Comment intégrer les diagrammes UML dans GitLab ou Github
je veux publier certains documents de programmation que j'ai dans un dépôt public disponible. Cette documentation contient du texte formaté, des diagrammes UML et de nombreux exemples de code. Je pense que GitHub ou GitLab sont de bons endroits pour publier ça.
pour publier les diagrammes UML, j'aimerais avoir un moyen facile de les garder à jour dans le dépôt et visibles comme des images dans le wiki. Je ne veux pas garder les diagrammes dans mon ordinateur (ou sur le cloud), les éditer, générer un l'image, puis la publier à chaque fois.
y a-t-il un moyen de mettre les diagrammes dans le dépôt (dans la syntaxe PlantUML serait idéal), les lier dans le texte markdown, et faire les images auto-update chaque fois que le diagramme est mis à jour?
2 réponses
Après avoir essayé l'autre réponse, j'ai découvert que le service était lent et apparemment pas à la dernière version de PlantUML.
j'ai trouvé une façon différente qui n'est pas aussi simple, mais cela fonctionne via PlantUML.com ' s server (in the cloud). En tant que tel, cela devrait fonctionner n'importe où vous pouvez vous connecté à une image.
Il exploite !includeurl function et est essentiellement une indirection. Le fichier markdown liens vers une source PlantUML qui inclut la source du diagramme. Cette méthode permet de modifier la source dans GitHub, et toutes les images dans les fichiers GitHub markdown seront automatiquement mises à jour. Mais il faut une étape délicate pour créer L'URL de l'indirecte.
- Obtenir la URL pour le brut PlantUML source, par exemple,
https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml(en utilisant l'exemple de la réponse de joanq) Aller à l' http://plantuml.com/plantuml/form (ou PlantText.com) et créer une source PlantUML d'une ligne qui utilise le
!includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUBopération. Pour continuer avec L'URL d'exemple, la source PlantUML (meta) est:!includeurl https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.pumlcopier L'URL de l'image à partir de PlantUML.com ' s image, e.g., http://plantuml.com:80/plantuml/png/FSfB2e0m303Hg-W1RFPUHceiDf36aWzwVEl6tOEPcGGvZXBAKtNljW9eljD9NcCFAugNU15FU3LWadWMh2GPEcVnQBoSP0ujcnS5KnmaWH7-O_kEr8TU et le coller dans votre GitHub démarque de fichier. Cette URL ne changera pas.

Bonus: vous pouvez même accéder au format SVG en modifiant le plantuml/png/ la partie de l'URL plantuml/svg/ comme suit

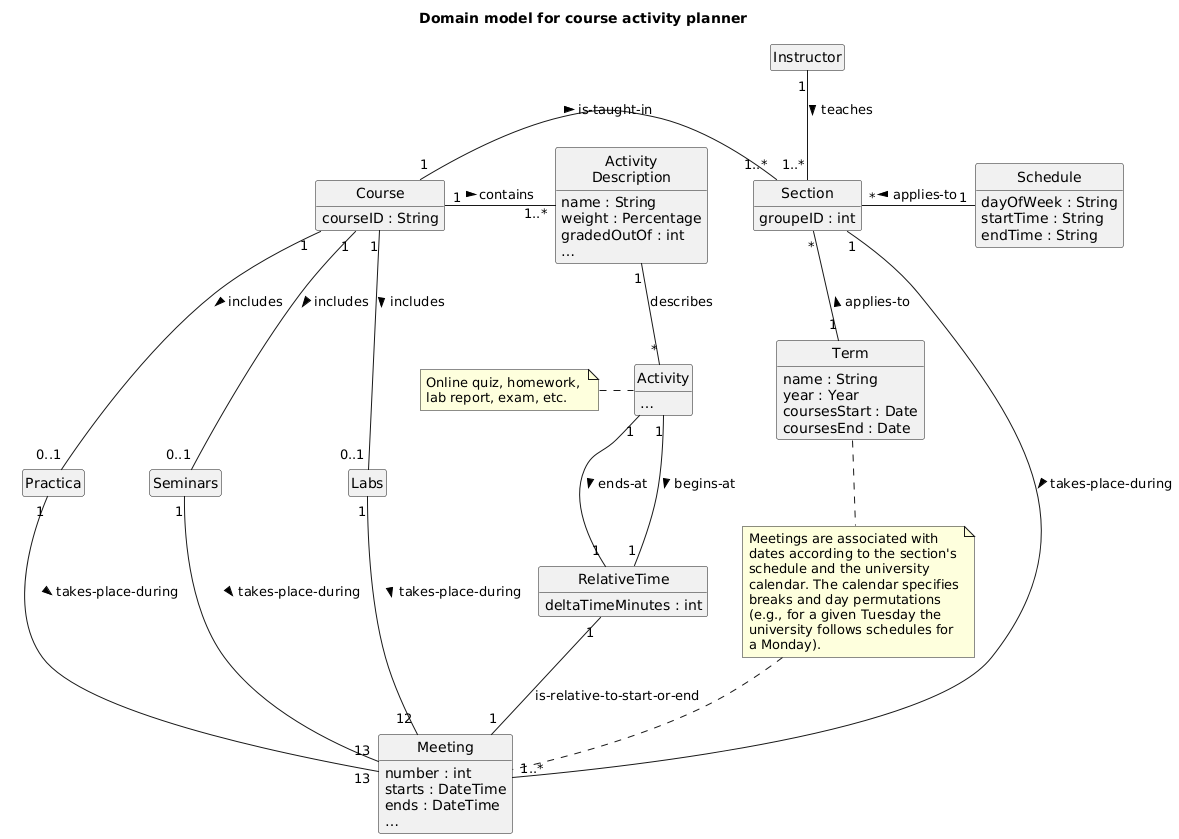
exemple sur GitHub
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
Edit: la Variante avec le service de Proxy
cette voie est importante différent et plus simple que la réponse ci-dessus; il utilise le PlantUML proxy service:
http://www.plantuml.com/plantuml/proxy?src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt
Le GitHub de markdown pour ce serait:

cette méthode souffre de ne pas pouvoir spécifier le format SVG (par défaut PNG), et il n'est peut-être pas possible de contourner le bug de mise en cache mentionné dans les commentaires.
j'ai trouvé, il est possible de le faire à l'aide de plantuml-gist sur http://uml.mvnsearch.org/
il suffit de mettre un fichier puml valide dans le dépôt et d'inclure un lien vers ce site dans la documentation.
par exemple, pour le fichier https://github.com/linux-china/plantuml-gist/blob/master/src/main/uml/plantuml_gist.puml dans GitHub, vous utiliseriez http://uml.mvnsearch.org/github/linux-china/plantuml-gist/blob/master/src/main/uml/plantuml_gist.puml comme votre lien.
voici à quoi ça ressemble relié dans StackOverflow:
malheureusement, cela ne semble pas fonctionner avec GitLab. J'ai toujours été un "Non PUML fichier trouvé", même si j'ai vérifié le chemin plusieurs temps.
EDIT: serveur uml.mvnsearch.org semble.
