Comment faire fond gradient dans android
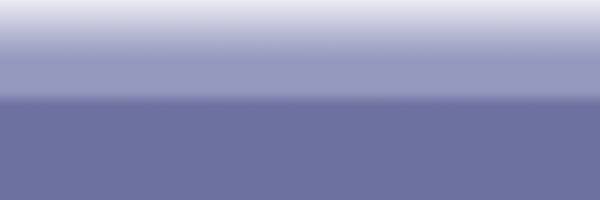
je veux créer le fond de gradient comme dans l'image. mais il ne peut pas à cause du centerColore a été étalé pour couvrir le bas et le haut.
Comment faire un fond comme image ci-dessous? ou Comment puis-je faire un petit cétercolor qui ne s'étale pas? avez-vous une idée?
C'est le fond que je veux.

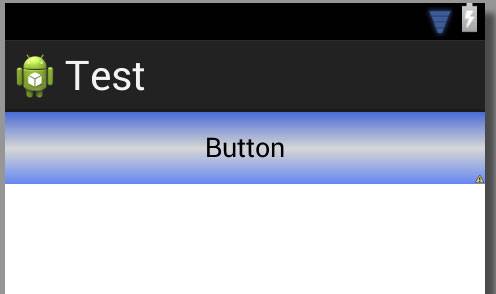
C'est le fond que j'ai fait.

c'est le code en xml du bouton d'arrière-plan ci-dessus
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient
android:startColor="#6586F0"
android:centerColor="#D6D6D6"
android:endColor="#4B6CD6"
android:angle="90"/>
<corners
android:radius="0dp"/>
</shape>
9 réponses
vous pouvez créer ce" demi-gradient "en utilisant un xml Layer-List pour combiner les 'bandes' supérieures et inférieures en un seul fichier. Chaque bande est une forme xml.
voir cette réponse ci-dessus pour un tutoriel détaillé: Multi-gradient shapes .
Essayez avec ceci :
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient
android:angle="90"
android:centerColor="#555994"
android:endColor="#b5b6d2"
android:startColor="#555994"
android:type="linear" />
<corners
android:radius="0dp"/>
</shape>
exemples visuels aide avec ce genre de question.
Standard
pour créer un gradient, vous créez un fichier xml dans res/drawable. J'appelle le mien my_gradient_drawable.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="0"
android:startColor="#f6ee19"
android:endColor="#115ede" />
</shape>
vous le mettez à l'arrière-plan d'une vue. Par exemple:
<View
android:layout_width="200dp"
android:layout_height="100dp"
android:background="@drawable/my_gradient_drawable"/>
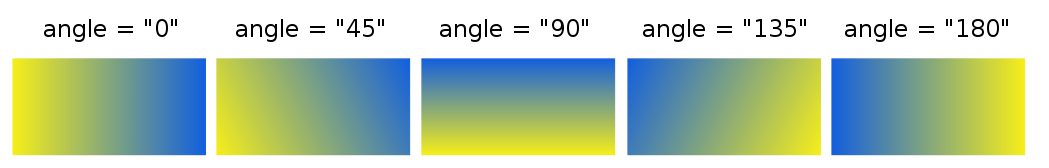
type="linéaire"
définit le angle pour un "151970920 de type". Il doit être un multiple de 45 degrés.
<gradient
android:type="linear"
android:angle="0"
android:startColor="#f6ee19"
android:endColor="#115ede" />
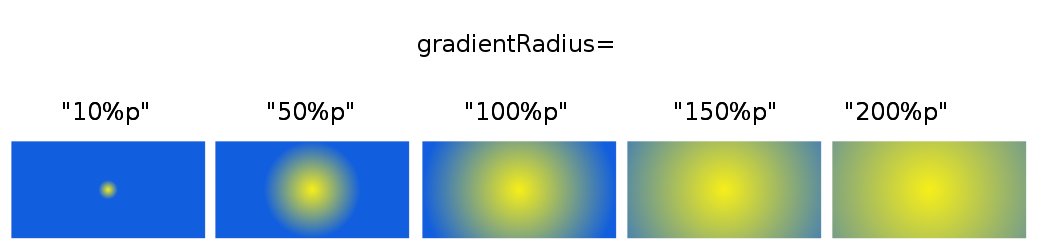
type= "radial"
définit le gradientRadius pour un type radial . L'utilisation de %p signifie qu'il s'agit d'un pourcentage de la plus petite dimension du parent.
<gradient
android:type="radial"
android:gradientRadius="10%p"
android:startColor="#f6ee19"
android:endColor="#115ede" />
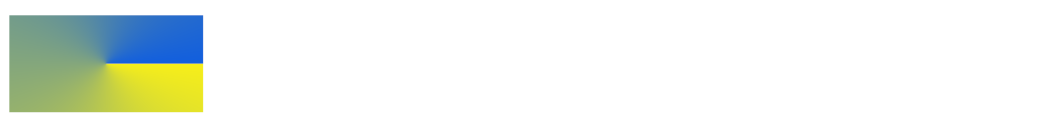
type = "sweep "
Je ne sais pas pourquoi quelqu'un utiliserait un balayage, mais je l'inclus pour l'exhaustivité. Je n'ai pas trouvé comment changer l'angle, donc je n'inclus qu'une image.
<gradient
android:type="sweep"
android:startColor="#f6ee19"
android:endColor="#115ede" />
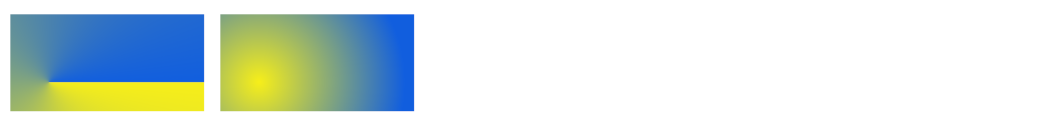
centre
vous pouvez également changer le centre du balayage ou les types radiaux. Les valeurs sont une fraction de la largeur et de la hauteur. Vous pouvez également utilisez la notation %p .
android:centerX="0.2"
android:centerY="0.7"
le lien suivant peut vous aider http://angrytools.com/gradient / .Cela créera le fond de gradient personnalisé dans android comme dans photoshop.
vous devez d'Abord créer un dégradé.xml comme suit
<shape>
<gradient android:angle="270" android:endColor="#181818" android:startColor="#616161" />
<stroke android:width="1dp" android:color="#343434" />
</shape>
alors vous devez mentionner le gradient ci-dessus dans le fond de layout.Comme suit
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/gradient"
>
</LinearLayout>
ou vous pouvez utiliser en code Tout ce que vous pourriez penser dans PSD:
private void FillCustomGradient(View v) {
final View view = v;
Drawable[] layers = new Drawable[1];
ShapeDrawable.ShaderFactory sf = new ShapeDrawable.ShaderFactory() {
@Override
public Shader resize(int width, int height) {
LinearGradient lg = new LinearGradient(
0,
0,
0,
view.getHeight(),
new int[] {
getResources().getColor(R.color.color1), // please input your color from resource for color-4
getResources().getColor(R.color.color2),
getResources().getColor(R.color.color3),
getResources().getColor(R.color.color4)},
new float[] { 0, 0.49f, 0.50f, 1 },
Shader.TileMode.CLAMP);
return lg;
}
};
PaintDrawable p = new PaintDrawable();
p.setShape(new RectShape());
p.setShaderFactory(sf);
p.setCornerRadii(new float[] { 5, 5, 5, 5, 0, 0, 0, 0 });
layers[0] = (Drawable) p;
LayerDrawable composite = new LayerDrawable(layers);
view.setBackgroundDrawable(composite);
}
//Color.parseColor() method allow us to convert
// a hexadecimal color string to an integer value (int color)
int[] colors = {Color.parseColor("#008000"),Color.parseColor("#ADFF2F")};
//create a new gradient color
GradientDrawable gd = new GradientDrawable(
GradientDrawable.Orientation.TOP_BOTTOM, colors);
gd.setCornerRadius(0f);
//apply the button background to newly created drawable gradient
btn.setBackground(gd);
voir d'ici https://android--code.blogspot.in/2015/01/android-button-gradient-color.html
pourquoi ne pas créer une image ou une image 9 Patch et l'utiliser?
le lien ci-dessous a un guide pratique:
http://android.amberfog.com/?p=247
si vous insistez pour utiliser une forme, essayez le site ci-dessous (sélectionnez Android en bas à gauche) ): http://angrytools.com/gradient /
j'ai créé un gradient similaire (pas exact) à celui que vous avez à ce lien: http://angrytools.com/gradient/?0_6586f0,54_4B6CD6,2_D6D6D6&0_100,100_100&l_269
**utilisez ce code dans le dossier étirable * *
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#3f5063"
/>
<corners android:bottomRightRadius="0dp" android:bottomLeftRadius="30dp" android:topLeftRadius="30dp" android:topRightRadius="0dp" />
<padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp" />
<gradient
android:startColor="#2ea4e7"
android:centerColor="#015664"
android:endColor="#636969"
android:angle="45"
>
</gradient>
<stroke android:color="#000000"
android:width="1dp">
</stroke>