Comment charger un fichier javascript ou css dans un modèle BottlePy?
j'essaie de retourner un modèle html avec BottlePy. Et cela fonctionne bien. Mais si j'insère un fichier javascript comme ceci dans mon tpl-fichier:
<script type="text/javascript" src="js/main.js" charset="utf-8"></script>
j'obtiens une erreur 404. (Échec du chargement de la ressource: le serveur a répondu avec un statut de 404 (Non Trouvé))
Quelqu'un sait-il comment corriger ce problème?
Voici mon script:
from bottle import route, run, view
@route('/')
@view('index')
def index():
return dict()
run(host='localhost', port=8080)
et c'est le fichier template, situé dans "./vue" sous-dossier.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/main.js" charset="utf-8"></script>
</head>
<body>
</body>
</html>
peut-être que c'est le "rootPath/js/main.js" sur le serveur de développement où il regarde pour mon js-fichier?
la structure des fichiers est:
app.py
-js
main.js
-views
index.tpl
Merci.
3 réponses
Eh bien, tout d'abord, vous avez besoin de votre serveur dev pour servir réellement main.js, sinon il ne sera pas disponible pour le navigateur.
il est d'usage de mettre tout .js et .css fichiers sous le static répertoire dans les petites applications web, donc votre mise en page devrait ressembler à ceci:
app.py
- static/
main.js
- views/
index.tpl
ce nom et cette mise en page ne sont en aucun cas nécessaires, seulement souvent utilisés.
Ensuite, vous devez fournir un gestionnaire de fichiers statiques:
from bottle import static_file
# ...
@route('/static/:path#.+#', name='static')
def static(path):
return static_file(path, root='static')
actuellement, servez vos fichiers sous static/ pour le navigateur.
Maintenant, la dernière chose. Vous avez spécifié votre JavaScript comme:
<script type="text/javascript" src="js/main.js" charset="utf-8"></script>
cela signifie le chemin vers .js relative à la page actuelle. Sur votre serveur de développement, la page d'index (/).js/js/main.js, et une autre page (par exemple, /post/12) cherchera dans /post/12/js/main.js, et sera sûr d'échouer.
a la place, vous devez utiliser le get_url fonction référencer correctement les fichiers statiques. Votre gestionnaire devrait ressembler à ceci:
from Bottle import get_url
# ...
@route('/')
@view('index')
def index():
return { 'get_url': get_url }
Et index.tpl,.js doit être référencé comme:
<script type="text/javascript" src="{{ get_url('static', path='main.js') }}" charset="utf-8"></script>
get_url trouve un handler avec name='static', et calcule le bon chemin. Pour le serveur de dev, ce sera toujours /static/. Vous pouvez probablement même le coder en dur dans le modèle, mais je ne le recommande pas pour deux raisons:
- vous ne pourrez pas monter votre application n'importe où mais sous root de la production; c'est à dire, quand vous le télécharger sur la porduction serveur, il peut être placé sous http://example.com/ (racine), mais pas sous http://example.com/myapp/.
- si vous changez le
/static/dir emplacement, vous aurez à chercher dans tous les coins de vos modèles, et de la modifier dans chaque modèle.
je pense que vous mettez le fichier main.js au mauvais endroit.
notez que ce chemin de fichier doit être relatif à l'url demandée, pas relatif au chemin de votre modèle. Alors mettez-le dans un dossier comme template/js/main.js ne fonctionne pas.
Voici une approche fonctionnelle pour ajouter des fichiers statiques comme CSS / JS dans Bouteille projet web. J'utilise Bootstrap et Python 3.6.
structure du projet
project
│ app.py
│ bottle.py
│
├───static
│ └───asset
│ ├───css
│ │ bootstrap-theme.css
│ │ bootstrap-theme.css.map
│ │ bootstrap-theme.min.css
│ │ bootstrap-theme.min.css.map
│ │ bootstrap.css
│ │ bootstrap.css.map
│ │ bootstrap.min.css
│ │ bootstrap.min.css.map
│ │ custom.css
│ │
│ ├───fonts
│ │ glyphicons-halflings-regular.eot
│ │ glyphicons-halflings-regular.svg
│ │ glyphicons-halflings-regular.ttf
│ │ glyphicons-halflings-regular.woff
│ │ glyphicons-halflings-regular.woff2
│ │
│ └───js
│ bootstrap.js
│ bootstrap.min.js
│ jquery.min.js
│ npm.js
│
└───views
index.tpl
app.py
from bottle import Bottle, run, \
template, debug, static_file
import os, sys
dirname = os.path.dirname(sys.argv[0])
app = Bottle()
debug(True)
@app.route('/static/<filename:re:.*\.css>')
def send_css(filename):
return static_file(filename, root=dirname+'/static/asset/css')
@app.route('/static/<filename:re:.*\.js>')
def send_js(filename):
return static_file(filename, root=dirname+'/static/asset/js')
@app.route('/')
def index():
data = {"developer_name":"Ahmedur Rahman Shovon",
"developer_organization":"Datamate Web Solutions"}
return template('index', data = data)
run(app, host='localhost', port = 8080)
index.tpl
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Bottle web project template">
<meta name="author" content="datamate">
<link rel="icon" href="/static/favicon.ico">
<title>Project</title>
<link rel="stylesheet" type="text/css" href="/static/bootstrap.min.css">
<script type="text/javascript" src="/static/jquery.min.js"></script>
<script type="text/javascript" src="/static/bootstrap.min.js"></script>
</head>
<body>
<!-- Static navbar -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="row">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="../navbar/">Home</a></li>
<li><a href="./">Github</a></li>
<li><a href="../navbar-fixed-top/">Stackoverflow</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="jumbotron">
<h2>Welcome from {{data["developer_name"]}}</h2>
<p>This is a template showcasing the optional theme stylesheet included in Bootstrap. Use it as a starting point to create something more unique by building on or modifying it.</p>
</div>
</div>
<!--./row-->
<div class="row">
<hr>
<footer>
<p>© 2017 {{data["developer_organization"]}}.</p>
</footer>
</div>
</div>
<!-- /container -->
</body>
</html>
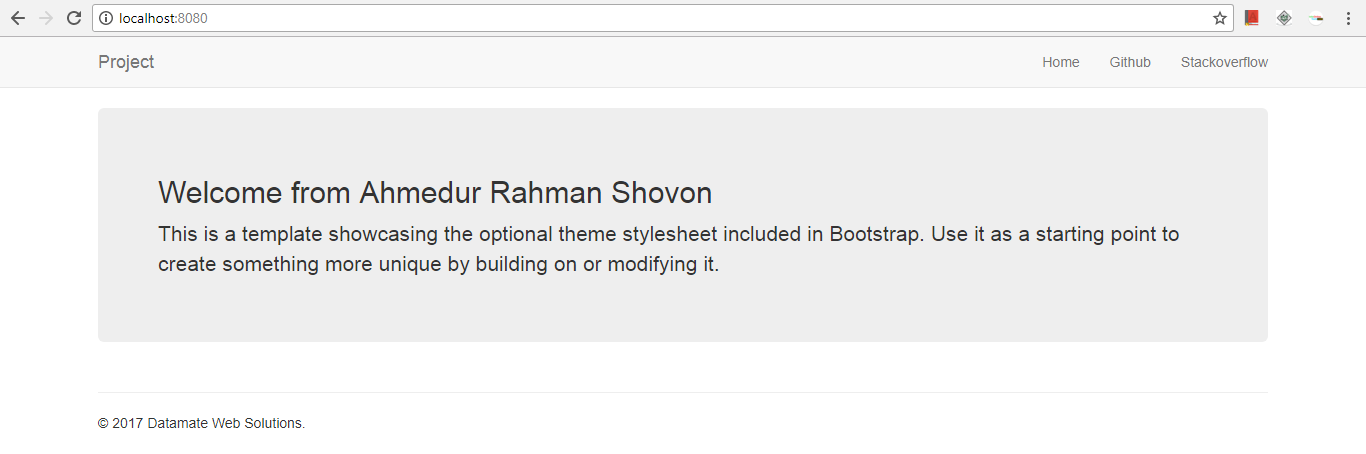
Sortie