Comment limiter la hauteur du modal?
Je cherche un moyen de garder une boîte de dialogue modale dans les limites de l'écran, c'est-à-dire que sa hauteur est toujours inférieure à la hauteur de l'écran et que la largeur est ajustée en conséquence. J'ai essayé:
.modal-dialog {
max-height: 100%;
}
, Mais cela ne semble pas avoir d'effet.
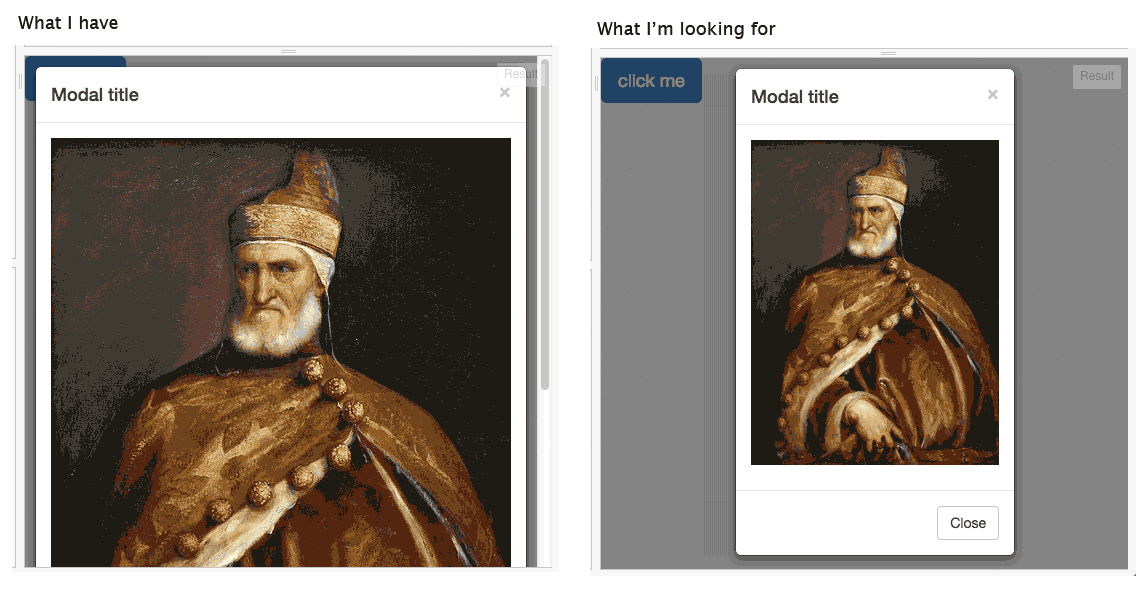
Une illustration:

Je préfère une solution CSS pure (pas de js) si elle existe. Pour plus de clarté, je cherche max-height, pas height (c'est-à-dire que le modal n'est pas plus grand que l'écran, le laisser tel quel).
9 réponses
Utilisez unités de fenêtre avec calc. Comme ceci:
.img-responsive {
max-height: calc(100vh - 225px);
}
...où le 225px correspond à la hauteur combinée des sections supérieure et inférieure de la fenêtre qui entourent la boîte de dialogue.
Aussi, afin de prendre soin de la largeur du modal, nous devons définir quelques propriétés supplémentaires:
.modal {
text-align:center;
}
.modal-dialog {
display: inline-block;
width: auto;
}
Mise à jour Fiddle (redimensionner la hauteur de la fenêtre pour voir l'effet)
Alternativement:
On peut remplacer calc par un remplissage + négatif technique de marge comme ceci:
.img-responsive {
max-height: 100vh;
margin: -113px 0;
padding: 113px 0;
}
VIOLON
PS: le support du navigateur pour les unités de fenêtre est très bon
Depuis la valeur par défaut définie sur auto et 100% en largeur et en hauteur. vous pouvez simplement modifier; l'image à l'intérieur de la fenêtre et l'ID cible, comme suit:
/*let target has the same value as modal-dialog*/
#myModal {
width:auto;
height:auto;
margin:0 auto;
}
/*modify image inside modal-dialog*/
.modal-dialog,.modal-dialog img { /*same value to avoid overwidth*/
width:70%;
height:70%;
margin:0 auto;
}
Voici le DÉMO dans jsfiddle.
Vous pouvez également le séparer en, comme suit:
.modal-dialog img {
width:100%;
height:100%;
margin:0 auto;
}
.modal-dialog {/*modify the modal-dialog*/
/*ONLY CHANGE THIS, NOT others (#myModal or .modal-image img)*/
width:60%;
height:60%;
margin:0 auto;
}
MISE À JOUR DÉMO:
Si vous vous assurez que les éléments parents ont une hauteur définie, vous devriez pouvoir le faire assez facilement. J'ai donné l'en-tête et le pied de page 10 pour cent heights hear et le corps 80 pour cent de sorte que tout cela ajoute jusqu'à 100:)
.modal, .modal-dialog, .modal-content{
height: 100%;
}
.modal-header, .modal-footer {height:10%;}
.modal-body {height:80%;}
.img-responsive {
max-height:100%;
}
Script
$('#myModal').on('show.bs.modal', function () {
$('.modal-content').css('max-height',$( window ).height()*0.8);
$('.modal-content img').css('max-height',(($( window ).height()*0.8)-86));
});
Si vous fournissez max-height et Max-width à 100%, Il prendra automatiquement l'écran en conséquence, mais comme vous voulez que cette taille de dialogue soit plus petite, vous devrez définir max-height et Max-width à une valeur fixe. Comme vous avez déjà utilisé responsive model dialog, il changera automatiquement la taille de la boîte de dialogue en fonction de la taille de votre écran.
Essayez de suivre css cela peut fonctionner selon vos besoins. vous pouvez modifier max-height et Max-width en conséquence, margin-left et margin-right utilisés pour centre d'aligner.
.modal-dialog {
max-height: 225px;
max-width: 200px;
margin-left: auto;
margin-right: auto;
}
J'espère que cela peut vous aider.!!
Essayer de travailler Violon avec certains css changements.
Css:
.modal-dialog {
height: 100%;
margin: 0;
padding: 10px;
}
.modal-content { height:100%; }
.modal-body {
position: absolute;
padding: 15px;
left:0;
right:0;
top: 55px;
bottom: 65px;
margin: auto;
}
.modal-body > p {
height: 100%;
margin: 0;
}
.img-responsive{
max-height: 100%;
max-width: 100%;
margin:auto;
}
.modal-footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
}
Cible le modal-body et non le modal-dialog.
Ajoutez ce qui suit à votre CSS:
max-height: 80vh;
overflow-y: auto;
Cela devrait ressembler à ceci:
.modal-body {
max-height: 80vh; overflow-y: auto;
}
Ajustez la hauteur VH à la préférence.
Je pense que vous devriez utiliser overflow: hidden sur .modal-dialogue, avec un style pour gérer la proportion d'image.