Comment faire un formulaire d'entrée en code Java (pas Netbeans en utilisant JForm)?
je veux faire un formulaire d'entrée en Java pour que l'utilisateur puisse entrer des détails.
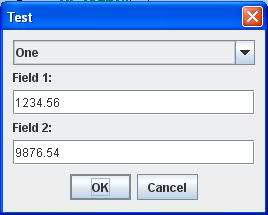
quelque Chose comme ceci:

mon code
import java.awt.GridLayout;
import javax.swing.*;
class JOptionPaneTest {
public static void main(String[] args) {
String[] items = {"One", "Two", "Three", "Four", "Five"};
JComboBox combo = new JComboBox(items);
JTextField field1 = new JTextField("1234.56");
JTextField field2 = new JTextField("9876.54");
JPanel panel = new JPanel(new GridLayout(0, 1));
panel.add(combo);
panel.add(new JLabel("Field 1:"));
panel.add(field1);
panel.add(new JLabel("Field 2:"));
panel.add(field2);
int result = JOptionPane.showConfirmDialog(null, panel, "Test",
JOptionPane.OK_CANCEL_OPTION, JOptionPane.PLAIN_MESSAGE);
if (result == JOptionPane.OK_OPTION) {
System.out.println(combo.getSelectedItem()
+ " " + field1.getText()
+ " " + field2.getText());
} else {
System.out.println("Cancelled");
}
}
}
Ma sortie de la forme:

je pense que je dois changer ma mise en page à quelque chose comme BorderLayout. Comment obtenir l'apparence du formulaire en haut de la question?
4 réponses
Oui, vous devez changer la disposition. Jetez un oeil à SpringLayout et cet exemple:
texte alternatif http://java.sun.com/docs/books/tutorial/figures/uiswing/layout/SpringForm.png
String[] labels = {"Name: ", "Fax: ", "Email: ", "Address: "};
int numPairs = labels.length;
//Create and populate the panel.
JPanel p = new JPanel(new SpringLayout());
for (int i = 0; i < numPairs; i++) {
JLabel l = new JLabel(labels[i], JLabel.TRAILING);
p.add(l);
JTextField textField = new JTextField(10);
l.setLabelFor(textField);
p.add(textField);
}
//Lay out the panel.
SpringUtilities.makeCompactGrid(p,
numPairs, 2, //rows, cols
6, 6, //initX, initY
6, 6); //xPad, yPad
SpringLayout fonctionne bien pour cette forme simple, mais il y a des bibliothèques tierces qui ont plus de fonctionnalités. I. e. MiG Mise En Page.
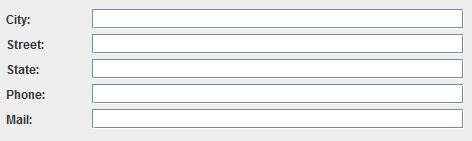
une autre façon de créer un formulaire en utilisant GridBagLayout, produisant le résultat suivant:

Code:
JPanel addressPanel = new JPanel();
Border border = addressPanel.getBorder();
Border margin = new EmptyBorder(10, 10, 10, 10);
addressPanel.setBorder(new CompoundBorder(border, margin));
GridBagLayout panelGridBagLayout = new GridBagLayout();
panelGridBagLayout.columnWidths = new int[] { 86, 86, 0 };
panelGridBagLayout.rowHeights = new int[] { 20, 20, 20, 20, 20, 0 };
panelGridBagLayout.columnWeights = new double[] { 0.0, 1.0, Double.MIN_VALUE };
panelGridBagLayout.rowWeights = new double[] { 0.0, 0.0, 0.0, 0.0, 0.0, Double.MIN_VALUE };
addressPanel.setLayout(panelGridBagLayout);
addLabelAndTextField("City:", 0, addressPanel);
addLabelAndTextField("Street:", 1, addressPanel);
addLabelAndTextField("State:", 2, addressPanel);
addLabelAndTextField("Phone:", 3, addressPanel);
addLabelAndTextField("Mail:", 4, addressPanel);
la méthode helper addLabelAndTextField:
private void addLabelAndTextField(String labelText, int yPos, Container containingPanel) {
JLabel label = new JLabel(labelText);
GridBagConstraints gridBagConstraintForLabel = new GridBagConstraints();
gridBagConstraintForLabel.fill = GridBagConstraints.BOTH;
gridBagConstraintForLabel.insets = new Insets(0, 0, 5, 5);
gridBagConstraintForLabel.gridx = 0;
gridBagConstraintForLabel.gridy = yPos;
containingPanel.add(label, gridBagConstraintForLabel);
JTextField textField = new JTextField();
GridBagConstraints gridBagConstraintForTextField = new GridBagConstraints();
gridBagConstraintForTextField.fill = GridBagConstraints.BOTH;
gridBagConstraintForTextField.insets = new Insets(0, 0, 5, 0);
gridBagConstraintForTextField.gridx = 1;
gridBagConstraintForTextField.gridy = yPos;
containingPanel.add(textField, gridBagConstraintForTextField);
textField.setColumns(10);
}
vous utilisez actuellement un GridLayout, qui peut être très bien pour votre besoin.
Toutefois, vous devez l'initialiser avec le nombre réel de lignes et de colonnes que vous aurez besoin. Dans ton cas:
new GridLayout(0, 2);
0 pour les lignes signifie qu'il n'y a pas de limite, et vous avez 2 colonnes, une pour les étiquettes, et une pour le composant input. Voir le tutorial Java pour plus d'information sur GridLayouts.
texte alternatif http://java.sun.com/docs/books/tutorial/figures/uiswing/layout/GridLayoutDemo.png
Notez cependant que le GridLayout sera "cellules" à être de la même taille, ce qui peut être un problème pour les étiquettes.
cependant, Jonas a raison, a SpringLayout est probablement plus adapté à votre besoin.
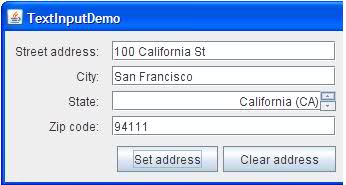
Vous pouvez le faire avec DesignGridLayout. L'extrait de code suivant devrait fonctionner (désolé, je ne pouvais pas le tester, je ne suis pas sur mon dev de la station en ce moment):
DesignGridLayout layout = new DesignGridLayout(panel);
layout.row().grid(streetAddressLabel).add(streetAddressField);
layout.row().grid(cityLabel).add(cityField);
layout.row().grid(stateLabel).add(stateSpinner);
layout.row().grid(zipLabel).add(zipField);
layout.emptyRow();
layout.row().right().add(setAddressButton, clearAddressButton);
alors vous utiliserez JDialog plutôt que JOptionPane) pour afficher votre panel.