Comment faire un spinner date sur Android
comment créer un spinner Android qui ouvre une boîte de dialogue date picker?
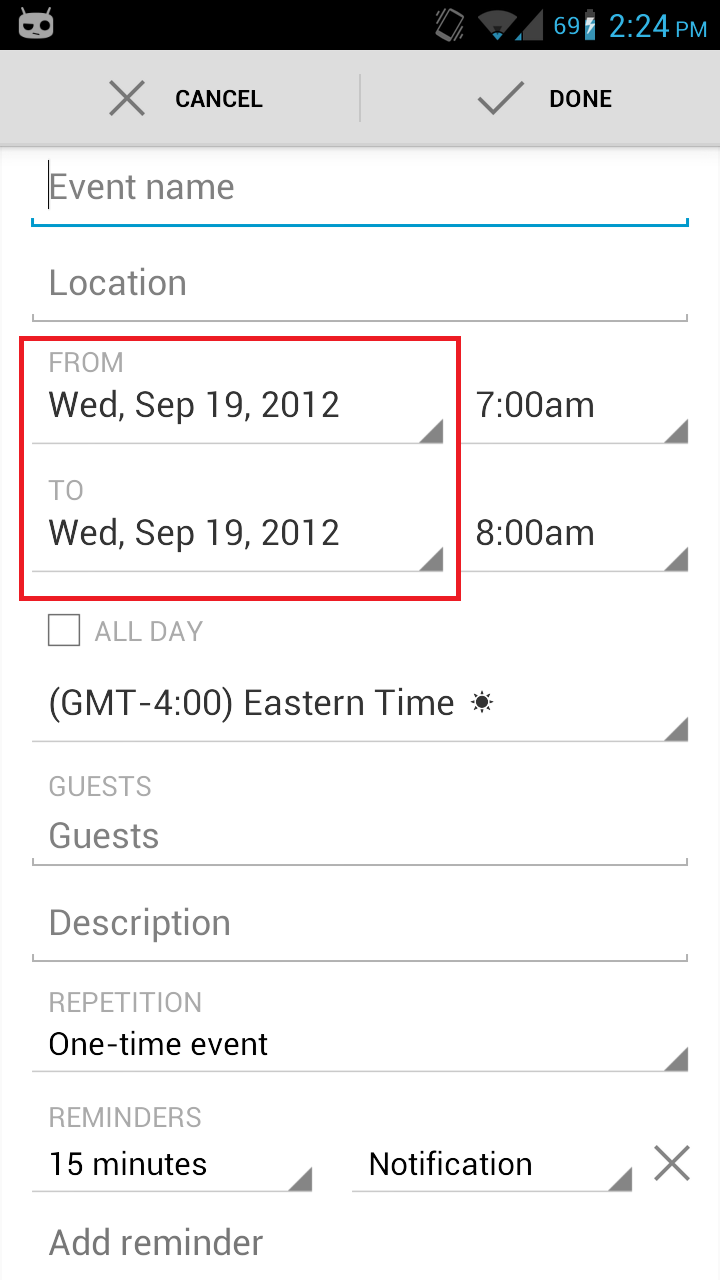
je veux un Spinner qui ressemble à celui de l'application calendar, comme indiqué dans la capture d'écran ci-dessous.

Ce que j'ai déjà essayé:
j'ai fait un spinner dans ma mise en page XML et j'ai essayé de définir l'attribut onclick pour appeler une méthode qui affiche la boîte de dialogue. Quand j'ai mis un nom de méthode dans "On click", j'ai obtenu et l'erreur qui dit "Les classes suivantes ne pouvaient pas être trouver: - Spinner (changer en androïde.widget.Spinner, Fixer le Chemin de génération, de Modifier XML)".
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showDatePickerDialog" />
showDatePickerDialog est dans la bonne classe:
public void showDatePickerDialog(View v) {
DialogFragment newFragment = new DatePickerFragment();
newFragment.show(getFragmentManager(), "Date");
}
Et c'est DatePickerFragment (copié à partir d'un autre site):
import java.util.Calendar;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.os.Bundle;
import android.widget.DatePicker;
public class DatePickerFragment extends DialogFragment
implements DatePickerDialog.OnDateSetListener {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current date as the default date in the picker
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
// Create a new instance of DatePickerDialog and return it
return new DatePickerDialog(getActivity(), this, year, month, day);
}
public void onDateSet(DatePicker view, int year, int month, int day) {
// Do something with the date chosen by the user
}
}
SOLUTION:
j'ai trouvé la solution une autre question.
j'ai utilisé un spinner normal dans le fichier layout, puis dans ma classe d'activité, j'ai ce code:
dateSpinner = (Spinner)findViewById(R.id.spinner_date);
View.OnTouchListener Spinner_OnTouch = new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
showDatePickerDialog(v);
}
return true;
}
};
View.OnKeyListener Spinner_OnKey = new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
showDatePickerDialog(v);
return true;
}
else {
return false;
}
}
};
dateSpinner.setOnTouchListener(Spinner_OnTouch);
dateSpinner.setOnKeyListener(Spinner_OnKey);
Il semble un peu piraté, mais il fonctionne. Personne ne sait d'une façon plus propre de le faire? Il ne me laisserait pas setOnClickListener() ou setOnItemClickListener () sur le fileur.
3 réponses
je pense qu'en général ce que font les gens dans ce cas est d'utiliser un bouton et le style comme un spinner (une approche ici,je pense qu'une meilleure approche, la plupart du temps, il suffit de mettre le style à android.R.attr.spinnerStyle), ou ils utilisent un spinner mais surchargent l'action de clic pour créer une boîte de dialogue.
bien sûr la partie difficile il y a la création de la boîte de dialogue personnalisée qui a de belles spin-ie-choses Mois/Jour/Année (ce ne sont pas des spinners... ils sont un peu comme les machines à sous ou quelque chose) !
Il y a plusieurs façons d'y arriver, il y a de la documentation google ici, et vous pouvez toujours simplement soulever le code source android (bien qu'il y ait évidemment des inconvénients).
j'ai pu y arriver très facilement. Il ressemble exactement à celui de l'application calendrier :)
utilisez un TextView et donnez-lui un style de spinner:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.Holo.Spinner" />
Pour l'API 10 et ci-dessous sans l'Holo Thème, utilisez:
style="@android:style/Widget.Spinner"
Un bouton est la meilleure façon, vous avez juste besoin de changer le style de bouton. J'ai essayé de définir le style de spinner android par défaut à mon bouton, mais il ne fonctionne pas correctement. J'ai donc créé mon propre style (c'est une copie du style par défaut de spinner). Ici, c'est:
`<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false"
android:drawable="@drawable/spinner_disabled_holo_light" />
<item android:state_pressed="true"
android:drawable="@drawable/spinner_pressed_holo_light" />
<item android:state_pressed="false" android:state_focused="true"
android:drawable="@drawable/spinner_focused_holo_light" />
<item android:drawable="@drawable/spinner_default_holo_light" />
</selector>
`
Les images que vous trouverez dans ..\sdk\plateformes\android-%%\data\res\drawable.
Cela fonctionne très bien pour moi. C'est une façon simple de faire un style de bouton spinner, comme le spinner sur Google Agenda.