Comment faire coller le composant vers le bas dans ScrollView mais quand même permettre à d'autres contenus de le pousser vers le bas
j'ai trois vues: une en haut, une au milieu et une en bas. La vue scroll prend tout l'écran. Le problème est que maintenant scroll view n'est pas scrollable.
<ScrollView contentContainerStyle={{flex: 1, backgroundColor: '#00ff00', flexDirection: 'column', justifyContent: 'space-between'}}>
<View><SomeContent /></View>
<View><SomeContent /></View>
<View><SomeContent /></View>
</ScrollView>
Si je supprime flex: 1 la vue par défilement prend environ 50% de l'écran.
Comment puis-je faire un scroll view avec les éléments du haut, du milieu et du bas comme sur l'image ci-dessous.
l'élément du bas doit être au bas tout le temps mais quand les deux premiers la hauteur des composants est grande ils devraient pousser le composant inférieur vers le bas afin que je puisse utiliser la vue de défilement pour monter/descendre.
2 réponses
Utilisez flexGrow au lieu de flex. Exemple de code est donné ci-dessous.
<ScrollView
contentContainerStyle={{
flexGrow: 1,
flexDirection: 'column',
justifyContent: 'space-between'
}}>
<View style={{ width: 50, height: 1000, backgroundColor:'orange' }} />
<View style={{ width: 50, height: 50, backgroundColor:'black'}} />
<View style={{ width: 50, height: 50, backgroundColor:'blue'}} />
</ScrollView>
Voici la capture d'écran
![[1]](/images/content/43806193/2e4fc067eb5b72938210ea251e066ce1.png)
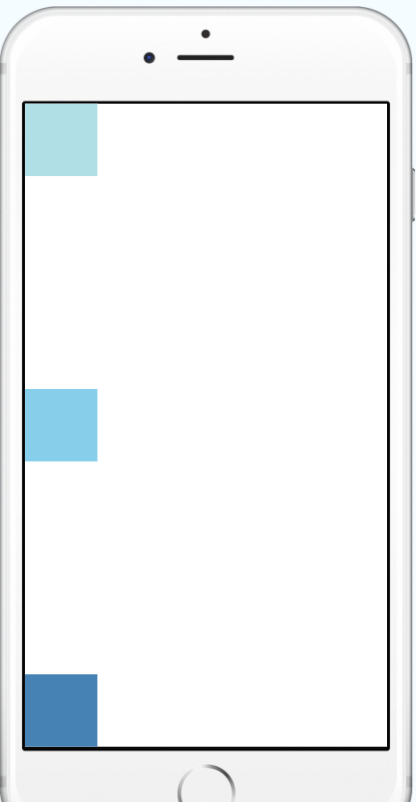
en enlevant flex: 1, vous ne voyez que la hauteur exacte pour les vues.
<ScrollView contentContainerStyle={{ backgroundColor: '#00ff00',
flexDirection: 'column', justifyContent: 'space-between' }}>
<View style={{ width: 100, height: 100, backgroundColor:'#b0e0e6' }} />
<View style={{ width: 100, height: 100, backgroundColor:'#87ceeb'}} />
<View style={{ width: 100, height: 100, backgroundColor:'#4682b4'}} />
</ScrollView>
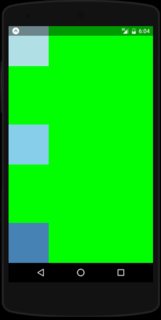
si vous définissez flex: 1 ou flexGrow: 1, ScrollView définira la hauteur minimale à la hauteur de l'écran.
<ScrollView contentContainerStyle={{ flex: 1, backgroundColor: '#00ff00',
flexDirection: 'column', justifyContent: 'space-between' }}>
<View style={{ width: 100, height: 100, backgroundColor:'#b0e0e6' }} />
<View style={{ width: 100, height: 100, backgroundColor:'#87ceeb'}} />
<View style={{ width: 100, height: 100, backgroundColor:'#4682b4'}} />
</ScrollView>
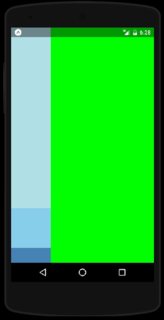
si la hauteur cumulée des vues est supérieure à celle-ci, la vue d'ensemble s'étendra au-delà de la hauteur de l'écran. Dans ce cas, flexGrow: 1 (illustré partiellement défiler ci-dessous), vous permettra de faire défiler le contenu, mais flex: 1 coupé.
<ScrollView contentContainerStyle={{ flexGrow: 1, backgroundColor: '#00ff00',
flexDirection: 'column', justifyContent: 'space-between'}}>
<View style={{ width: 100, height: 700, backgroundColor:'#b0e0e6' }} />
<View style={{ width: 100, height: 100, backgroundColor:'#87ceeb'}} />
<View style={{ width: 100, height: 100, backgroundColor:'#4682b4'}} />
</ScrollView>
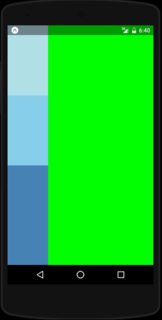
à partir de là, vous pouvez définir flex sur chacune des vues pour pondérer comment l'espace vide sera rempli par les vues. Par exemple, si vous définissez flex: 1 sur chacune des deux vues du haut, et flex: 2 sur la vue du bas, alors après compte tenu de la hauteur du contenu, la vue de bas sera donnée 1/2 de la hauteur totale jusqu'à 1/4 pour chacune des deux vues supérieures. Comme ceci:
<ScrollView contentContainerStyle={{ flexGrow: 1, backgroundColor: '#00ff00',
flexDirection: 'column', justifyContent: 'space-between'}}>
<View style={{ flex: 1, width: 100, height: 100, backgroundColor:'#b0e0e6' }} />
<View style={{ flex: 1, width: 100, height: 100, backgroundColor:'#87ceeb'}} />
<View style={{ flex: 2, width: 100, height: 100, backgroundColor:'#4682b4'}} />
</ScrollView>
documentation ScrollView:https://facebook.github.io/react-native/docs/scrollview.html