Comment charger json dans mon angulaire.js ng-model?
J'ai ce que je pense être probablement une question très évidente, mais je n'ai trouvé de réponse nulle part.
J'essaie juste de charger des données JSON de mon serveur dans le client. En ce moment, j'utilise JQuery pour le charger avec un appel AJAX (code ci-dessous).
<script type="text/javascript">
var global = new Array();
$.ajax({
url: "/json",
success: function(reports){
global = reports;
return global;
}
});
</script>
Ceci est situé dans le fichier html. Cela fonctionne jusqu'à présent, mais le problème est que je veux utiliser AngularJS. Maintenant, alors Qu'Angular peut utiliser les variables, Je ne peux pas charger le tout dans une variable afin que je puisse utiliser un pour chaque boucle. Cela semble être lié à la" $Scope", qui est généralement situé dans le .fichier js.
Le problème est que je ne peux pas charger le code d'autres pages dans un .fichier js. Chaque exemple D'angulaire ne montre que des choses comme ceci:
function TodoCtrl($scope) {
$scope.todos = [
{text:'learn angular', done:true},
{text:'build an angular app', done:false}];
Donc, c'est utile, si je A) vous voulez taper tout cela à la main, et B) si je sais à l'avance quelles sont toutes mes données...
Je ne sais pas à l'avance (les données dynamiques) et je ne veux pas taper.
Donc, quand j'ai essayé de changer L'appel AJAX à Angulaire en utilisant $ Resource, cela ne semble pas fonctionner. Peut-être que je ne peux pas le comprendre, mais c'est une requête GET relativement simple pour les données JSON.
Tl: dr Je ne peux pas obtenir des appels AJAX pour travailler afin de charger des données externes dans un modèle angulaire.
3 réponses
Comme Kris le mentionne, vous pouvez utiliser le service $resource pour interagir avec le serveur, mais j'ai l'impression que vous commencez votre voyage avec Angular-j'y étais la semaine dernière-donc je recommande de commencer à expérimenter directement avec le service $http. Dans ce cas, vous pouvez appeler sa méthode get.
Si vous avez le JSON suivant
[{ "text":"learn angular", "done":true },
{ "text":"build an angular app", "done":false},
{ "text":"something", "done":false },
{ "text":"another todo", "done":true }]
, Vous pouvez le charger comme ceci
var App = angular.module('App', []);
App.controller('TodoCtrl', function($scope, $http) {
$http.get('todos.json')
.then(function(res){
$scope.todos = res.data;
});
});
La méthode get renvoie un objet promise qui
le premier argument est un succès callback et le second une erreur
rappel.
Lorsque vous ajoutez $http en tant que paramètre D'une fonction angulaire est-ce magique
et injecte la ressource $http dans votre contrôleur.
J'ai mis quelques exemples ici
Voici un exemple simple de chargement de données JSON dans un modèle angulaire.
J'ai un service Web JSON 'GET' qui renvoie une liste de détails client, à partir d'une copie en ligne de la base de données Northwind SQL Server de Microsoft.
Http://www.iNorthwind.com/Service1.svc/getAllCustomers
Il renvoie des données JSON qui ressemblent à ceci:
{
"GetAllCustomersResult" :
[
{
"CompanyName": "Alfreds Futterkiste",
"CustomerID": "ALFKI"
},
{
"CompanyName": "Ana Trujillo Emparedados y helados",
"CustomerID": "ANATR"
},
{
"CompanyName": "Antonio Moreno Taquería",
"CustomerID": "ANTON"
}
]
}
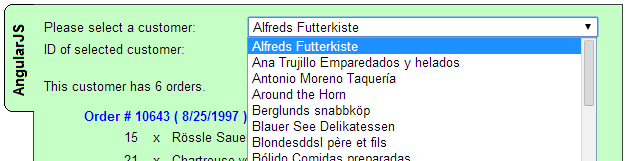
..et je veux remplir une liste déroulante avec ces données, pour ressembler à ce...

Je veux que le texte de chaque élément provienne du champ "CompanyName", et que L'ID provienne des champs" CustomerID".
Comment le ferais-je ?
Mon contrôleur angulaire ressemblerait à ceci:
function MikesAngularController($scope, $http) {
$scope.listOfCustomers = null;
$http.get('http://www.iNorthwind.com/Service1.svc/getAllCustomers')
.success(function (data) {
$scope.listOfCustomers = data.GetAllCustomersResult;
})
.error(function (data, status, headers, config) {
// Do some error handling here
});
}
... qui remplit une variable "listOfCustomers" avec cet ensemble de données JSON.
Ensuite, dans ma page HTML, j'utiliserais ceci:
<div ng-controller='MikesAngularController'>
<span>Please select a customer:</span>
<select ng-model="selectedCustomer" ng-options="customer.CustomerID as customer.CompanyName for customer in listOfCustomers" style="width:350px;"></select>
</div>
Et c'est tout. Nous pouvons maintenant voir une liste de nos données JSON sur une page web, prête à être utiliser.
La clé de ceci est dans la balise" ng-options":
customer.CustomerID as customer.CompanyName for customer in listOfCustomers
C'est une syntaxe étrange pour se faire une idée !
Lorsque l'utilisateur sélectionne un élément dans cette liste, le "$champ d'application.la variable selectedCustomer " sera définie sur L'ID (le champ CustomerID) de cet enregistrement client.
Le script complet de cet exemple peut être trouvé ici:
Mike
J'utilise le code suivant, trouvé quelque part dans internet ne me souviens pas de la source cependant.
var allText;
var rawFile = new XMLHttpRequest();
rawFile.open("GET", file, false);
rawFile.onreadystatechange = function () {
if (rawFile.readyState === 4) {
if (rawFile.status === 200 || rawFile.status == 0) {
allText = rawFile.responseText;
}
}
}
rawFile.send(null);
return JSON.parse(allText);