Comment aligner à gauche bootstrap 3 menu déroulant?

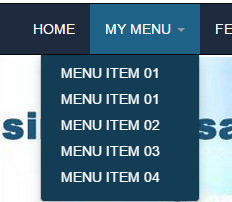
Dans L'image ci-dessus, les MenuItems sont alignés sur le côté droit du MyMenu, j'avais besoin d'aligner à gauche les MenuItems de MyMenu (je veux dire qu'il doit être aligné sur le bord gauche de MyMenu), j'essaie d'utiliser la classe pull-left et pull-right comme <ul class="dropdown-menu pull-left" role="menu"> avec mon code, mais cela ne fonctionne pas. quelqu'un a une idée de comment faire cela ?
Voici mon code
<!-- Static navbar -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right text-uppercase">
<li><a id="Home" href="index.html">Home</a></li>
<!-- Visa drapdown-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> My Menu <span class="caret"></span></a>
<ul class="dropdown-menu pull-left" role="menu">
<li><a href="#">Menu Item 01</a></li>
<li><a href="#">Menu Item 01</a></li>
<li><a href="#">Menu Item 02</a></li>
<li><a href="#">Menu Item 03</a></li>
<li><a href="#">Menu Item 04</a></li>
<li><a href="#"></a></li>
</ul>
</li>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
4 réponses
L'Ajout de cet élément de style à la liste déroulante <ul> permettra d'aligner le menu déroulant à gauche de l'élément de menu:
left:0;
Voir ce Bootply, qui cible les .dropdown-menu.pull-left et ajoute un left:0;.
Cela devrait résoudre votre problème.
Mise à Jour
Je vois que Bootstrap a obsolète tirez-droite et tirez-de gauche comme de Bootstrap 3.1.0. Utilisez la classe dropdown-menu-left pour utiliser le CSS Bootstrap intégré pour aligner la liste déroulante sur le bord gauche afin que vous n'ayez pas besoin de CSS supplémentaire. Voir ce mise à jour Bootply
Pour Twitter Bootstrap 3
<div class="dropdown-menu pull-right">
<!-- write your code here -->
</div>
J'espère que ça aide:)
Pour Bootstrap 3.1.0 ou supérieur, utilisez .dropdown-menu-left ou .dropdown-menu-right pour afficher les menus déroulants à droite ou à gauche du menu parent. Dans votre cas, essayez de la suivre.
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> My Menu <span class="caret"></span></a>
<ul class="dropdown-menu dropdown-menu-left" role="menu">
<!-- write your code here -->
</ul>
</li>
Bootstrap est le MEILLEUR
Changez navbar-right en navbar-left et ajoutez une classe pull-right à L'UL.
<ul class="nav navbar-nav navbar-left text-uppercase pull-right">
Consultez le JSfiddle pour un exemple.