Comment faire pour colonne de gauche fixe et droit scrollable dans Bootstrap 4, responsive?
J'utilise Angular 4, Bootstrap 4 et j'essaie d'implémenter une div droite et une div gauche fixes. Il devrait être très similaire à celui de Trulia .
Bootstrap a laissé tomber le plugin Affix jQuery dans la version 4 donc cette méthode n'est plus valide, ils recommandent d'utiliser position: sticky, mais je ne peux pas le faire fonctionner.
à l'aide!
de l'index.html
<div class="container-fluid">
<div class="row h-100">
<div class="col-md-6">
<div id="left-container">
<div class="search-property">
<input type="text">
</div>
</div>
</div>
<div class="col-md-6">
<div id="right-container">
<app-home-right></app-home-right>
</div>
</div>
</div>
</div>
style.css
#left-container {
height: 100%;
position: fixed;
width: inherit;
}
#right-container {
position: absolute;
}
.search-property {
position: relative;
top: 50%;
transform: perspective(1px) translateY(-50%);
margin-left: 50%;
}
.nopadding {
padding: 0 !important;
margin: 0 !important;
}
.border {
border: 1px solid black;
}
1 réponses
Je ne suis pas sûr si vous voulez simplement une disposition avec 1 côté fixe, ou pour le côté d'être fixé jusqu'à ce qu'il atteigne le pied de page (comme Trulia).
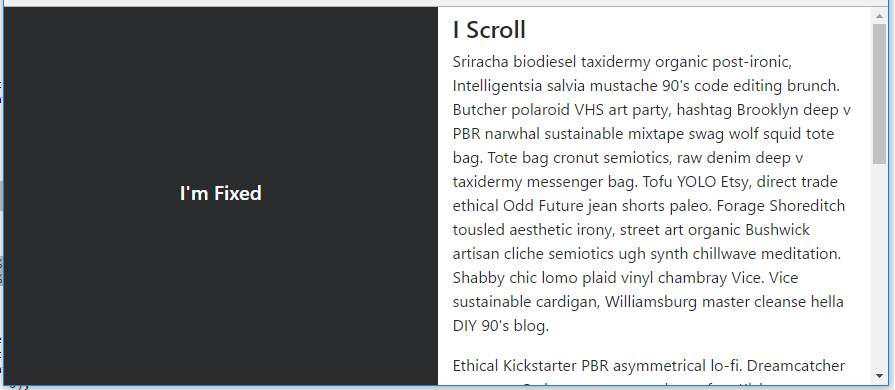
voici une disposition simple avec un côté gauche fixe (Split 50 50).
body, html {
height: 100%;
}
#left {
position: fixed;
top: 0;
bottom: 0;
}
https://www.codeply.com/go/IuOp3nvCpy 
pour que le côté ne soit fixe (ou collant) qu'en un point déterminé, position:sticky ne fonctionne pas très bien sur tous les navigateurs. J'utiliserais un plugin ou un polyfill comme expliqué ici: comment utiliser CSS position sticky pour garder une barre latérale visible avec Bootstrap 4
Mise À Jour De Bootstrap 4.0.0
maintenant le css supplémentaire pour position:fixed n'est pas nécessaire, et la classe fixed-top peut être utilisée sur les colonnes de gauche.
Concerner:
col fixe sur le côté droit
comment créer une mise en page fixe avec Bootstrap 4?