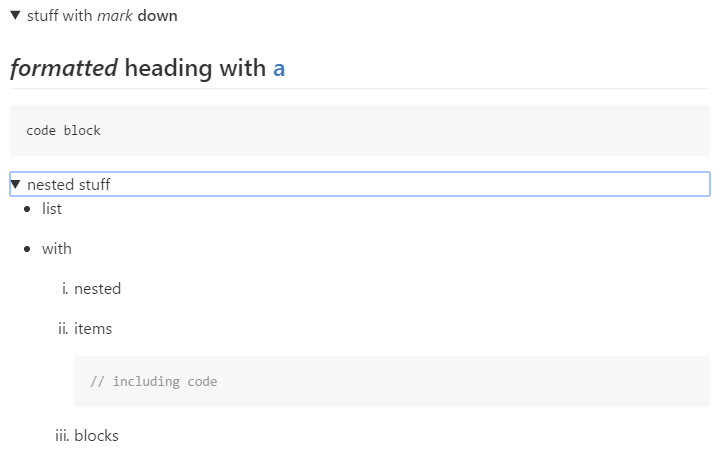
Cliquez sur imbriquée résumé
l'élément html <details> et <summary> peut le faire, avoir un look:
http://caniuse.com/#search=details
Support est mauvais pour Firefox & Edge, mais il peut y avoir certains pollyfills...
si éditer le CSS est une option pour vous, vous pouvez simplement utiliser
[](#spoiler "Spoiler Filled Text")
et ensuite utiliser CSS pour donner l'apparence correcte.
a[href="#spoiler"] {
text-decoration: none !important;
cursor: default;
margin-bottom: 10px;
padding: 10px;
background-color: #FFF8DC;
border-left: 2px solid #ffeb8e;
display: inline-block;
}
a[href="#spoiler"]::after {
content: attr(title);
color: #FFF8DC;
padding: 0 0.5em;
}
a[href="#spoiler"]:hover::after,
a[href="#spoiler"]:active::after {
cursor: auto;
color: black;
transition: color .5s ease-in-out;
}<p>
<a href="#spoiler" title="Spoiler Filled Text"></a>
</p>(vaguement inspiré de ce code )