Comment faire un fond 20% transparent sur Android
Comment puis-je rendre l'arrière-plan d'un Textview environ 20% transparent (complètement transparent), où il y a une couleur en arrière-plan (c'est à dire blanc)?
14 réponses
Faire en sorte que la couleur ait 80% dans le canal alpha. Par exemple, pour le rouge, utilisez #CCFF0000:
<TextView
...
android:background="#CCFF0000" />
Dans l'exemple, CC est le nombre hexadécimal pour 255 * 0.8 = 204. Notez que les deux premiers chiffres hexadécimaux sont pour le canal alpha. Le format est #AARRGGBB, où AA est le canal alpha, RR est le canal rouge, GG est le canal vert et BB est le canal bleu.
Je suppose que 20% transparent signifie 80% opaque. Si vous vouliez dire l'autre sens, au lieu de CC Utilisez 33 qui est l'hexadécimal pour 255 * 0.2 = 51.
Pour calculer la valeur appropriée pour une valeur de transparence alpha, vous pouvez suivre cette procédure:
- étant donné un pourcentage de transparence, par exemple 20%, vous savez que la valeur du pourcentage opaque est de 80% (c'est
100-20=80) - la plage du canal alpha est de 8 bits (
2^8=256), ce qui signifie que la plage va de 0 à 255. - projette le pourcentage opaque dans la plage alpha, c'est-à-dire multiplie la plage (255) par pourcentage. Dans cet exemple
255 * 0.8 = 204. Arrondir à l'entier le plus proche si nécessaire. - convertit la valeur obtenue en 3. qui est en base 10, hexadécimale (base 16). Vous pouvez utiliser Google pour cela ou n'importe quelle calculatrice. En utilisant Google, tapez "204 à hexa" et il vous donnera la valeur hexadécimale. Dans ce cas, il est
0xCC. - ajouter la valeur obtenue en 4. à la couleur désirée. Par exemple, pour le rouge, qui est
FF0000, vous aurezCCFF0000.
Vous pouvez jeter un oeil à la documentation Android pour les couleurs .
Utilisez le code ci-dessous pour le noir:
<color name="black">#000000</color>
Maintenant, si je veux utiliser l'opacité ensuite, vous pouvez utiliser le code ci-dessous:
<color name="black">#99000000</color> <!-- 99 is for alpha and others pairs zero's are for R G B -->
Et ci-dessous pour l'opacité de code: et tout niveau d'opacité ici
Valeurs D'Opacité Hexadécimales
100% — FF
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00
Si vous oubliez toujours quel code pour la transparence, vous devez voir le lien ci-dessous et ne vous inquiétez pas de vous souvenir de tout ce qui concerne le code transparent :-
Https://github.com/duggu-hcd/TransparentColorCode
textviewHeader.setTextColor(Color.parseColor(ColorTransparentUtils.transparentColor10(R.color.border_color)));
Vous pouvez gérer l'opacité des couleurs en modifiant les 2 premiers caractères de la définition des couleurs:
#99000000
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
Utilisez une couleur avec une valeur alpha comme #33------, et définissez - la comme arrière-plan de votre editText en utilisant L'attribut XML android:background=" ".
- 0% (transparent) - > #00 en hexadécimal
- 20% -> #33
- 50% -> #80
- 75% -> #C0
- 100% (opaque) - > #FF
255 * 0.2 = 51 → dans l'hexagone 33
, Vous pouvez essayer de faire quelque chose comme:
textView.getBackground().setAlpha(51);
Ici, vous pouvez définir l'opacité entre 0 (entièrement transparent) et 255 (complètement opaque). Le 51 est exactement le 20% que vous voulez.

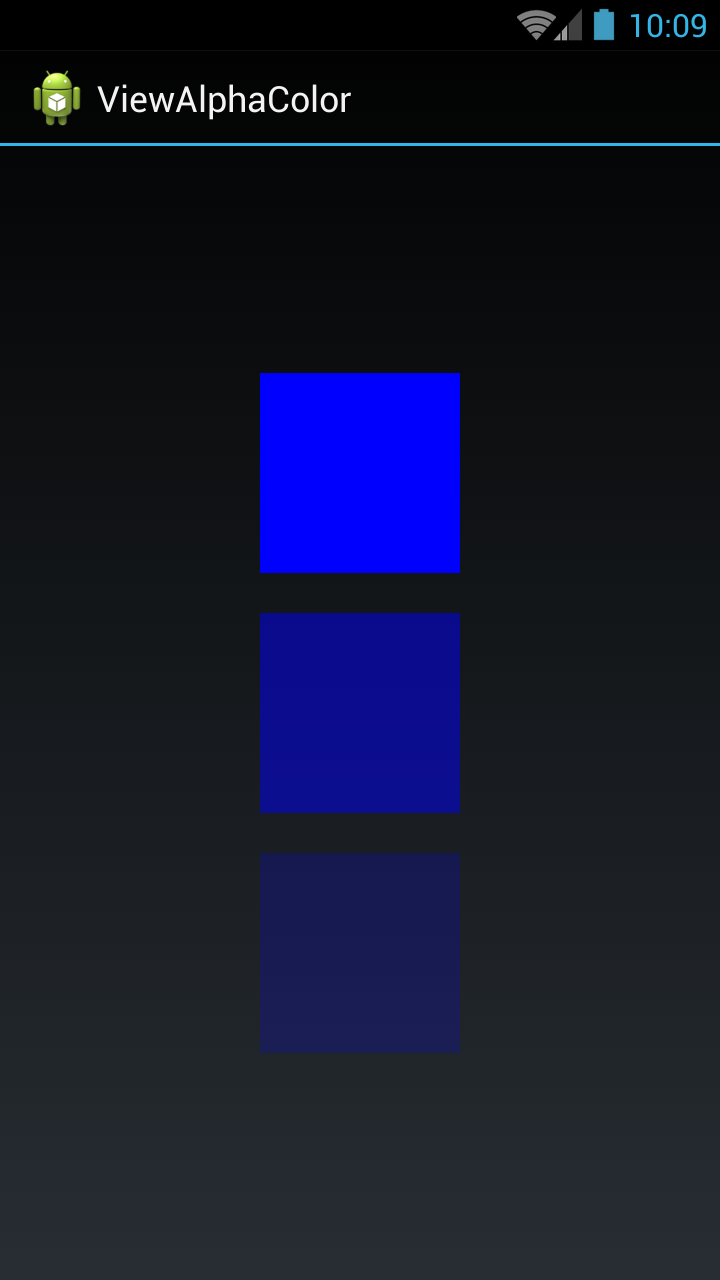
J'ai pris trois points de vue. Dans la première vue, je mets la couleur complète (pas d'alpha), sur la deuxième vue, je mets la moitié (0,5 alpha), et sur la troisième vue, je mets la couleur claire (0,2 alpha).
, Vous pouvez définir n'importe quelle couleur et en couleur avec alpha en utilisant le code ci-dessous:
Fichier activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:gravity = "center"
android:orientation = "vertical"
tools:context = "com.example.temp.MainActivity" >
<View
android:id = "@+id/fullColorView"
android:layout_width = "100dip"
android:layout_height = "100dip" />
<View
android:id = "@+id/halfalphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
<View
android:id = "@+id/alphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
</LinearLayout>
Fichier MainActivity.java
public class MainActivity extends Activity {
private View fullColorView, halfalphaColorView, alphaColorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fullColorView = (View)findViewById(R.id.fullColorView);
halfalphaColorView = (View)findViewById(R.id.halfalphaColorView);
alphaColorView = (View)findViewById(R.id.alphaColorView);
fullColorView.setBackgroundColor(Color.BLUE);
halfalphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.5f));
alphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.2f));
}
private int getColorWithAlpha(int color, float ratio) {
int newColor = 0;
int alpha = Math.round(Color.alpha(color) * ratio);
int r = Color.red(color);
int g = Color.green(color);
int b = Color.blue(color);
newColor = Color.argb(alpha, r, g, b);
return newColor;
}
}
Version Kotlin:
private fun getColorWithAlpha(color: Int, ratio: Float): Int {
return Color.argb(Math.round(Color.alpha(color) * ratio), Color.red(color), Color.green(color), Color.blue(color))
}
Fait
Il y a une valeur XML alpha qui prend des valeurs doubles.
Depuis API 11+, la plage est à partir de 0f à 1f (inclus), 0f transparence et 1f étant opaque:
android:alpha="0.0"c'est invisibleandroid:alpha="0.5"voir-à travers laandroid:alpha="1.0"pleine et visible
C'est comme ça que ça marche.
Toutes les valeurs hexadécimales de 100% à 0% alpha, vous pouvez définir n'importe quelle couleur avec les valeurs alpha mentionnées ci-dessous. par exemple # FAFFFFFF (ARRGGBB)
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.9"
/>
Alpha varie entre 0 (transparent) et 1(opaque) dans Android API 11 +
Nous pouvons rendre transparent de cette façon aussi.
Code Couleur Blanc-FFFFFF
70% blanc- # B3FFFFFF.
100% - FF 95% - F2 90% - E6 85% - D9 80% - CC 75% - BF 70% - B3 65% - A6 60% - 99 55% - 8C 50% - 80 45% - 73 40% - 66 35% - 59 30% - 4D 25% - 40 20% - 33 15% - 26 10% - 1A 5% - 0D 0% - 00
Voir popularité ci-dessous textView en utilisant ce
android:alpha="0.38"
XML
android:color="#3983BE00" // Partially transparent sky blue
Dynamiquement
Btn.getBackground ().setAlpha(128); / / 50% transparent
Tv_name.getBackground ().setAlpha(128); / / 50% transparent
Where the INT ranges from 0 (fully transparent) to 255 (fully opaque).
<TextView
style="@style/TextAppearance.AppCompat.Caption"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.38"
android:gravity="start"
android:textStyle="bold"
tools:text="1994|EN" />
Android:alpha="0.38"
Text View alpha property set 0.38 to your textView visibility is faid
Voici une solution programmatique de la réponse de @Aromero pour calculer la valeur hexadécimale pour le canal alpha. :)
public static void main(String[] args) throws Exception {
final Scanner scanner = new Scanner(System.in);
int transPerc;
float fPerc;
System.out.println("Enter the transparency percentage without % symbol:");
while((transPerc=scanner.nextInt())>=0 && transPerc <=100){
fPerc = (float) transPerc / 100;
transPerc = Math.round(255 * fPerc);
System.out.println("= " + Integer.toHexString(transPerc));
System.out.print("another one please : ");
}
scanner.close();
}
Essayez ce code :)
C'est un code hexadécimal entièrement transparent - "#00000000"