Comment faire une boîte avec flèche en CSS?
comment faire une boîte avec flèche en CSS?
faire le coin rond est facile. mais n'importe quelle idée de faire la flèche sur le côté gauche sans utiliser l'image.
est-il possible de rendre possible avec
un seul des éléments <p>....</p>
body {
background: #ff004e;
padding: 40px
}
p {
background: white;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
width: 250px;
height: 150px
}<p></p>
7 réponses
Comme ceci :
.arrow {
border: solid 10px transparent;
border-right-color: #FFF;
}
Démo :http://jsfiddle.net/sparkup/edjdxjf2/
mise à jour:
il peut aussi être réalisé sans éléments vides avec la propriété css :before
element:before {
content: "";
position: absolute;
top: 50%; // half way down (vertical center).
margin-top: -15px; // adjust position, arrow has a height of 30px.
left:-30px;
border: solid 15px transparent;
border-right-color: #FFF;
z-index: 1;
}
Démo : http://jsfiddle.net/sparkup/y89f1te0/
j'espère que ça aide
Chris Coyier a un excellent tour d'horizon des formes possibles construites en CSS à l'aide d'un seul élément (et avant / après): http://css-tricks.com/examples/ShapesOfCSS/
outil Standard-tip
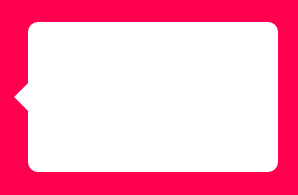
si vous voulez une flèche simple, alors vous pouvez ajouter un élément pseudo avec border-right.
body {
background:#ff004e;
padding:40px;
}
p {
background:white;
border-radius: 10px;
width:250px;
height:150px;
position: relative;
display: inline-block;
}
p:before {
content:"";
position: absolute;
height: 0px;
width: 0px;
top: 60px;
left: -29px; /* 1px buffer for zooming problems while rendering*/
border-width: 15px;
border-color: transparent white transparent transparent;
border-style: solid;
}<p></p>
extrémité plate de L'outil-pointe
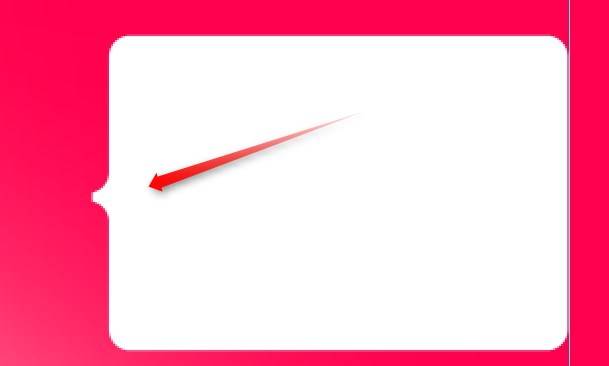
Si vous voulez un lame pour la flèche, essayez ceci :
body {
background: #ff004e;
padding:40px;
}
p {
background:white;
border-radius: 10px;
width:250px;
height:150px;
position: relative;
display: inline-block;
}
p:before {
content:"";
position: absolute;
height: 45px;
width: 16px; /* 1px buffer for zooming problems while rendering*/
top: 50px;
left: -15px;
background: white;
}
p:after {
content:"";
position: absolute;
height: 40px;
width: 15px;
border-radius: 0 40px 40px 0;
top: 75px;
left: -15px;
background: #ff004e;
box-shadow: 0 -45px 0 0 #ff004e;
}<p></p>
a.right{ border-style: dashed;
border-color: transparent;
border-width: 0.53em;
display: -moz-inline-box;
display: inline-block;
font-size: 100px;
height: 0;
line-height: 0;
position: relative;
vertical-align: middle;
width: 0; border-left-width: 1em;
border-left-style: solid;
border-left-color: #666;
left: 0.25em; }
le code ci-dessus peut être utilisé pour la flèche de droite.
Ma réponse (sans bord plat), ajout de quelques formule de calcul:
.mainBox {
border: solid 1px #e0e0e0;
}
.mainBox:before {
content:"";
position: absolute;
/*The right value must be calculated with: (top value of after) - (top value of before) = (right value of before) */
/*example: (-4px) - (-7px) = 3px*/
right: 72px;
/*The `top` value must be identical to border-width*/
top: -7px;
width: 0;
height: 0;
border-style: solid;
/*The `border-width` value must be identical to top*/
border-width: 0 7px 7px 7px;
/*The border color 3rd (#e0e0e0) value must be identical to its parent border color*/
border-color: transparent transparent #e0e0e0 transparent;
/*The (z-index of before) must at least one below the (z-index of after)*/
/*Example: (z-index of before) < (z-index of after) or 9998 < 9999*/
z-index:9998;
}
.mainBox:after {
content:"";
position: absolute;
right: 75px;
top: -4px; /*suppose to be identical to border-width*/
width: 0;
height: 0;
border-style: solid;
border-width: 0 4px 4px 4px;
border-color: transparent transparent #fff transparent;
z-index:9999;
}
Les règles de base sont les suivantes:
- la valeur avant droite doit être calculée avec: (
aftertop) - (beforetop) = (beforeright)
exemple: (- 4px) - (- 7px) = 3px
beforeetaftertopla valeur doit être identique àborder-width.la valeur de la 3e couleur de bordure (#e0e0e0 dans l'exemple) doit être identique à sa couleur de bordure mère.
beforez-indexdoit être inférieur d'au moins unafterz-index.
exemple:beforez-index) < (afterz-index) ou 9998 < 9999.
Le résultat:
Utilisez cet outil en ligne et vous pouvez le faire sans taper beaucoup de code
Vous pouvez utiliser span si vous ne voulez pas utiliser un div.
span#pointer{border:solid 10px transparent;border-right-color:#fff;position:absolute;margin:-85px 0 0 -20px;}
